In the ever-evolving world of mobile app design, you often find yourself on a perpetual quest for that elusive spark of innovation. It’s a journey riddled with both exhilarating highs and perplexing challenges. You understand the thrill of crafting a pixel-perfect user interface that seamlessly melds aesthetics with functionality, and you’ve also tasted the bitterness of user experiences gone awry.
Contents:
Every pixel and interaction can be the difference between conquering the market or fading into oblivion. It’s an intricate dance between creativity and usability, often set against tight deadlines and demanding clients.
To assist you in that dance, we’ve prepared mobile UI design trends of 2024 that are poised to revolutionize your approach and elevate your startup’s success. Welcome to the future of UI/UX, where innovation knows no bounds.
Trends in UI design
Blockchain integration
In 2024, secure and tamper-proof data transactions within mobile apps are a must. This is particularly crucial for industries like finance and healthcare where a company’s reputation depends on cyber security.
Utilize blockchain’s decentralized nature to eliminate intermediaries, reducing transaction costs and increasing efficiency. You can also implement blockchain into UI design for secure and user-controlled identity verification. With this 2024 design trend, you ensure a seamless and secure login experience.

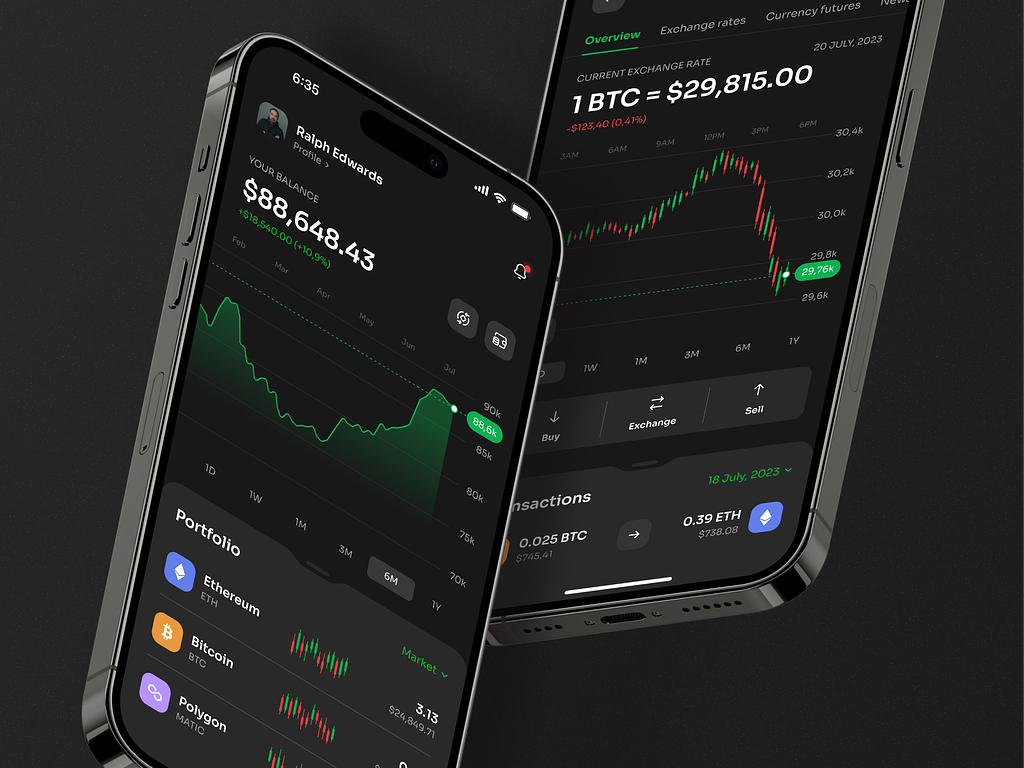
Crypto Trading Mobile App by Shakuro
AI and Machine Learning
Personalization is key in UI/UX design. Using smart algorithms like ChatGPT, you help get a deeper understanding of client’s behavior, preferences, and pains. As a result, you provide tailored content and seamless experiences that equal engaged and satisfied users.
Together with analyzing large data, you can leverage AI-driven chatbots and virtual assistants to your advantage. For example, assist users during onboarding, making the process smoother and more user-friendly. Moreover, don’t forget voice and gesture recognition features to reach a broader target audience like people with special powers. As for competitors, you can notice these mobile UI trends in Netflix and Amazon apps.

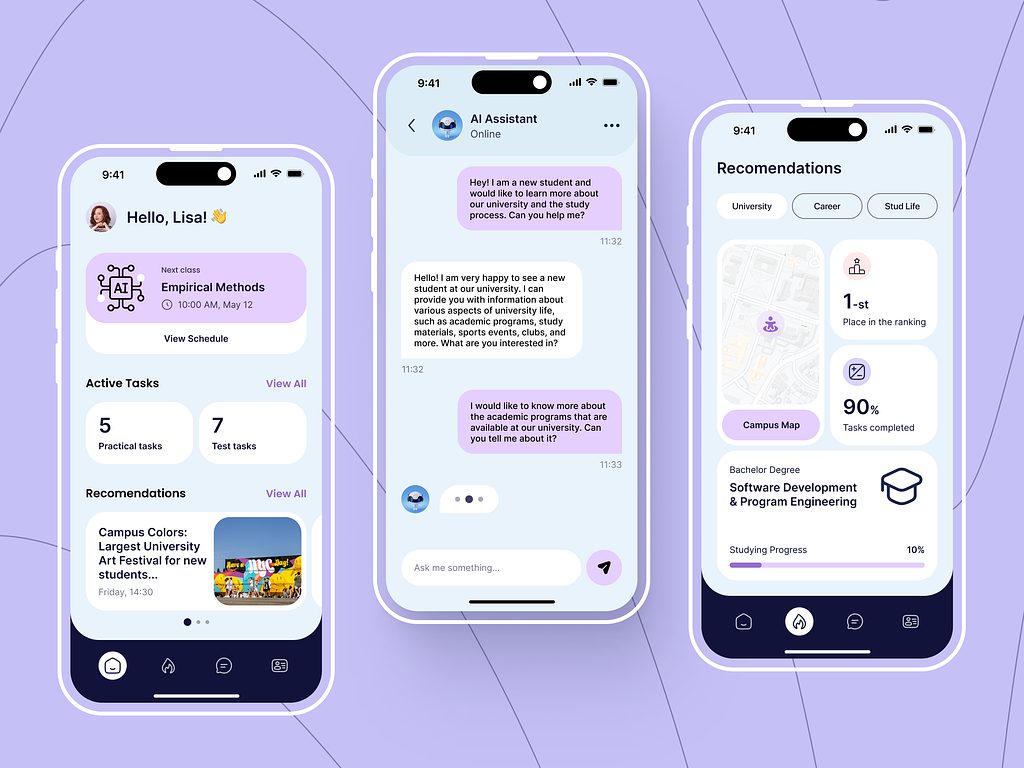
AI University Assistant by Ilya Kolesnikov
Touchless experiences
Post-pandemic, touchless experiences are still a trend in 2024. Contactless payment methods and gesture-based controls are making waves: around 150 million Americans have utilized mobile wallet payments at some point.
Together with reducing physical contact with the device because of possible diseases, you eliminate distractions and make mobile UI more intuitive.
This UI design trend also contributes to passwordless authentication methods, such as biometrics (fingerprint, facial recognition) and multi-factor authentication. Traditional passwords are vulnerable, and by eliminating them, you will hit two birds with one stone.

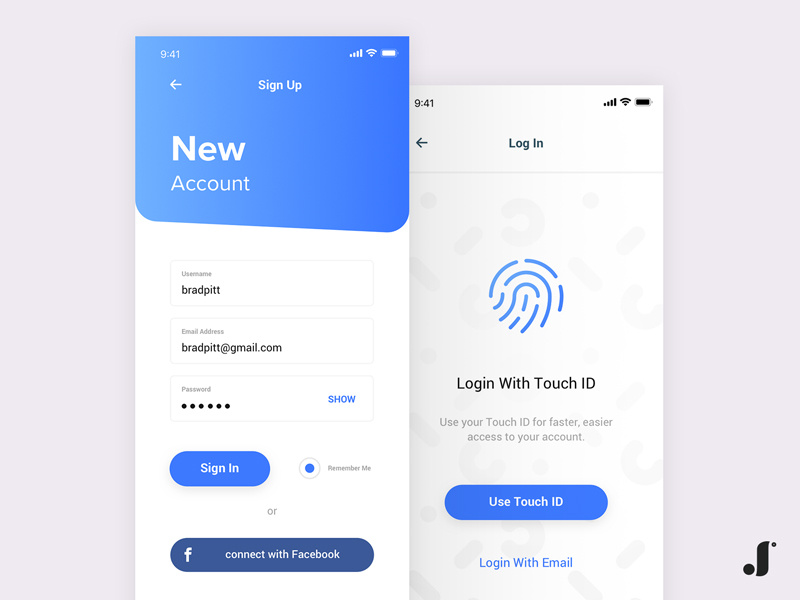
Sign Up & Log In by Johnny Kyorov
Multitouch and multiscreen interfaces
With the rise of foldable smartphones and dual-screen devices, multitouch and multiscreen interfaces are redefining how users engage with mobile apps. Microsoft Surface Duo, Google Pixel Fold, Huawei Mate Xs, and Samsung Galaxy Fold are prime examples of these mobile UI trends.
Using multiple fingers or touch points on a screen, people get more immersive and functional experiences. Imagine watching videos and chatting with friends at the same time – it’s both fun and convenient.
While you design the user experience, take into consideration borderless screens. Bezel-less or edge-to-edge displays eliminate distractions caused by borders, maximizing screen real estate.

Samsung Galaxy Fold by Mika Baumeister
Brutalism and 3D elements
What’s brutalism? It’s a bold and unapologetic design language, that incorporates 3D elements, raw aesthetics, unconventional layouts, strong typography, and a rejection of excess gradients. Brutalism is a design philosophy that goes against the grain of sleek, minimalist designs. It captures the target audience’s attention, increasing retention and time spent in the mobile app.
3D elements are a trending UI design with depth and realism. You can apply it to icons, buttons, product items, and backgrounds to showcase more details. The voluminous elements also pop out in the plain designs, serving as guiding beacons in the frame.

AI Homework Solver by Orely
Vintage and nostalgic design
Nostalgia embraces the aesthetics of the past, evoking feelings of familiarity. This design trend incorporates elements and visual styles reminiscent of past eras, such as the 80s and 90s, including retro color schemes, vintage typography, and pixel art.
Vintage-inspired UI designs bring back memories and create emotional connections. People will associate themselves with your app, as well as feel more comfortable while using it. Famous brands like Coca-Cola use this trend effectively. Recently, they released a drink inspired by the retro computer era:

Coca-Cola Byte design
Green UX
Sustainability is at the forefront of everyone’s mind. Just like green tech, green UX emphasizes eco-friendly design principles. On average, mobile applications emit 0.75 grams of ‘CO2 equivalent.’ Imagine a hypothetical base of 5 billion mobile people that use apps three hours per day — you get 6 percent of digital CO2 emissions.
To minimize environmental harm, consider factors like energy efficiency, carbon footprint, and resource consumption. Recycle and reuse digital assets, reducing waste in design and development. Take a look at brands like Patagonia and check how they use this 2024 design trend.

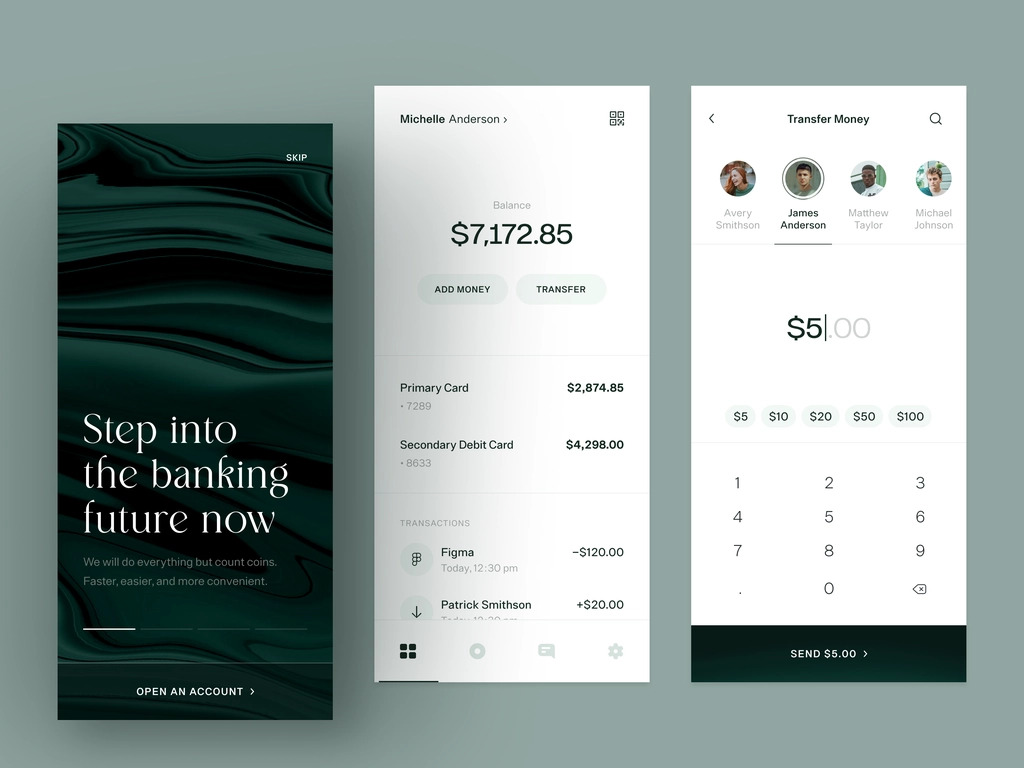
Finance Management Mobile App by Shakuro
Privacy-centric design
Data privacy is non-negotiable. Privacy-centric design puts users in control of their personal data. It includes features like fine-grained privacy settings where people manage their information and location-sharing preferences.
When creating designs for mobile apps, aim to minimize the amount of personal data collected, only requesting information that is necessary for the functionality. Apple’s App Tracking Transparency feature is a prime example.
Apple App tracking feature
Multi-channel interaction
As IoT devices proliferate, multi-channel interaction becomes a must-have. People check their shopping lists via smart speakers, check messages with wearables, etc. You should aim to provide users with a unified experience, regardless of the device or channel, such as smartphones, tablets, and desktops.
That’s why this UI trend suggests you adapt the interface to different screen sizes and orientations. Before diving into that, you need to understand the user journey across channels. When do they switch? Why may it be inconvenient? This helps in optimizing the UI to meet specific user needs at different touchpoints.

Cross-device App Morphing by Shakuro
Minimalistic design
Minimalistic design continues to be one of the mobile UI trends as we head into 2024, and for good reason. This approach strips away unnecessary elements, focusing instead on simplicity, usability, and streamlined aesthetics. By using clean lines, ample whitespace, and a limited color palette, you can create interfaces that are not only visually appealing but also easier to navigate. This simplicity helps users find what they need quickly and efficiently, improving overall satisfaction.

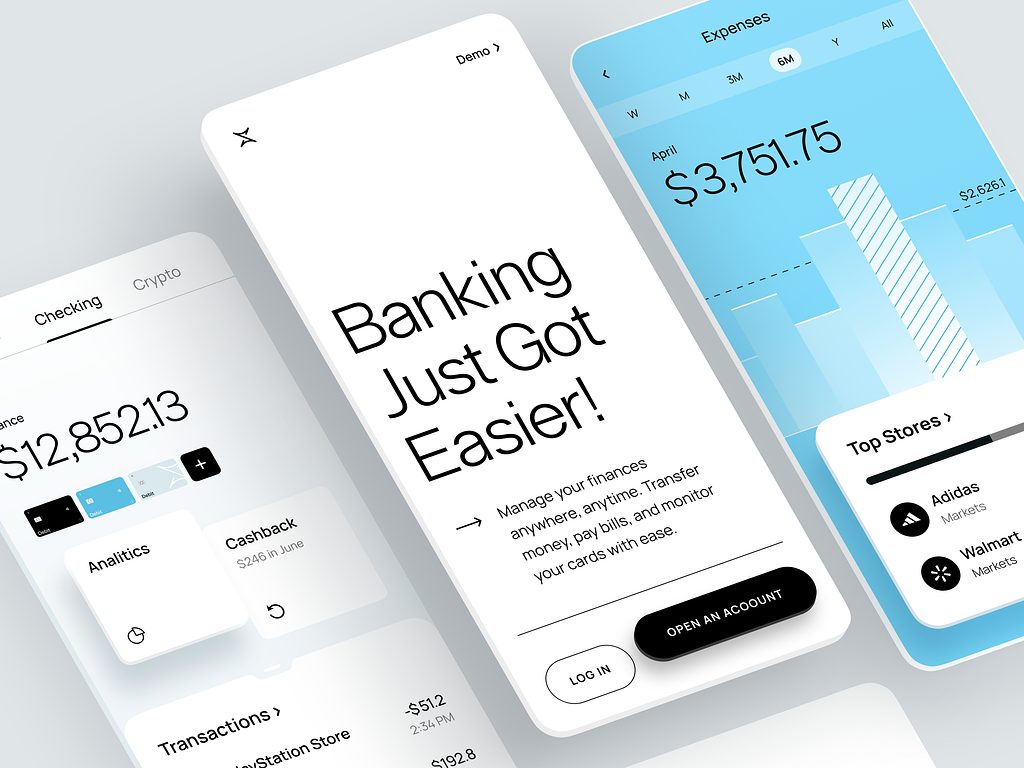
Finance Management Mobile App by Conceptzilla
Research indicates that users find minimalist interfaces to be less cognitively demanding, which reduces mental strain. There are a few downsides though, like oversimplification, lack of visual interest, branding challenges, etc.
UGC: User-Generated Content
It has emerged among the latest mobile UI design trends, leveraging the power of content created by users to enhance engagement, authenticity, and community building. User-generated content tends to be more engaging for people compared to brand-generated one. Seeing real experiences, photos, videos, and reviews from fellow users encourages more interaction and longer app usage sessions.
You can populate the platforms with diverse content at a lower cost than producing it in-house. At the same time, you promote a sense of community among users as they contribute to the content ecosystem of the app. Still, the decentralized nature of UGC means quality can vary significantly. Poor quality content or items that fail to comply with community standards can damage user experience and brand reputation. So the trend requires robust and scalable moderation mechanisms.

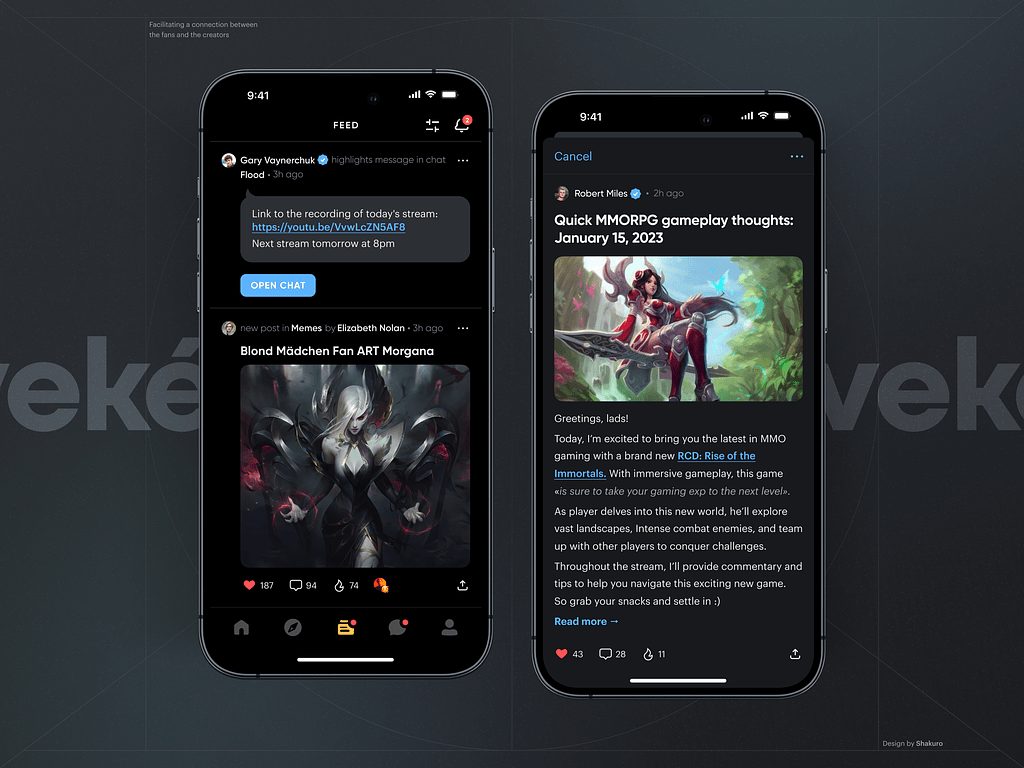
VEKÉ Mobile App by Shakuro
Facilitate Augmented Reality
Augmented Reality (AR) is set to revolutionize the industry in 2024, bringing a new level of interactivity and immersion to user experiences. As the technology continues to mature, its applications are expanding from niche markets into everyday mobile apps, spanning industries such as retail, entertainment, education, and healthcare.
These mobile UI trends enrich user interaction by overlaying digital elements in the real world, creating immersive experiences. This high level of engagement can significantly increase user session times and satisfaction. Whether it’s trying on clothes virtually, placing furniture in your living room, or visualizing complex data, AR provides users with a realistic preview of products and scenarios, aiding in decision-making processes.
Keep in mind technical constraints, though. AR experiences demand significant processing power, high-quality cameras, and advanced sensors, often limiting the capability to higher-end devices.

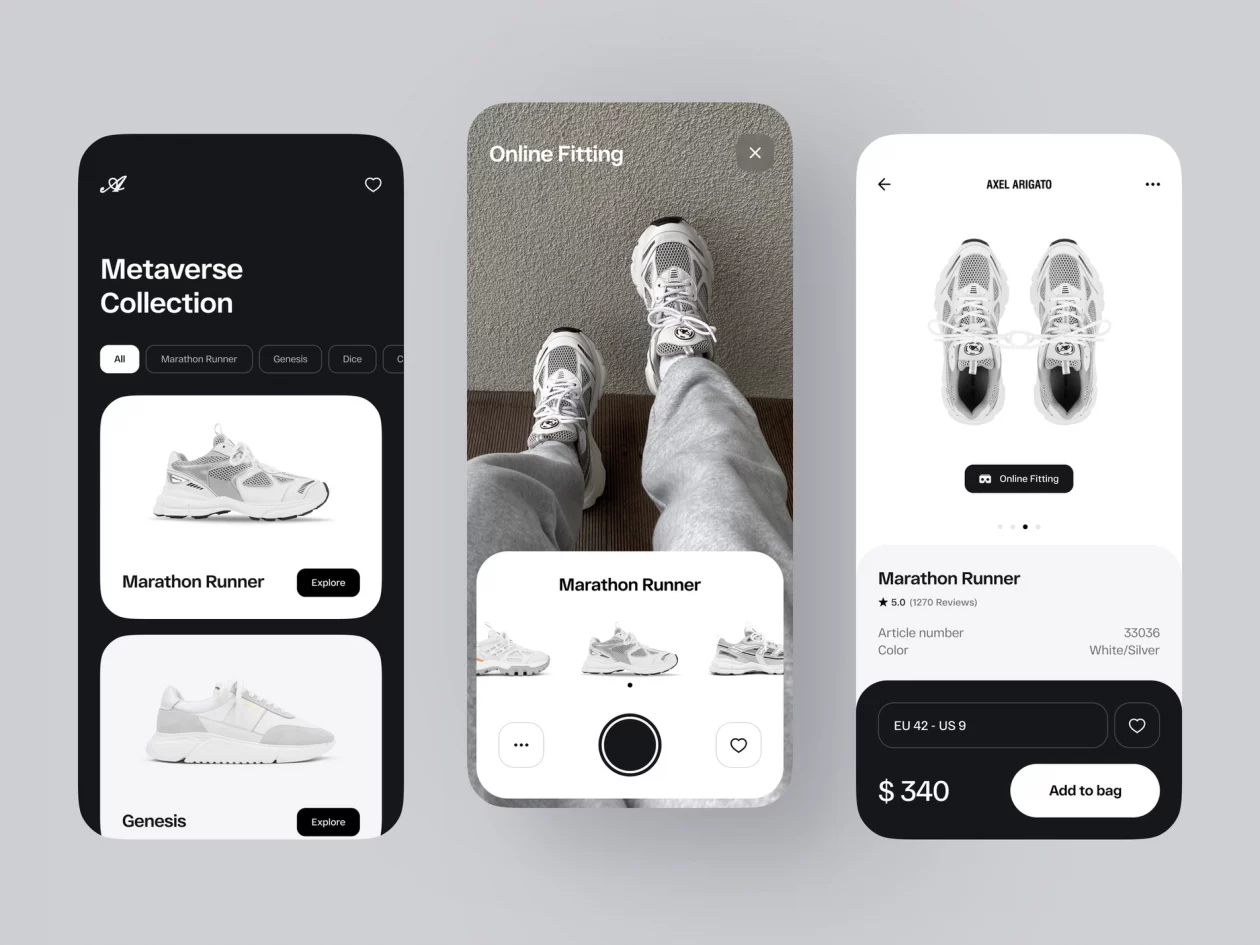
Axel Arigato Virtual fitting app concept by Conceptzilla
Asymmetrical design
Asymmetrical design, characterized by its deliberate imbalance and dynamic composition, is emerging as one of the latest mobile UI trends for 2024. This approach defies the traditional symmetrical layouts that aim for balance and predictability, opting instead to create interest and movement through a seemingly disordered arrangement of elements.
It piques user interest by introducing unexpected visual hierarchies and focal points. It can guide users through a narrative-like experience, making the interaction more engaging and memorable. Despite its benefits, asymmetrical design in mobile UI comes with certain challenges and downsides. Poorly implemented asymmetry can lead to a cluttered and confusing interface, detracting from the user experience. Also, users accustomed to symmetrical layouts may initially find asymmetrical designs disorienting or less intuitive.

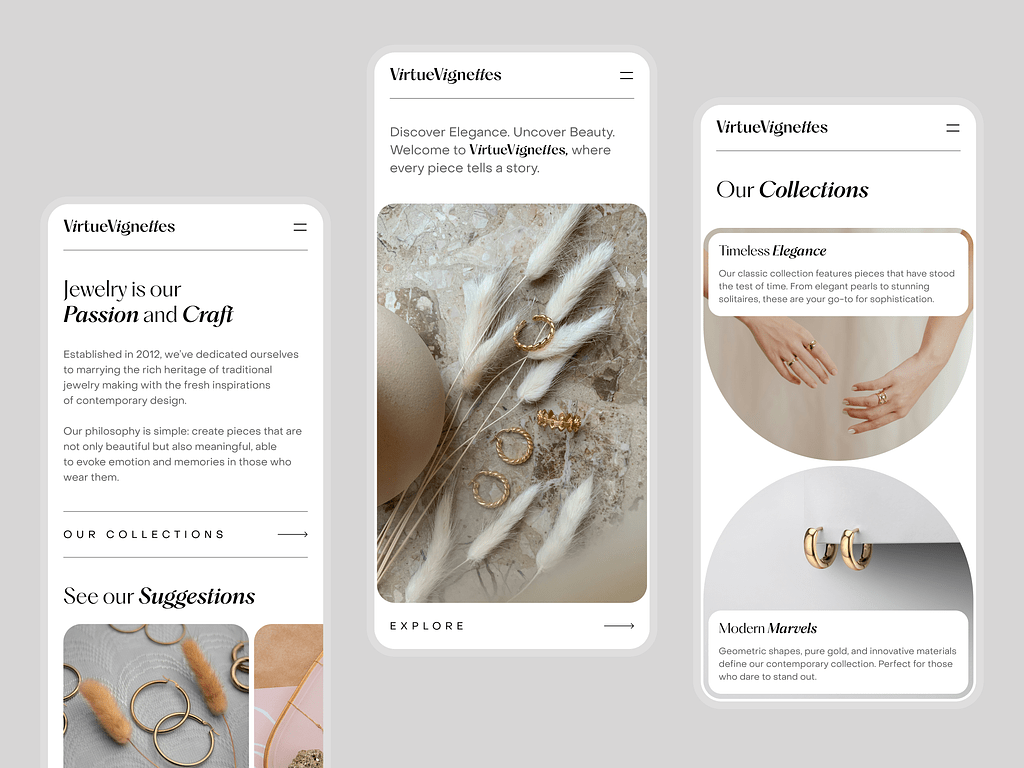
Jewellery E-commerce Mobile App Concept by Shakuro
Conclusion
In a rapidly evolving tech landscape, staying updated on the latest mobile UI trends is not just a choice but a strategic imperative. They are not just passing fads; they represent the future of UI design. Embracing these trends can give your startup a competitive edge and help you create applications that are easy to use. And not just that, people will be able to reach their goals without entering the maze of the interface.
Learning the mobile UI trends is half of the challenge. Implementing them — is another. Contact us to create functional mobile apps for iOS or Android with the latest tendencies under the hood.