This article is an honest and detailed story about why illustrations are irreplaceable in website and app design. You don’t need to spend a day researching to know if your site or app needs illustrations or not. Spend 15 minutes reading this article from experienced illustrators and designers. If you’re in doubt about how to design a website — don’t start without checking this article out.
Contents:
Trend on website illustration
Illustrations are used more and more often, but this is not just a question of fashion. The power and potential of web illustrations is enormous and you need to know how to use this power purposefully. Our team has been working with illustrations for a long time, and we are happy to share our experience with you.
An interface is not a place for useless decorations and cute but unnecessary elements. Illustrations should have a specific purpose. As a good example, look, how a digital security brand uses website illustrations purposefully.

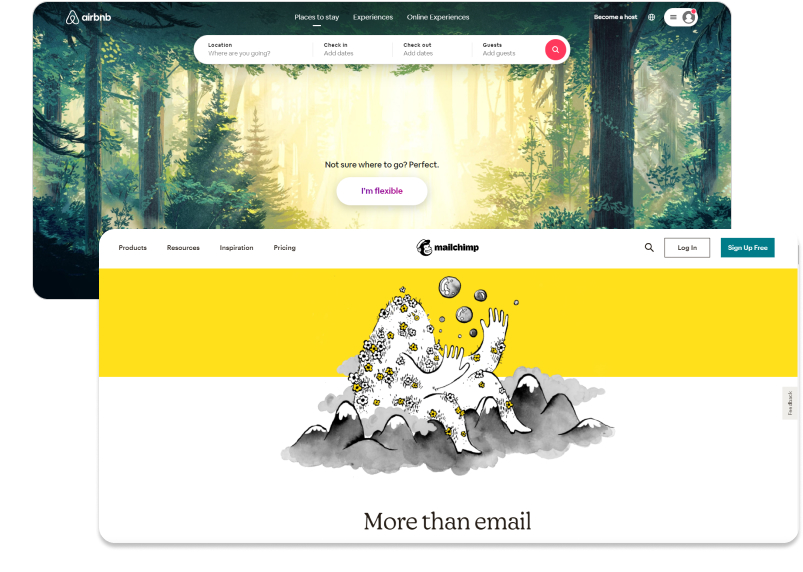
Airbnb and Mailchimp website illustrations
Popular websites using illustrations in UI
So the giants use illustrations in their website design. Why don’t you? Even one of the most popular shopping platforms, Etsy, uses illustrations on their website and app. Here is a list of well-known successful websites from many different spheres of business using illustrations. And it could have been 1000 times bigger:

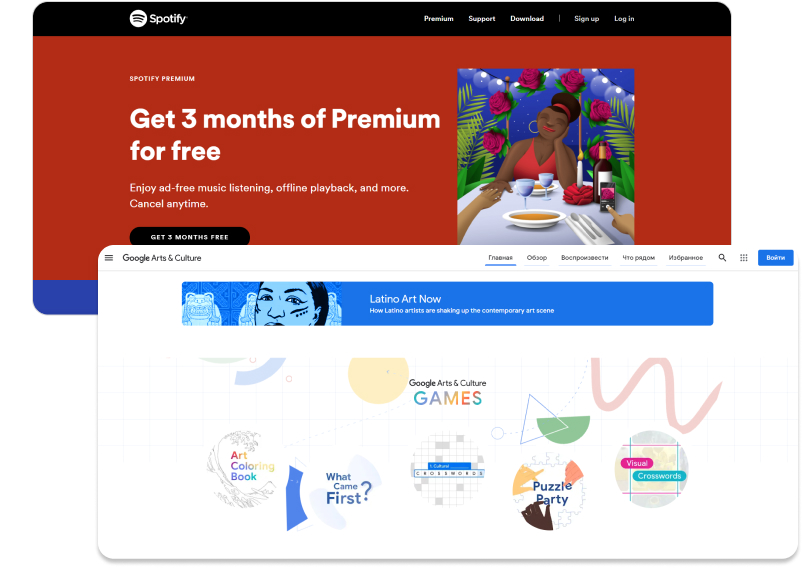
Spotify and Google website illustrations
Why does your website need illustrations?
You need to first define the goals they want to achieve with illustration techniques. Let’s take a look at some typical goals.
1. Informing
Illustrations are good for creating visual instructions or user guides. Minimal drawings are much better than photographs because they do not contain distracting details and clearly show the necessary actions or steps. Or, with the help of illustrations, you can concisely show the activities of the company and tell its story.

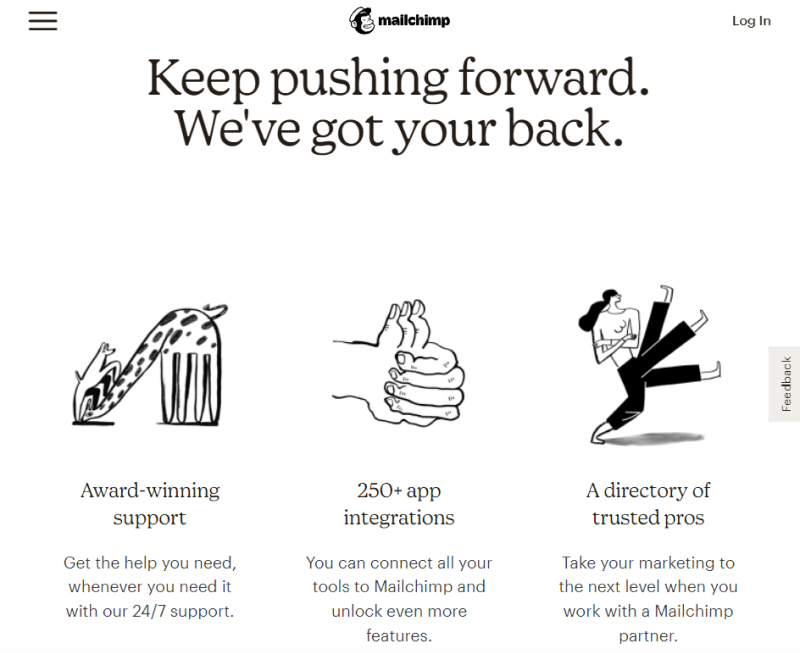
Funny illustrations on Mailchimp’s website perfectly convey the information
2. Accentuating
An interesting, effective illustration instantly attracts attention. If a drawing and a photo of the same visual weight are located side by side, the user’s eye is more often attracted by the drawing. This is how we perceive things.
The illustration accent should be placed exactly in the place where we want to direct the user’s attention. It’s not a good idea to just place it somewhere nearby to fill the free space or for the beauty of the composition.

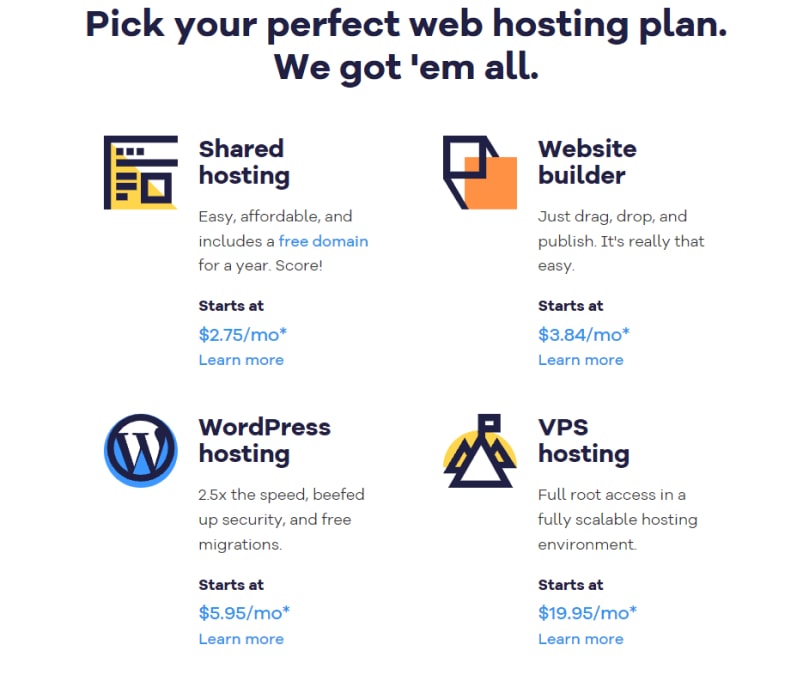
Hostgator accentuating illustrations
3. Increasing brand awareness
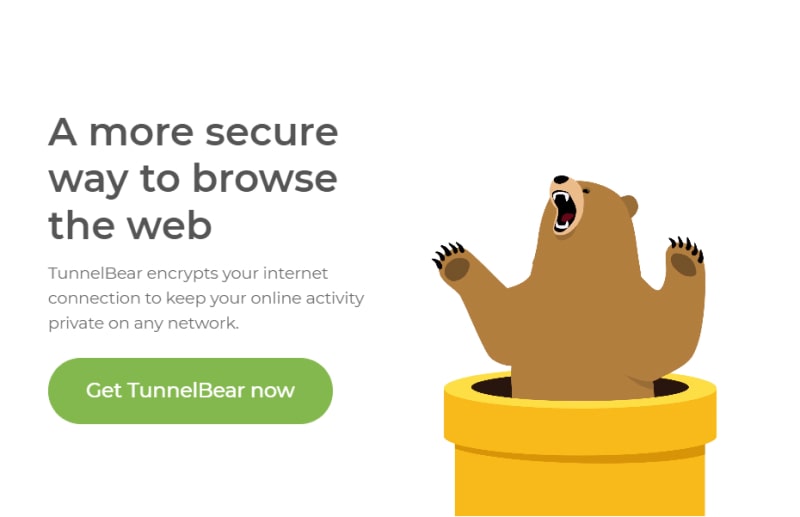
Illustrations are an integral part of a brand’s style, along with the corporate palette, fonts, logo, etc. Illustrations help to emphasize the features of a brand, to distinguish it from other less memorable ones. An illustration that is repeated on a website, on product packaging, on business cards, and in other media is quickly remembered and associated by users with the brand.

Tunnelbear website branded illustration
4. Attracting attention
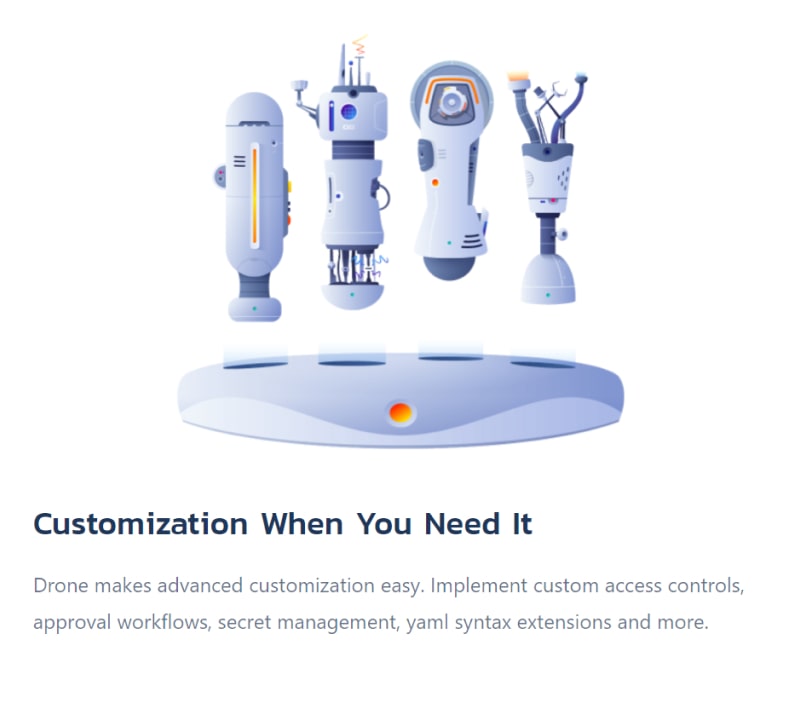
An effective, original, unusual, or simply beautiful illustration catches the eye and arouses interest, which users mentally associate with the content. Illustration helps to stand out from the crowd of template-based projects much more effectively than photography.

Drone website illustration
5. Creating a mood
The use of illustrations for decoration is justified only if such a design is intended to create a special atmosphere.
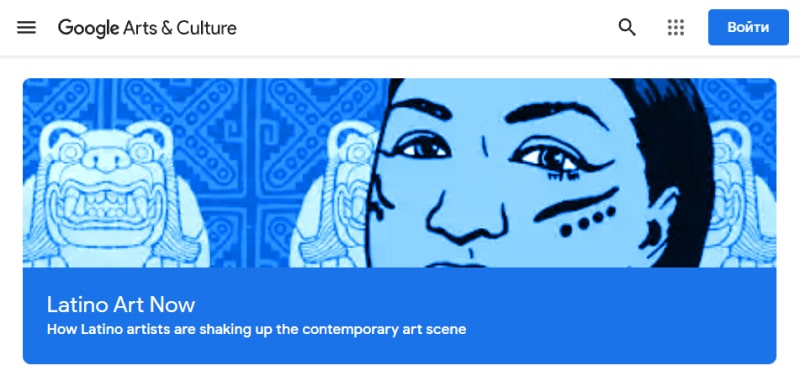
By decorating designs with high-quality, stylish, and even sophisticated illustrations, illustrators create more than just a unique product. They broadcast the connection of users in a certain circle and non-verbally communicate that this resource unites people with fans of a certain style and culture.

Google arts and culture illustration
How do you get perfect illustrations for your goals: the process of website illustration creation
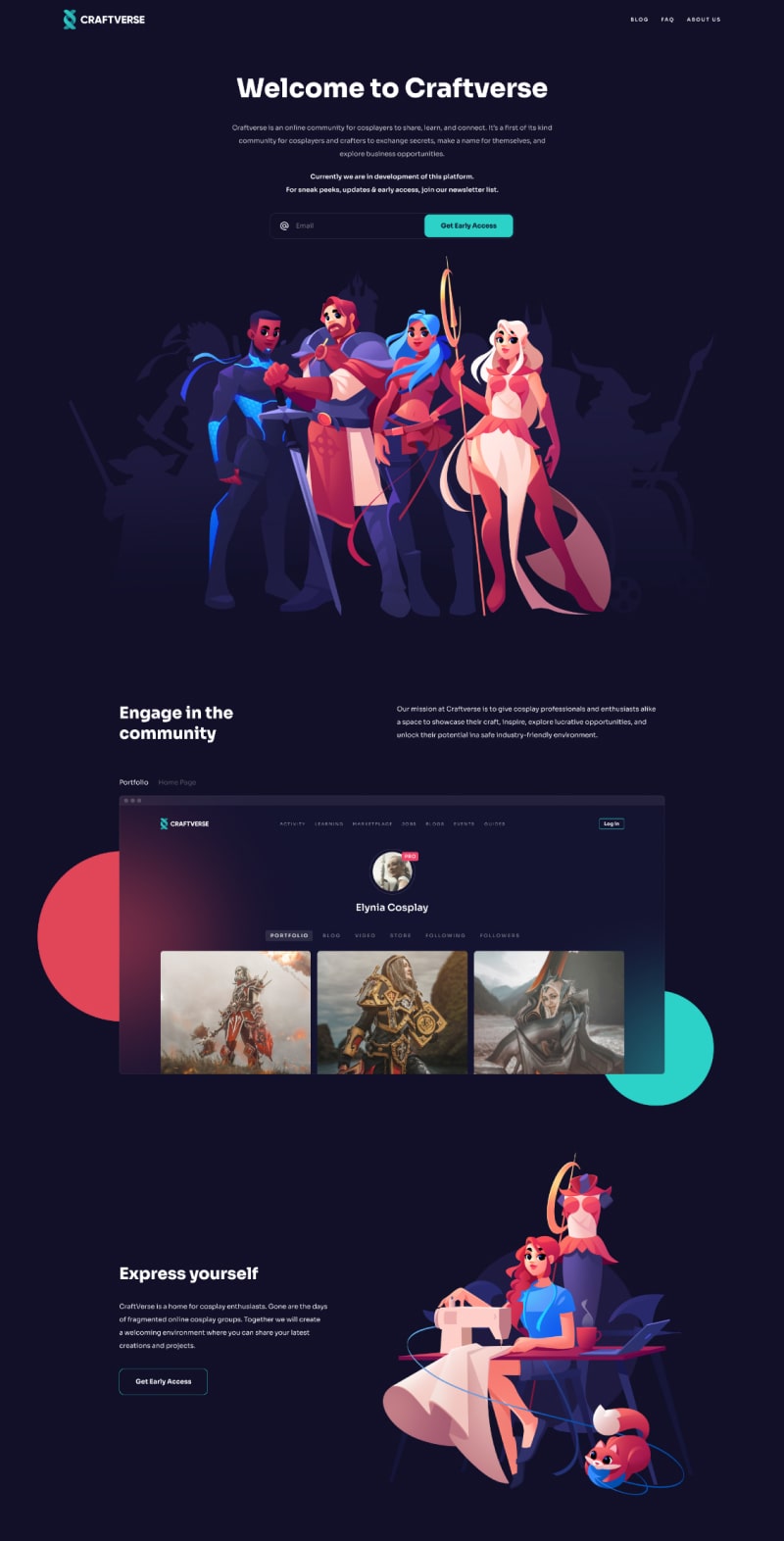
Here are a few steps of this magical process. We are going to show how it’s done with a project we’ve made as a development and design agency. Craftverse is an aspiring crowdfunded platform for cosplay enthusiasts from around the world to share knowledge, seek advice, socialize, and explore job opportunities in this exciting creative industry.

Craftverse website look by Shakuro
In this chapter, you will see how we created illustrations for this cosplay worldwide community. What steps we went through before they got an amazing web platform.
Specifications for web illustrations
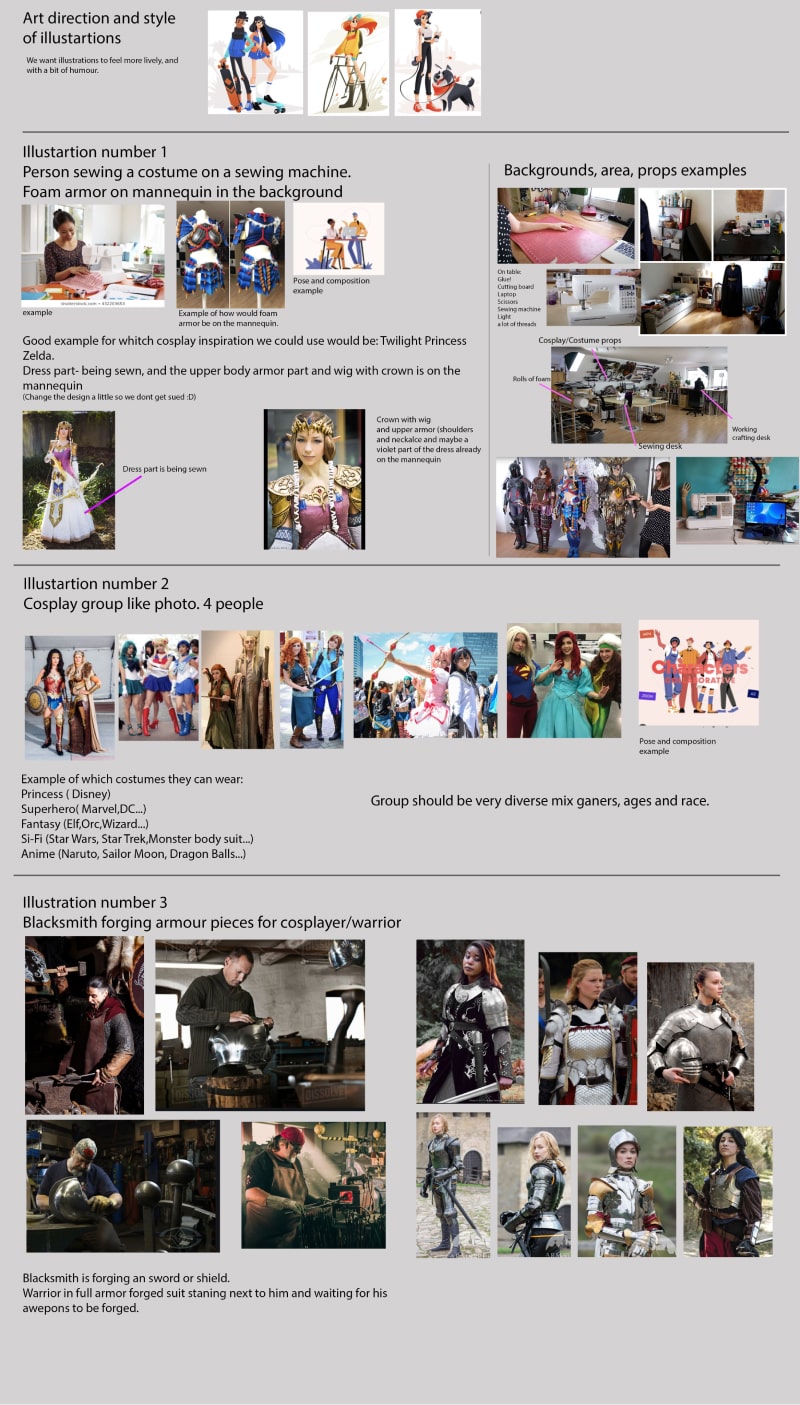
The specifications for the illustrations project from the client looked like this:

Specifications for web illustrations
It was a rather detailed document with accurate descriptions of the heroes of the illustrations and references that our client had managed to find. The client liked the work in our portfolio, as well as Dribbble account. As this project needed funny, friendly cartoon characters, he immediately realized that he had to go to us for this.
This technical requirement described the plots, indicated some preferences, and all the significant details for the cosplay community. And thanks to such an immersion in the topic, we were able to create illustrations that a hundred percent fulfilled their role. Our client clearly showed the process of sewing costumes, which is essential for cosplayers. This is the basis of this culture.
“We had a full-fledged technical task, based on which we were able to make a deep analysis of the audience.”
The customer also provided an example of the style – his ideas were largely determined, in terms of the plots and characters – so we looked forward to bring his ideas to life pretty quickly. This case is an example of collaboration of us sharing responsibility with the customer for each decision.
Defining the illustration style for the Craftverse website and app
As we developed not just the site but also the mobile application for this project, we decided to modify the style proposed by the customer to fit both platforms. We developed a cartoon concept for the illustrations. This cartoonish style makes it easy for every user to understand that the cosplay community is friendly and open to new members. It immediately creates an atmosphere of understanding and sincerity.

Craftverse website final illustration
Moreover, it’s close to fan art – and this sets the tone for something peculiar. This is the phenomenon where people present themselves – amateurs and professionals. They draw characters from comics, films, etc.

Cosplayers photo from Pexels.com
Stages of work on illustrations for the site
The most crucial moment in creating an illustration is a sketch. It is a base foundation. The stronger and more reliable it is — the more accurate and complete the final drawing will be.
The search for compositional solutions was important. And the most time-consuming aspect is rendering. It is mechanical, but you need to make it entirely without deviating from the given style.
Stages of creating an illustration for a website or application:
- Detailed study of the topic
It is necessary to achieve full immersion into the topic. Therefore, an illustrator needs to dive into the community. So we studied their styles, ideas, and even became a part of the movement while working on a project.
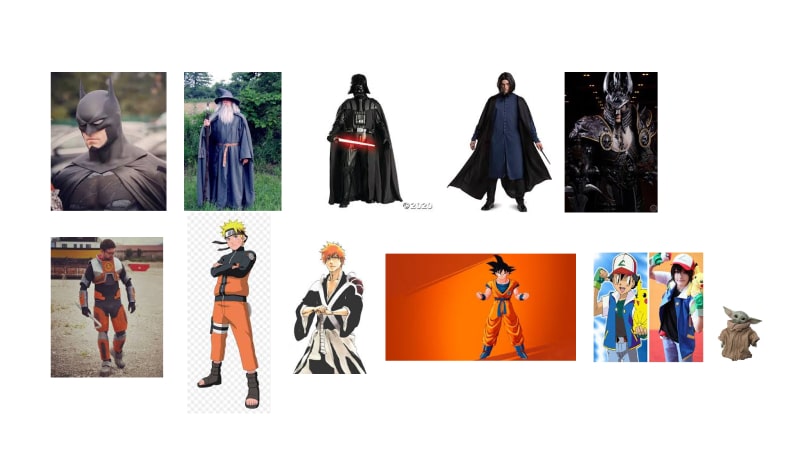
- Selection of additional references
The client provided images – princesses, sci-fi, anime, and comic book heroes – all from completely different worlds.

Additional references for creating characters
We had to make one general illustration for the website’s header, so it turned out to be four images: an elf, a sci-fi, a medieval knight, and a superhero. The customer’s main wish was to create illustrations that are racially and gender diverse. The task was to cover all layers of the community in one illustration.
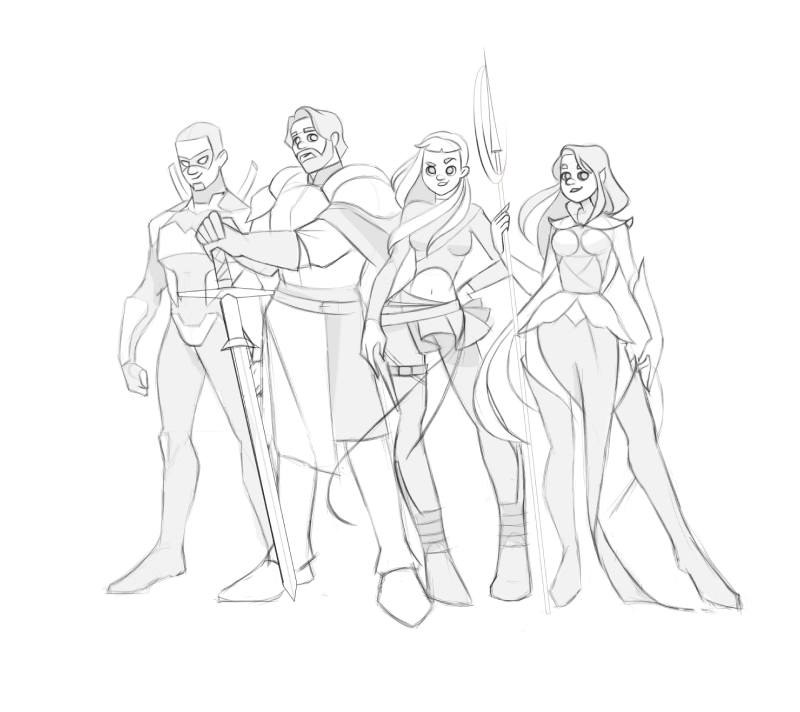
- Sketching
The two processes described above are preparation for the third, most challenging process – sketching. The first three sketches took about 8 hours.

Sketch for a header illustration
- Confirmation from the customer
Sketches had be confirmed by the customer. This was the stage when we did the most of editing.
- Rendering sketches
It took 24 hours to render a large illustration for the header. The time spent depended on the number of characters and the complexity of the environment. We spent 6-8 hours on a character and 24 hours for the whole header. Working with small one-character illustrations took another 8-10 hours due to the presence of surrounding details and additional characters, such as a cat, for example.

Website illustrations by Shakuro
- Confirmation
After the previous step, we received confirmation from our client.
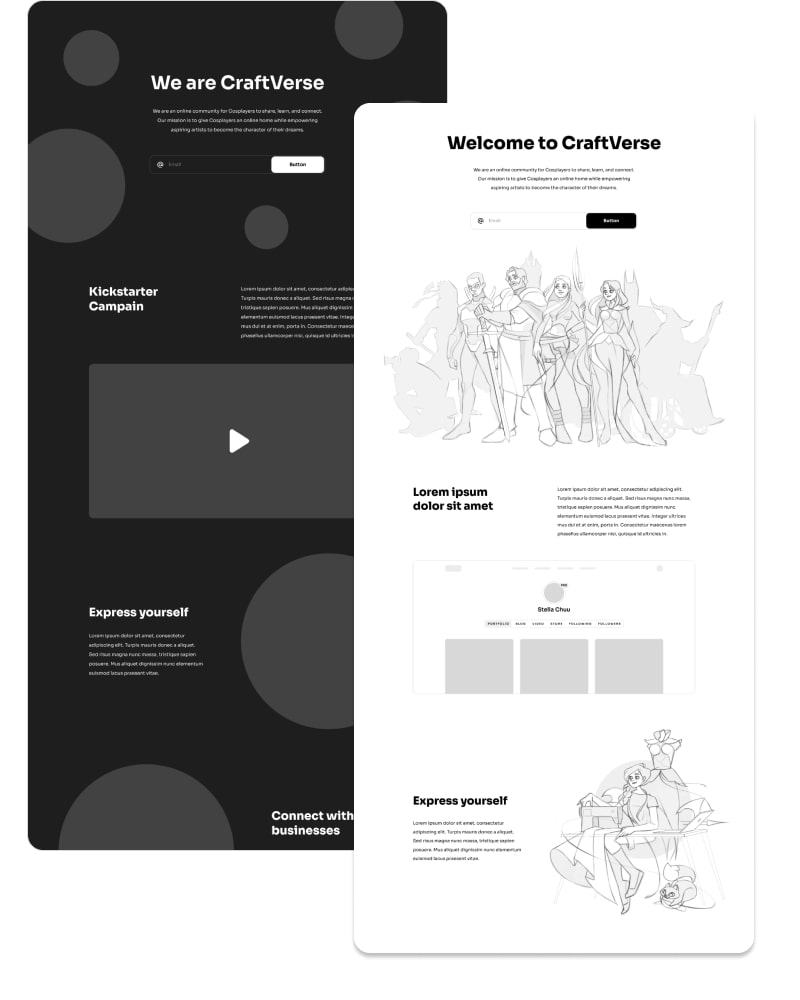
- Web design
Next came the designer’s part — to embed the resulting illustrations into the site and into the application.

The process of web design
At the very beginning, we stipulated how many hours to spend on the project.
Why illustrations on websites are important
The visual component is essential in any area. To create a stunning website or app, dive into all the latest UI trends. Illustrations are magical as they help users to see themselves in the digital world. It’s hard to imagine a business that doesn’t need illustrations. There are so many illustration styles you can choose from for any topic.

Website illustrations by Shakuro
An illustrator’s task is to create a recognizable and memorable image associating with the brand and evoking pre-planned emotions. And make users return to characters as to their good old friends.
Illustrations perform a variety of functions. They work as visual explanations and examples, make the brand recognizable, maintain the stylistic unity of the project, and help highlight main points. These images make the project unique and memorable, one of a kind. In addition, they evoke the affection and trust of users. And this is far from all the possibilities of illustrations.
If you are ready to add some magic into your interface, write to us – our illustrators will do it like no other.
Written by Violet Rich and co-authored by Tanya Karpo
