Have you ever wondered about what is web development and what role websites play in our life? The internet has given us a lifestyle we will probably be remembered for. We have created data science based on the digital information distribution, we have restructured the world financial system, reinvented the way we meet partners in life, created new sports, and new warfare. We have eyewitnessed every single monumental event for the past thirty years.
We are close to having a generation of working people who haven’t spent a day of their life offline. All that thanks to the advances in the web application development process. And we are only getting started.
Contents:
The web has entangled us while driving a wedge in our perception of ourselves. It gave everyone a voice thus creating a massive rumpus where no one is heard anymore.
Yet, the internet is for people by people. It is the only place where everyone can be everything. And before the next stage of evolution contorts the internet as we know it, let’s get a snapshot of how it works today and what does web development means for us all. The main thing the internet gave us is unlimited access to information that leads to the problem of information overload. A TV program would be timed and scripted, a book would be proofread and approved by someone whose job is to script and proofread.
Everything you put out is there. The darkest acts sit alongside the best the people can offer. It’s a gargantuan pile of information and the only currency it requires from you is your time.
Learning anything on the internet is hard. First off, it seems like you are on a raft in the ocean. However, on the internet, you are surrounded by people.
People made the internet and keep making it. We are web designers and web developers, but our clients are business owners and inventors from the brick-and-mortar realm. This web development fundamentals guide is for them.
Scroll down to read or navigate the article by using the links below:
- WEB DEVELOPMENT BASICS

Web development animation by Angga Dwi Prasetya
Web development basics
Web development is a range of works that goes into making a website. Any page or a complex system that runs in the browser qualifies for web development. The bigger the platform, the more divergent teams it involves.
Web development practices
Teams divide by web development practices with different tasks and abilities:
- Front-end web development is building a user-facing part of the site.
- Back-end web development is building a server and automation part.
- Full-stack web development is building both the server and the client sides at once.
The tasks are interdisciplinary and most web developers acquire mixed skills and play multiple roles in different projects.
Web front end development is about the way the website looks, feels and understands a user. The back end is how the website communicates with other machines.
Website construction consists of:
- web design and development
- copywriting
- testing
- search engine optimization.
On every stage of website development, coders communicate with other teams and daily implement subtle features used in custom web development.

Back to Front by Damian Kidd
Programming languages basics
Like other digital products, websites run on code. Code is written in a programming language of which there are many. A programming language follows the rules similar to those of a real language with its grammar rules, punctuation, and syntax.
Web developers translate coding languages into workable features.
Which language for web development to choose depends on the goals of the website and its style. A typical website has two categories of code – the front- and the back-end code written in different languages for web development.
The front-end web development languages we use are:
- HTML
- CSS
- JavaScript
- TypeScript
The back-end web development languages are:
- C#
- Java
- PHP
- Python
- Ruby
- Swift
Since the back-end development practice is more complex and relies on automation, there are more languages and web development technologies for the back end.
In order for the browsers to deliver a consistent experience, the websites have to run on universal languages like JavaScript. That’s why the front-end stack is smaller.

Framer Playground by Edoardo Mercati
Web development frameworks
Web development frameworks are the abstract ecosystems where the features can be changed and amplified in a flexible and efficient way. Frameworks support the development and automate the common activities in web development along with having other significant benefits.
The web is complicated. To make a website work, we need to synchronize a lot of activities. Security adds another layer. UX design – another. Business logic – several others. There are edge cases and solutions. A developer has to keep in mind all of them. A web framework helps reduce that load. A framework gives a website its conceptional structure.
The Ruby on Rails framework divides a feature into three parts:
- Controller
- Model
- View
The View plain HTML with no logic. The Model is the business logic of the feature. The Controller turns web requests into commands on the Model, which are visible through the View.
A web framework is what helps the developers concentrate on the process and not be distracted by the minutiae.
Like languages, there are front- and back-end frameworks as well.
Our front-end web frameworks are:
- React
- Angular
- Ember.js
- jQuery
Our back-end web frameworks are:
- Ruby on Rails
- ASP.NET
- Django

Real-time particles simulations in WebGL by Federico Marino
Web development technologies & infrastructure
Every website stores data. In order for the data to be accessible and relevant, it has to be structured. There needs to be a way to collect, save, store, retrieve, sort, graph, and manipulate the data of the website. Databases allow us to do this.
If a website registers customers and saves a part of their server space for them, the customer information has to be stored safely and pulled instantly upon request. Having data is not a problem but keeping it is. Spreadsheets and text docs don’t work with large numbers. Also, the data has to work which means it has to be integrated with other services.
We use relational database management systems for referential integrity between database tables, data, and transactions, which are:
- MySQL
- PostgreSQL
- MongoDB.
To streamline the custom web development process, we use infrastructure tools and a team of DevOps (development and operations). They put a developer’s work into a different perspective by taking the lead on all the setup work, deployment, and optimization allowing a web developer to focus solely on feature implementation.
The infrastructure web technologies we use are:
- Redis
- Nginx
- Vagrant
- Ansible
- Docker
- Capistrano, etc.

SQL database visualization by Northrop Grumman
APIs
What are APIs? Developing a web app requires a lot of resources in both hardware and workload. Behind every business automation, there are thousands of lines of code and multiple integrations of different technologies. Application Programming Interfaces or APIs by definition allow us to unify different components of a web app and make them work together.
APIs help us simplify programming by abstracting the redundant implementation and only exposing objects or actions your business model needs.
APIs are how technology companies communicate with each other.
Through APIs, we can inject parts of tech giants’ fame into our client’s projects. It’s a trusted resource of functionality that we can entwine into your product to fit the needs of different customers.
We are traditionally using the APIs of these companies:
- Amazon
- Foursquare
- Paypal
- Stripe
- 2CO
- Walletone
- SendGrid
- MailChimp
- ElasticEmail

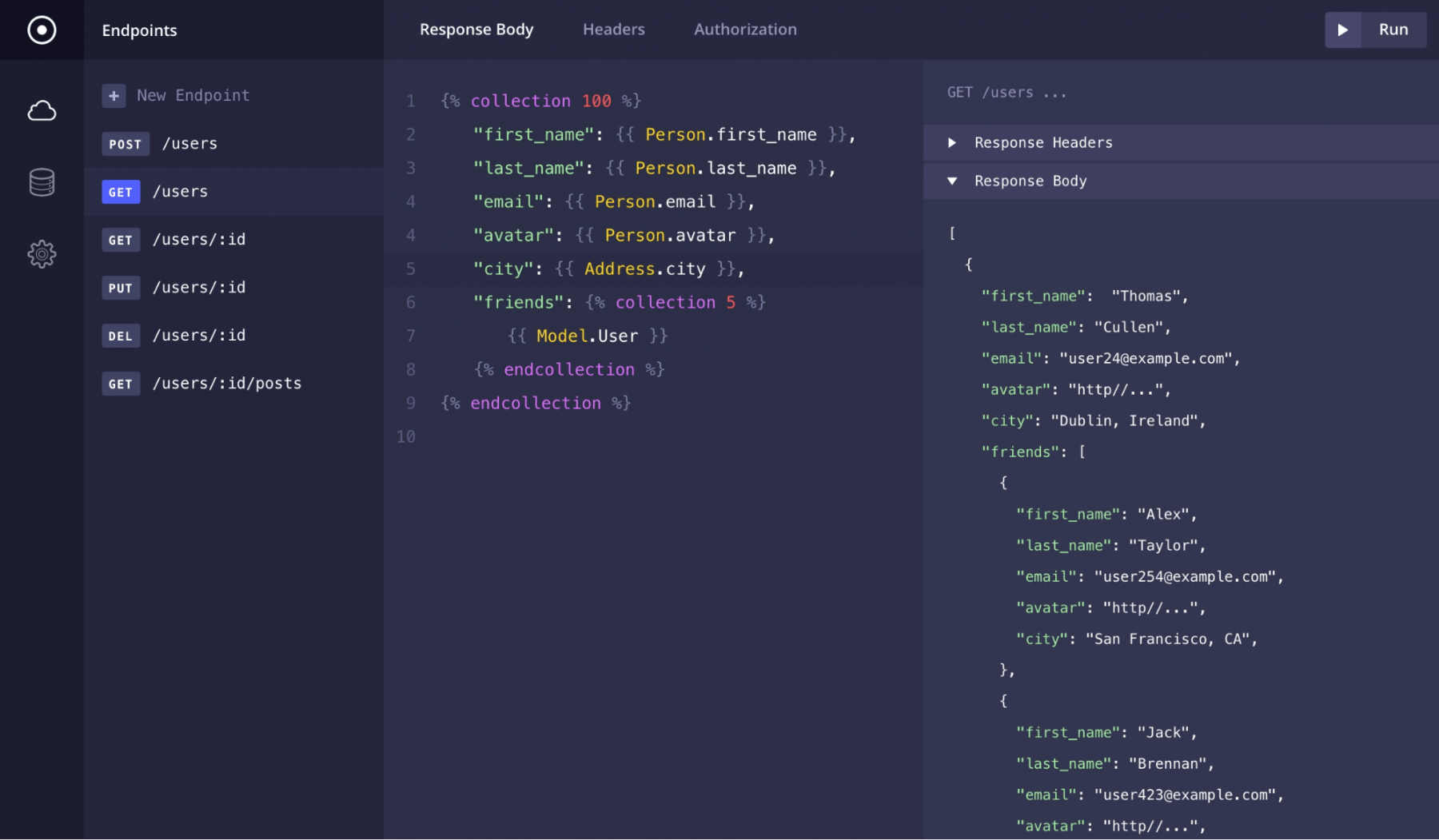
Beacon by Thomas Cullen
Web development for business
Even though a lot of web development technologies are based on computer science, web development is different. It is an expression of computer science but not entirely. Computer science is a mathematical discipline that relies on hardware to create machine algorithms and program architecture.
Web development is about using various data-based technologies to build applications that solve user tasks. Web development is 100% practical.
Computer science doesn’t have to be user-oriented as, like physics, it will exist regardless of our perception of it. Web development is science put in the service of the people. This makes web developers extremely specialized. Web development is about browsers, compatibility, speed, performance, and delight.
Whatever UI/UX designers come up with, has to be implemented in code and delivered fast and in its entirety to any person at any place with any connection and any computer. Though this might seem like a hell of a task, it still involves less theory than practical knowledge, skills, and experience. The abundance of web development tools and software keeps web developers active all the time and makes their stacks every bit of infinite and adjustable for the client’s needs.

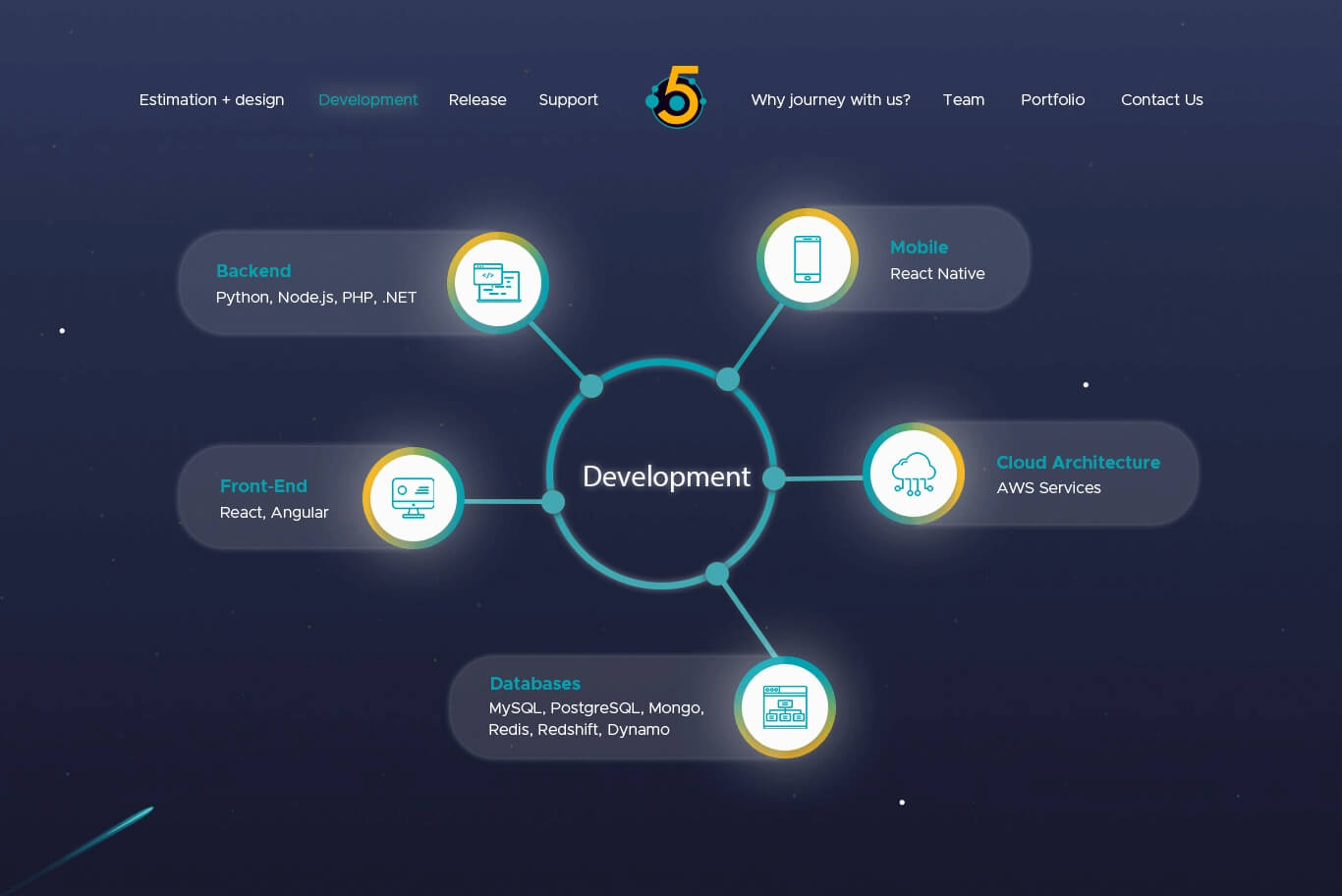
Fively Development Page by Anastasiya Frost
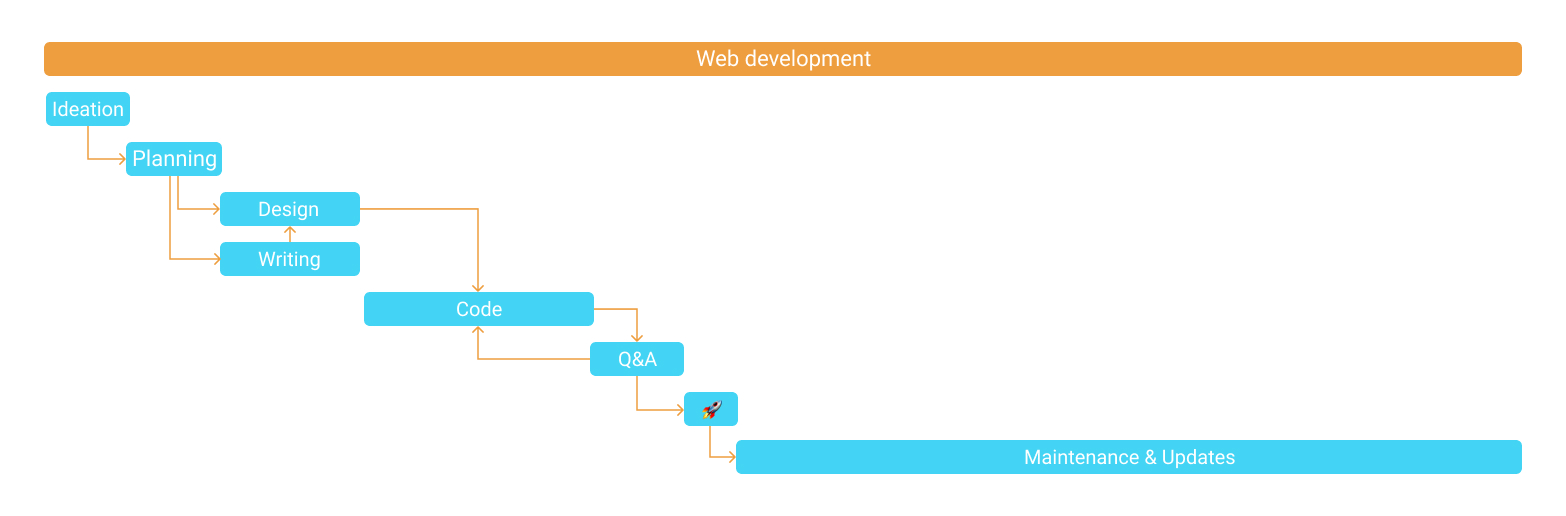
Stages of the web development process
What we see as websites and web applications in our desktop and phone browsers is the product of the HTML, CSS, and JavaScript technologies. However, there is a hidden part of custom web development that is as important as the visible part. At different stages of product development, we enlist the services of developers specializing in different aspects from ideation to maintenance.
So here are the basic stages of the web development process. The number of stages may vary depending on the intensity of a product, budget, and deadline but more or less revolve around the basic eight:
- Ideation
- Planning
- Design
- Content writing
- Coding
- Q&A
- Launch
- Maintenance & updates

Ideation is a stage where the main portion of research and discovery happens before a single line of code is written, so some web development companies believe a developer’s presence is not necessary. We disagree and make sure the PM is using the developer’s output as one of the main resources factoring in the estimate. Different goals require different approaches and a developer knows which technology or practice is the best and will save money and time.
Planning is a stage that gives a client the first view of what they will be getting as an end product. It’s important to lay the groundwork of the actual website construction work by using a consistent vernacular and building the same mindset. Once the functionality is laid out, the developers can start putting together the high-level technology stack.
Content writing precedes and runs simultaneously with the design stage. To avoid discrepancy between the product’s or brand’s tone of voice and the visual part, writers create a style guide to follow in the later stages of production. This includes all the textual content of the website. We call it UX writing and it’s a fairly new but necessary part of modern web development and design.
Design is one of the most robust and delicate stages of the web development process. This is where the product first gets introduced to the stakeholders and it has to show the potential of accomplishing business goals. Depending on the complexity of the web application, the development may start mid-design or once the visual language is created and accepted by the client. This approach is one of the biggest attributes of the agile methodology.
Coding is the stage of putting the design to work. The development team gets introduced to the product here but the product is not a terra incognita for them. If a dev team lead takes part in ideation and planning, the team will know and have certain preparatory actions taken to transition to development smoothly. This is the actual core of web app development and it’s separated between the two teams – front- and back-end ones. Even though they work autonomously, there is a lot of interaction between them and the design team as well.

Coding by Jimmy Raheriarisoa
Q&A or Testing or Debugging is a stage when the specialists search for the software defects and compare the system behavior described in the requirements with the real one. If a defect is detected, the tester compiles an error report, which is transmitted to the developers. The latter fix it, after which the testing process is repeated, but this time in order to make sure that the problem has been fixed, and the correction itself did not cause any new defects.
Launch is a happy stage that comes after the product has been tested. If there are no more serious defects left, the time comes for its release and transfer to end-users.
Maintenance & updates stage starts after the release of a product when the technical support department provides user feedback, advice, and support. In the event that users detect certain post-release bugs, information about them is transmitted in the form of error reports to the development team. In addition, the technical support team helps to collect and systematize various metrics.
* * *
If you have ideas for a web development project, then this guide should have provided you with some knowledge on what is web development in general before you go for specific web development services.
Technopedia’s definition of web development is “the tasks associated with developing websites for hosting via intranet or internet.” What is means is that these tasks include everything concerning building, creating, and maintaining websites. But behind this broad definition stands the process of web application development for real business and its stakes are high. A product should satisfy hundreds of thousands of various requirements. It takes a lot to be aware of to develop a web application.
This article is partly based on the Beginner’s roadmap to web development on freeCodeCamp.
