If you’re diving into UX design and haven’t thought much about strategy yet, well, it’s high time to start. You’re probably thinking, “I’ll figure it out as I go along,” or maybe even, “Do I really need a strategy?” Here’s the thing—yes, you do.
Contents:
When I first started out, I was all about making things look good. Like, really good. But then came the feedback from users—confusing navigation, missing features, or worse, they just plain didn’t get it. Ouch. That stung. It made me realize something important: great visuals are awesome, but without a solid plan behind them, your work can fall flat faster than… well, let’s just say it won’t end well.
There will be moments when you second-guess yourself, or someone on your team asks, “Why are we doing it this way?” (Yeah, that happens more often than you’d think.) But having a strong strategy gives you confidence—and answers. Plus, it keeps everyone on the same page, which is kind of a big deal when deadlines start looming.
If you’re still reading, chances are you’re curious. Maybe you’ve hit a wall with your designs, or maybe you just want to level up your skills. Either way, stick around because we’re going to break down exactly why UX design strategy is important, how to build it, and what the challenges are—for you, your team, and most importantly, your users.
What is UX Strategy?
It’s basically your roadmap for creating experiences people actually want to use. Not some vague idea of “user happiness,” but real, tangible ways to solve their problems and make their lives easier.
But! You shouldn’t forget about business goals. The secret mastery for you to achieve is planning how to meet both needs without falling off.
Instead of just focusing on how something looks or feels, UX design strategy teaches you to focus on why you’re designing something and what you want to achieve with it.
Core Principles
- User-centered approach: Build your strategy around people, as they will be the ones who use your product. Understand their problems and suggest design solutions that solve their problems.
- Crystal clear goals: Define what success for your product looks like. Is it more users? Higher satisfaction? Better engagement?
- Alignment with business objectives: As I said, your design should benefit users and support the company’s goals, like increasing sales.
- Research-driven decisions: User research, market analysis, and feedback are the main sources of data for your strategy. Thus your designs are based on real insights, not far-fetched assumptions.
- Iterative process: Be ready to test, learn, and improve. Just like anything in this world, the strategy should grow and change as you gather more information and as users interact with your product.
How It Differs from General UX Design
In UX design, you focus on the actual design of the product—how it looks, feels, and functions. To bring your idea to life, you rack your brain over colors, build wireframes, create prototypes, etc. You think about how to achieve these looks or features.
When working with user experience strategy, the question is not how, but why. Why add these elements? Why integrate this section? It’s the “big picture”, deciding what to design. You set the course for your ship and keep an eye that it consistently stays on that course.

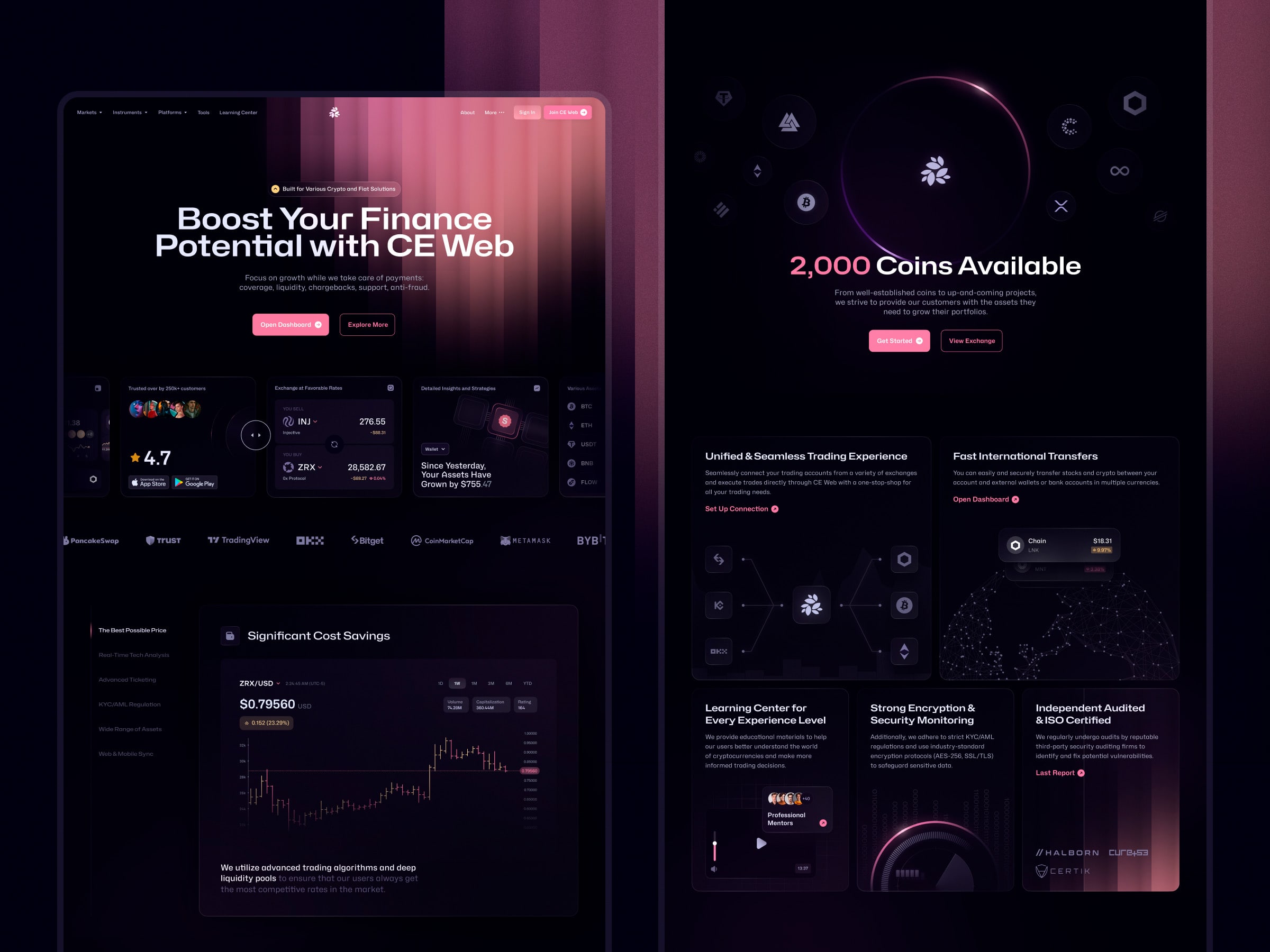
Crypto Exchange Web Platform by Conceptzilla
The Evolution of UX Design Strategy
From Tactical Design to Strategic Planning
Early days: tactical design
If you were to live back in those days, your primary task would be making products easier to use. Kinda tactical approach, where you strive to solve immediate usability issues, such as navigation, workflow friction, or visual appeal. The users should be able to interact with the product without frustration, no matter what.
UX was seen as a “nice-to-have” add-on rather than a core gear in the business machine. The main objective was executing tasks given by stakeholders, without impacting the workflow.
Shift to Strategic Planning
As the competitive advantage of user experiences became well-known, its role gained more and more weight.
The competition in markets became more furious so businesses needed something else to stay ahead. At the same time, the customer expectations kept growing: they needed more intuitive, responsive, and fast interactions. A thought-out UX and business metrics like retention, conversion rates, and revenue became closely connected and interdependent.
Thus user experience strategy was seen not just as a way to improve products but as a tool to drive business success and attract clients. It set off the close collaboration between design teams and product managers, marketers, and executives. They focused on holistic experiences instead of individual issues, understanding that people interacted with the product using various channels.
The Role of UX in Modern Business
Today, UX is no longer just about buttons and colors. The way how users experience your products is one of the critical drivers of its success. Apart from that, it also has a great influence on:
- Getting more loyal customers: When they enjoy using your app or website, they connect emotionally with the brand. Remember the last time you tried out a clunky app spending half an hour to find the Add to Favorites button? Well, I bet you’ve already deleted that one. Same here, people will return if they have positive emotions.
- Increasing profit: Found fiction points in the checkout section? If you devote time to polishing them, you will get higher conversion rates, increased sales, and reduced churn.
- Reinforcing brand perception: See the correlation here? When people are pleased with your product, its workflow, and its looks, they consider it a strong brand. The positive emotions become your app’s second name.
- Shining in the market: If you are a small business or a startup, a solid UX design strategy can be your road to success. It’s hard for competitors to replicate and can be a valid proposition.
- Making data-based product decisions: Building your decisions on sole assumptions is a one-way ticket. Probably to nowhere. For smart decisions, you need insights into user behavior, pain points, and preferences. Use them as bricks to pave the road for product development where features and updates echo with users’ hearts.
- Improving operational efficiency: You can apply the same UX principles to your teammates to speed up the workflow.
Why UX Design Strategy is Essential
To achieve success, you need to bridge the gap between user needs and business goals. The strategy does exactly that. Without it at hand, even the most beautifully designed interfaces can fail.
We live in the world of capitalism, so in order to thrive, businesses have to fight both ways, striving to achieve their goals and solving their users’ problems. The user experience strategy turns every design solution into a pillar supporting the company’s success and people’s satisfaction.
Now, you don’t go on a trip without a map. Otherwise, you will get lost and waste a lot of time wandering around. The same goes for UX: you spend time and effort on unnecessary features. Mapping out a strategy brings a different result, as you set priorities and guide activities.
I’ll give a different example from real life. At least I notice when I go grocery shopping without a list, I tend to buy the things I don’t need and forget the essentials. If we get back to product design, we have the same situation when it’s done on a whim—wasted effort, the risk of failure, and costly mistakes. Thus you need to plan and validate ideas to build something people actually want and need before investing heavily in development.
Quite often, the team goes all at sixes and sevens in terms of vision. This misalignment makes all siloed efforts inefficient. A unified strategy brings cross-functional teams together and gives them a shared roadmap. Everyone—from designers to developers to executives—understands the “why” behind each decision.
Planless actions can solve some immediate issues, but when you have a deeper challenge rotting the roots of your product, they will likely fail. In this case, to purge it, you need to build a holistic view of today’s problems and future opportunities.
Market and trends change like the weather: today you’ve bought a cutting-edge smartphone, tomorrow it’s already outdated. That’s why your designs have to be flexible and adapt to users’ demands. Even better—anticipate them. And let me tell you, introducing new features or updates seamlessly is near to impossible without a robust user experience strategy.
Case Study: How UX Strategy Transformed
As a final proof, I’ll give you a real-world UX strategy example that Shakuro worked on. A private membership community called Select needed a complete redesign and rebranding. Turning to us, they showed a concerning bottleneck: how to create and integrate new designs and features into the app and website without pissing off the consistent users?
So, apart from revamping existing looks, we had to develop a strategy (that holistic view I mentioned) to explore what these users liked, what the brand meant to them, and what they expected from the redesign. Later, the same strategy buttered the integration process. Before the launch, we spent quite a lot of time testing the new design with real users.
In the end, our collaboration with Select was fruitful. People weren’t shocked when they opened the app: everything was familiar, convenient, and responsive. They stayed loyal to the brand and really enjoyed the changes. And, what’s also important, the company still keeps getting new users.

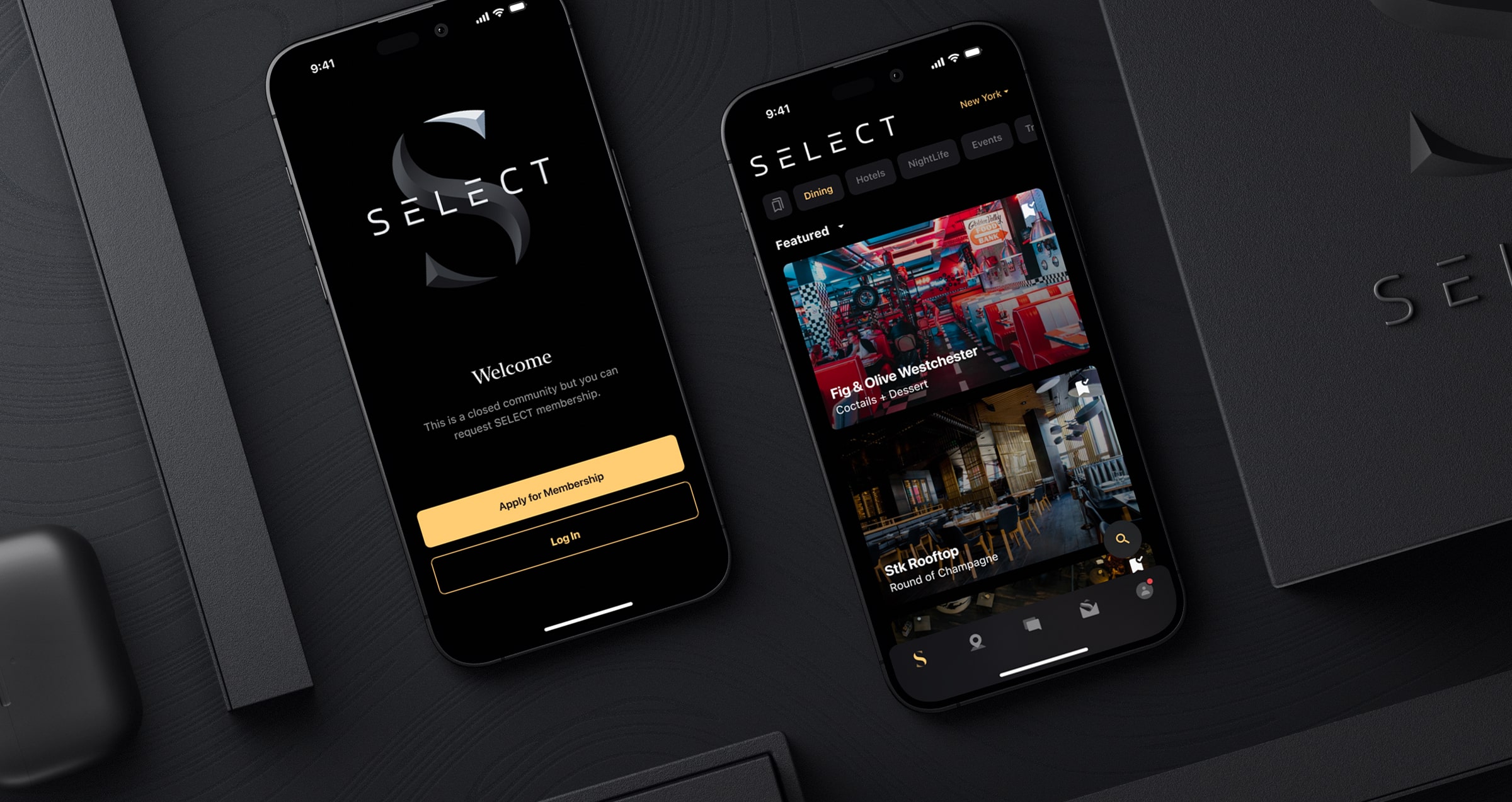
Select app by Shakuro
Without a proper strategy, there was a high chance of introducing irrelevant features and designs looking weird to users. They would give it up. But, no offense taken. If I were to see my favorite app changing completely in a way, I’d do the same.
Now, onto other important matters!
Key Components of a UX Design Strategy
User Research
When working on a concept, you face a list of questions, hard to crack on your own.
- Who are my users?
- What do they want to achieve with my product?
- What challenges do they face when trying to achieve those goals?
- How can I design something that solves their problems?
Discovering all this is the foundation of user research and any successful user experience strategy.
First of all, start small. For example, creating personas—detailed profiles of your target users—will help you put on their shoes and tread the right way. Personas are like characters you create in a video game, with demographics, behaviors, motivations, and pain points. Like, “Sarah, 28, works full-time and uses her phone to shop during lunch breaks.”
Next, there are many other methods you can use for further user research. Surveys, interviews, usability testing, observations, journey maps, etc. Even studying your competitors. It is said, there is no need to reinvent the wheel, so, why waste time experimenting when you can just use what already works. Anyway, the wisest idea is to combine various methods that fit your goals. This approach will help you gather the correct information.
Business Goals
I’ve already mentioned that the scale has two sides you need to balance in your design: user needs and business goals. Both can contribute to each other with the right approach.
Clear, measurable goals such as expanding into new markets help your business grow and attract new customers. When you define what issues your product can solve, you add value to the brand. Two birds with one stone.
Information Architecture (IA)
It is like organizing a library or setting up shelves in a store. You structure and label content to make it easy for users to find what they need. This is the key thing: present the data in a way that people prefer, not your company.
Obviously, when the app content is well-organized, people quickly find the necessary features, and their satisfaction increases. And vice versa.
There are several systems a well-designed IA should have: organization, labeling, navigation, and search. Each of them serves its own purpose, helping users interact with the product.
In case you think of being lazy over IA, here is another bad UX strategy example from MySpace. Yes, that social network was once popular but quickly got abandoned and lost its share to Facebook. Ever wondered why? Well, it’s no secret. The interface was overcluttered, with inconsistent elements and strange navigation. When people tried out Facebook with a simpler and easier UI, they quickly waved goodbye to MySpace.
User-Centered Design Principles
They exist to remind us to always think about the user first—how they feel, what they need, and how they interact with the product. Thus designs truly solve real problems while aligning with the company’s goals.
Without involving users early in the process, you take the risk of the product being rejected by the audience. It may resolve some issues, yes, just not the pain points people suffer from. And that can be a downfall.
Moreover, when building a concept around your assumptions and desires only, you can make it inaccessible to some people. They might use the product in their own, convenient ways, and it’s hard to assume how without real-life tests. Especially when it comes to the audience with special abilities like color blindness, bad eyesight, etc.
Apart from getting feedback from users, you should provide feedback to them when they interact with your product. Small messages such as “Thank you!” after submitting an answer, progress bars to reflect ongoing action, visual cues, and notifications—all help people navigate through the app.
There are, of course, many more principles, I just mentioned the core ones you can implement for a UX design strategy.
Measurement and KPIs
Developing websites and apps is business, and you have to keep an eye on metrics to see whether you meet the set goals. If you doubt people like your concept or not, look at the numbers—they don’t lie.
Key Performance Indicators (KPIs) represent metrics like conversion rates, engagement levels, and customer satisfaction scores. It shows if your design decisions hit the mark and deliver value to customers. With success criteria, you can check whether each project phase is a success.

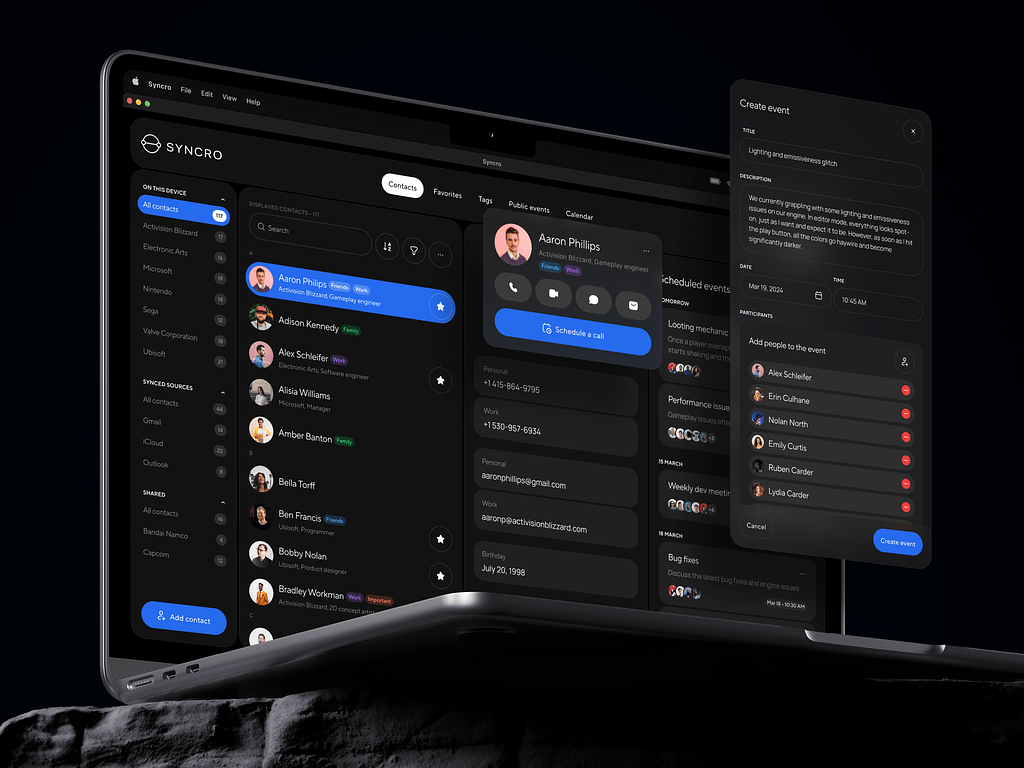
Contact Manager App Design Concept by Conceptzilla
The Risks of Ignoring UX Strategy
Ignoring the user experience strategy and going with the flow is the easier way but don’t follow it as there are negative consequences. Products may fail to meet user needs, miss business objectives, or underperform in competitive markets.
- Poor user experience: Without proper planning, you can focus on non-vital features, misunderstand the users, and, as a result, the product unmeet expectations. The users will be frustrated, leave negative reviews, and even abandon the product.
- Misalignment with business goals: Going off in different directions at once is basically standing still. So if the company’s goals and design objectives sing a different tune, lots of resources are simply wasted. Thus you miss lucrative opportunities and fall short on money or talent when needed.
- High development costs: Once you discover later in the process that all this time you have been working on non-essential features, the spent resources turn to dust. You have to spend even more money and talent to start anew. Not to mention the delays and reduction in ROI as budgets snowballing.
- Losing to rivals: To competitors who prioritize UX design strategy, your product will look bland at most. People choose what they like, obviously. And let’s be honest, if you were in your users’ shoes, would you pick a clunky app with confusing navigation or an easy-to-use app where finding features is a breeze? I’d pick the second one.
- Higher churn rates: Following the previous reasons. People will abandon the product if it’s hard to use, so you will face higher acquisition costs to replace lost users.
- Hard to scale: Without a proper plan as a base, it’s hard to keep the project growing. You can stumble upon unexpected bottlenecks. Consequently, it can be more difficult to add new features, as there is no ground to build upon. Existing users also will hardly appreciate the clunky changes on the go.
Now, a bit more about the risks. I will use an interesting case from Shakuro’s portfolio as an example. Our team once had a joyful collaboration with an African travel concierge app, where Shakuro created a UI/UX design and branding system. If you ask people what they generally associate Africa with, most will name poverty, conflict, disease, crime, and whatnot. However, these are just misconceptions imposed by the media. So, see the challenge here?
The team had to build the brand and design in a way to break the stereotypes and possibly change people’s minds. Which is tricky, but doable with a robust UX design strategy based on feedback and facts. Carefully, Shakuro gathered the good pieces and placed them instead of misconceptions, one by one. In the end, Navi Africa turned the tables and became a trusted ambassador in the travel sector.

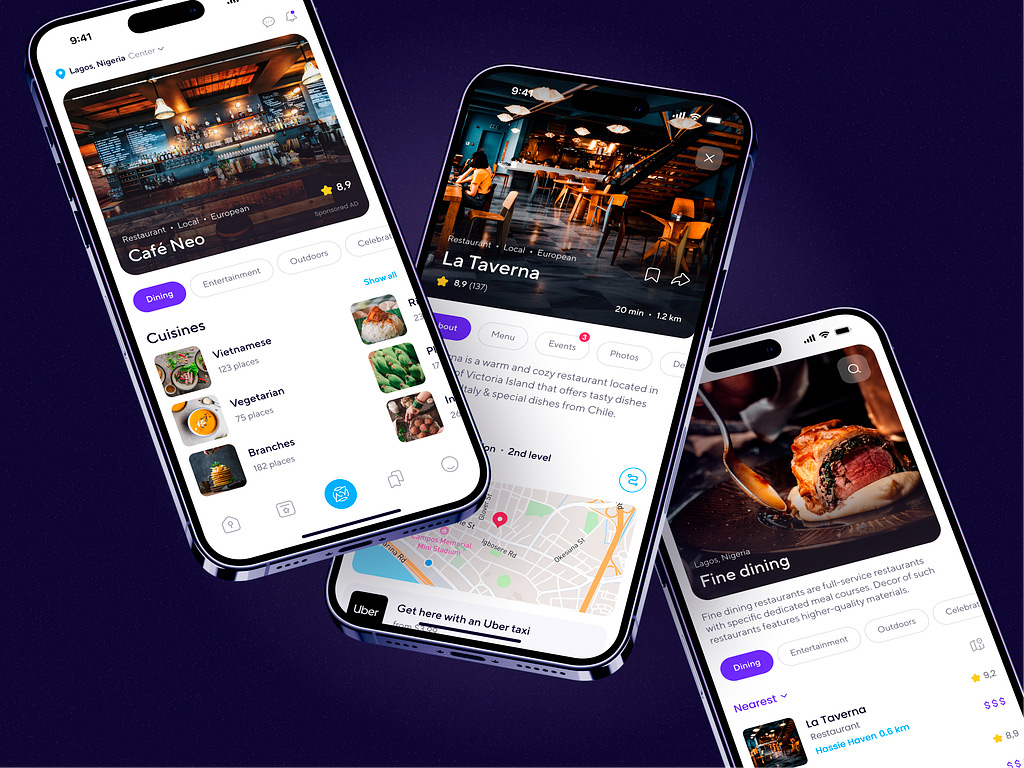
Navi Africa app by Shakuro
How to Build a Winning UX Design Strategy
Step 1: Conduct Comprehensive Research
I’ve already brought it up in the Key Components section, but I’ll do it again. Before taking other steps for a UX strategy, you need to know who your users are and what they need. If you don’t, there are high chances you build something they don’t want or can’t use.
Surveys, interviews, or usability tests are your best friends during this stage. Talk to real users and learn their pains, joys, and frustrations. For early phases, you can opt for a more “introverted” way—creating personas.
Step 2: Define Clear Objectives
Meet with managers, executives, or product owners to learn their priorities. Usually, it’s sales increase or market expansion. Then combine these goals with users’ needs. All of them should be clear and trackable with metrics. For example, increase app downloads by 20% within six months.
Once the goals are set, you think about how you can achieve them with a user experience strategy.
Step 3: Create a Roadmap
To achieve them faster and save resources, visualize how users interact with your product from start to finish. Break down their journey into stages and check where they struggle. It’s really like a road map showing paths in your app, and you need to eliminate traffic jams to make it work as intended.
For instance, you are working on an e-commerce app. So the simplified journey will be: searching for products, adding items to the cart, and completing checkout. If many users abandon their carts, the root of evil might be in the checkout process.
Step 4: Prioritize Features
After analyzing the roadmap sections, decide what features are vital to users and keep your focus on them. If theme options benefit the business—that’s even better. Still, take into consideration feasibility as well: some features may be too hard to implement at first, and it’d be wise to put them away for now. The MVP model embodies these principles. You pack a small set of highly valuable features for release and add more later with updates. This way you don’t spread your resources thin while still conquering the market.
Step 5: Prototype and Test
Once you’re all set, turn your ideas into low-fidelity prototypes first. I used to sketch the basic versions on paper or in Figma to understand how all the elements work together.
Even at this stage, you can start usability testing. Observing people’s interactions will give you valuable feedback which you can quickly use and iterate designs.
Step 6: Iterate and Improve
UX design is never truly “done.” People’s tastes and needs will change, as will the market itself. So you will adjust your plan and keep polishing the design bit by bit. And that’s a good thing. If you don’t respond to changes, even a good concept will eventually become stale.
A wise approach is to keep abreast of the trends, quickly access them, and implement the suitable ones after testing.

Team Management Dashboard Design by Conceptzilla
Benefits of a Strong UX Design Strategy
I’ve already mentioned some advantages here and there while talking about the reasons for adopting a robust strategy. But, let’s go over them again separately. I’ll divide them by the sphere of influence this time.
Benefits for Business
- Increased revenue: Obviously, the more people interact with your product and enjoy it, the more money you get. To make the interactions enjoyable, you have to implement a suitable strategy.
- Competitive edge: If your product delivers features in an exceptional manner, it already stands out in the market. It’s a highway to success.
- Cost savings: The earlier you find and fix issues, the less costly it will be. It’s like a tetris: when you have too many blocks already, it’s hard to fit more. Eventually, it’s a game over, because fixing or integrating new options becomes too costly in both money and effort. But with solid steps for UX strategy, you deal with the issues one by one, on the go.
- Brand loyalty: If people enjoy using your products, they are ready to spread the word about it, recommending the app to their friends and family. This builds up the brand image.
- Decisions built on insights: Rather than relying on guesswork, you base your decisions on solid data from user research and analytics. Thus they have more chances to make an impact.
Benefits for Internal Teams
- Clear direction: When you implement a UX design strategy for your team, they all obtain a shared vision. It’s like you’re heading on a trip using different cars, and you give the team members a GPS route to follow. There is less confusion, and you all focus on the same goals. At the same time, it complements collaboration.
- More confidence: Following the previous point, your team members are more assured in their design decisions. They have support in consistency and user data.
- No resource waste: Since everyone is on the same page, it’s easier to designate time, budget, and people to tasks, avoiding wasted effort.
- Reduced rework: You have to change less after release if you test and validate early.
Benefits for Users
- High level of usability: Thanks to the user experience strategy, your product is easy to deal with, including for people with disabilities. There is less frustration.
- Personalization: Tests and research are an integral part of design planning. With the insights gathered, you understand users’ needs and can offer unique solutions. This shows people you truly care for them and means a lot.
- Positive emotions: Consequently, they experience positive emotions, and they feel important and cherished. The brand cares for them so they are more willing to share feedback next time as well.
- Problem-solving: Helping users achieve their goals and smooth pain points during their journey are your primary objectives.
Tools and Resources for UX Strategy
Below I’ll give you a list of popular software to build the plan. For your convenience, they are divided into implementation areas.
Tools for Research
User interviews & surveys:
- Google Forms: One of the most basic surveying tools. It’s free and simple, requiring no expert skills. I used it all the time for in-program surveys.
- Typeform: If you want something more unique, then try customizable designs from this software.
- SurveyMonkey: Also a popular all-in-one platform. Templates, AI features, market research, etc.
- UserTesting: Recruit real users to test your product and provide video feedback.
Usability testing:
- Lyssna: Run tests like click tests, preference tests, and five-second tests to validate design ideas.
- Optimal Workshop: Offers handy tools like information architecture testing, click testing, card sorting, etc. Also, to save you time, the service can hire participants for usability tests.
- Maze: Great for unmoderated testing with prototypes and A/B tests.
Competitor analysis:
- Ahrefs: A very versatile tool I often use for SEO analysis: competitors’ backlink profiles, content performance, and organic search traffic.
- SEMrush: Another popular SEO tool for studying strategies, ad campaigns, and keyword rankings. What I like is their extensive blog where you can learn more about marketing and its influence on users.
- SimilarWeb: If none of the above suits your taste, then try this one for analyzing competitor traffic sources, audience demographics, and engagement metrics.
Behavioral analytics:
- Hotjar: You can interpret how people behave on your website through heatmaps, session recordings, and feedback polls.
- Crazy Egg: Apart from heatmaps, this one offers scrollmaps and other visualizations, so you can work on the product layout and button placement.
- FullStory: Delivers behavioral data with user session recordings where you can replay important points and identify pains in the user journey.
Tools for Collaboration
When discussing a UX design strategy, I talked about keeping everyone in your team on the same page, and here are some tools to assist you with this.
Design collaboration:
- Figma: One of the most popular design instruments, and I believe wielding it is a must-have skill. Creating wireframes, prototypes, and collaborating in real-time.
- Figjam: A whiteboarding tool that integrates with Figma. You can build your own digital workspace with the team for brainstorming, idea organization, and planning.
- Sketch: A vector-based instrument for creating high-fidelity mockups and sharing designs with teams.
Project management:
- Trello: A comprehensive platform to organize tasks and workflows using boards, lists, and cards. There are integrations, butler automation, templates, etc.
- Asana: A project management tool with AI features, goal tracking, and app integration such as Microsoft Teams, Google, Slack, etc.
- Jira: A convenient tool for tracking tasks and projects with data integration from third-party apps like Figma. Features such as AI automation add some spice.
Tools for Analytics
Web analytics:
- Google Analytics: A tool I use daily to track website traffic, user behavior, and conversion rates.
- Matomo: A self-hosted alternative to Google Analytics for more control over data.
- Mixpanel: A tool with self-serve analytics showing key metrics, user interactions, and specific events.
A/B testing:
- Optimizely: Apart from marketing features, offers tools to test different versions of your product.
- Unbounce: No-code platform for building and testing landing pages without a dire need for a developer.
Customer feedback:
- Qualaroo: Collect qualitative feedback from users directly on your website, app, or Figma prototype. There is AI for instant reporting and analysis.
- UserVoice: Gather customer suggestions and prioritize feature requests. Integrates with other software like Microsoft Teams, Azure, Jira, etc.

LP Design for Fleet Control Company by Conceptzilla
Common Challenges and How to Overcome Them
I spoke a lot about the benefits of having a user experience strategy. However, the pitfalls on the journey to its creation are yet to be discussed. So let’s jump to them, finally.
Understanding user needs
Even if you conduct testing and feedback sessions regularly, it can be hard to figure out what users really want or need.
Partially that’s because it’s impossible to get into the other person’s brain, and we are no telepaths or magicians. Partially that’s because people simply can’t explain their thoughts well. In the end, you are left with confusion.
Well, the only way out of this pitfall is to use various research methods: surveys, interviews, user personas, usability testing, etc. If you gather info from different points of view, you have better chances of understanding it. Next, iterations. The earlier and more often you start testing, the clearer picture you get.
Balancing business goals and user needs
We live in a corporate world, so quite often stakeholders opt for features that potentially bring money but do not align with users’ needs. I’ve been there many times when I had to prove to my boss that some option was a must-have. Hearing the talk like “Nah, why should we even add that? Is there a revenue?” made me feel like I was a student on an exam.
Instead of arguing, try finding a middle ground. Check if there are options that benefit both users and the business, and prioritize them. If you still think the feature is too valuable for users to trash it, gather as much UX data proving that as you can. Then show it to the stakeholders. Like I said, numbers don’t lie, so the bosses might take your side. At least, in the next app update.
Communicating with stakeholders
Speaking about communication, clients or managers might not always understand UX design or have unrealistic expectations about it. To avoid misunderstandings, explain everything using simple language. Showing research data, examples, prototypes, and case studies will also be a wise move.
Keeping the design simple
If you conducted a few user interviews, you probably know that people want a lock, stock, and barrel in the next version. And when the developers check the suggestions list, they look at you like you’re a madman.
However, it’s really better to keep things simple, especially for an MVP. A good UX strategy example is to focus on the problem you’re solving. To avoid overwhelming the users, try the KISS principle (Keep It Simple, Stupid).
Working with limited resources
Not enough time, money, or tools to do what you’ve planned. That’s daunting but possible to work with. Again prioritization is key because you will devote resources to vital tasks. Also, turn to free or low-cost tools for prototyping and testing. They may be not as popular, but they still provide the necessary features.
Adapting to feedback
Apart from people struggle explaining their thoughts, their feedback can be overwhelming or conflicting. As a result, you are confused and puzzled about what to change in the design.
First of all, don’t take criticism personally—use it to improve your design. And, of course, focus on the relevant feedback that aligns with your goals.
Scaling UX strategy across teams
Different teams often use different tools, processes, or design standards. When you work on a large project, this leads to inconsistency. The communication breaks down, spawning different priorities or interpretations of the goals.
Here is what you can do to prevent this. Create a comprehensive design system to introduce consistency in the looks. Also, document everything. These things will support your teammates and prevent them from getting lost in the process.

Rental Booking Service Website Design by Conceptzilla
FAQs About UX Design Strategy
What is the Difference Between UX Design and UX Strategy?
They are connected but for different purposes. UX design is about how a product looks, feels, and functions. The strategy on the other hand is a high-level plan that dictates the UX design process. It comprises the vision, objectives, and approach to creating a product.
How Long Does It Take to Develop a UX Strategy?
It just depends on the complexity of the project, the size of the team, and how much research is required. For example, creating the strategy for a small project might take you 2–4 weeks. Whereas large products might take up to 8–12+ weeks.
Can Small Businesses Benefit from UX Strategy?
Yes, and sometimes it can be a difference-maker for their growth and success. They learn more about their customers, get a competitive edge, make processes more efficient, build brand loyalty, and focus on what matters.
Why UX Design Strategy is Important?
Consistency, collaboration, and effective workflows are the answer. You unite your team around vital issues, and the solutions correspond to both users’ and business goals. Without a solid plan, it’s easy to get confused and implement undemanded features.
