Apple released its first iPhone in 2007. It didn’t feature an application store then, and users were supposed to download apps through the built-in Safari web browser. This moment is considered as the starting point of the development of technology, which will later be named the Progressive Web App (PWA). Even though the concept was put on ice in favor of the App Store launched a year later which resulted in the subsequent boom of native apps, after the years of cold storage, the idea reemerged in 2015 and is slowly but surely getting traction. The list of limitations of web-based technologies that were once the reason for choosing the path of native apps is getting thinner, hence, the rising interest of developers and business owners in PWA. The changes are not fast, then again, this could indicate that they are truly fundamental.
The goal of a consumer is to get the most satisfying experience available, and the goal of a business is to adapt (with an added bonus of saving money in the process). In this article, we elaborate on what is a PWA, what makes it special, what are its benefits, and when a business can benefit from its use.
Contents:
What a PWA is and how it gets on your phone
Users spend progressively more time on their phones than on desktops. The majority of internet traffic comes from mobile sources nowadays. Add to that the influence of the pandemic that has certainly accelerated the need for digital. So it’s understandable that businesses want to capitalize on this tendency. There are two main ways you can get on your customers’ phones:
- With a native mobile app created for iOS or Android (or a cross-platform app that is built to suit both).
- With a website optimized for mobile devices.
So what is a PWA app?
PWA is like a third way that tries to take the best from both worlds and form a sort of a mix. It’s somewhere in between the mobile and the web. PWA (Progressive Web App) is a technology that makes a website look, feel, and to some extent behave like it’s a native mobile app. Though from the developer’s standpoint PWA is just another form of a website, to the end-user it might feel like a mix of web and native and this is what counts. In still other words, a Progressive Web App is a site/app hybrid aimed at mobile users.

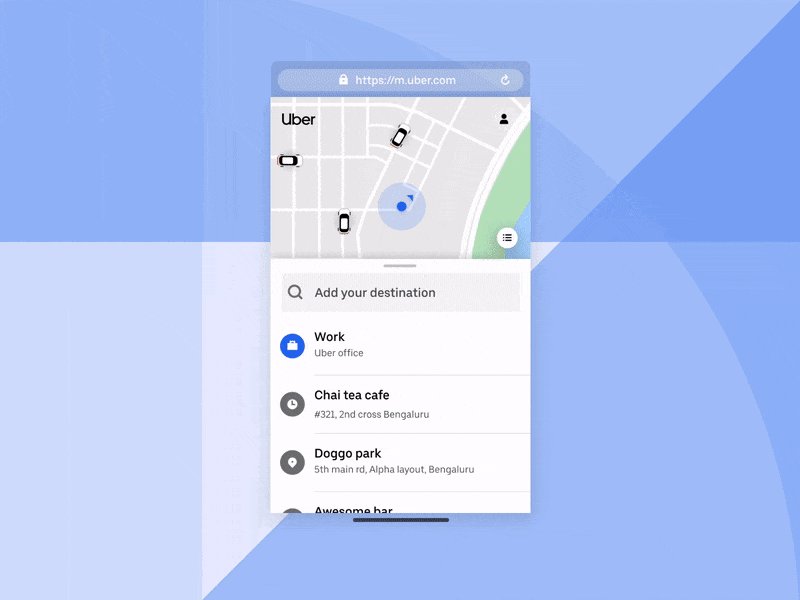
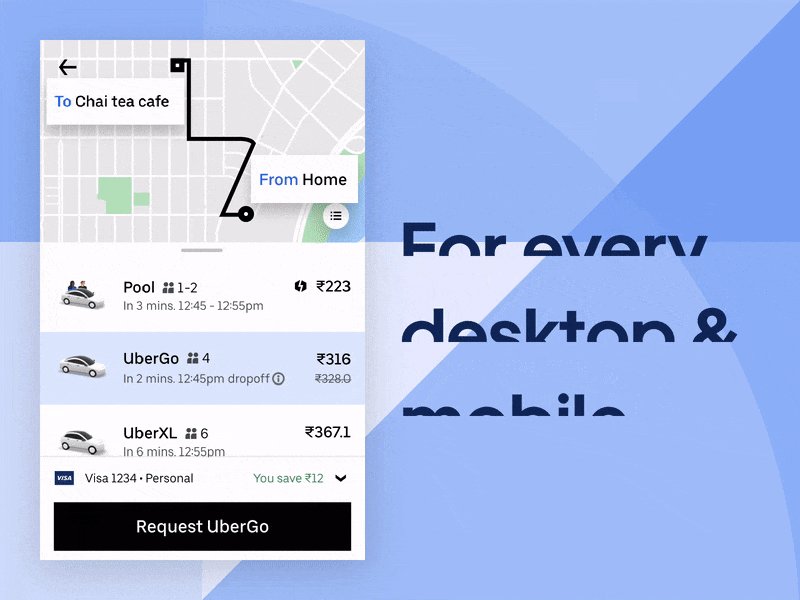
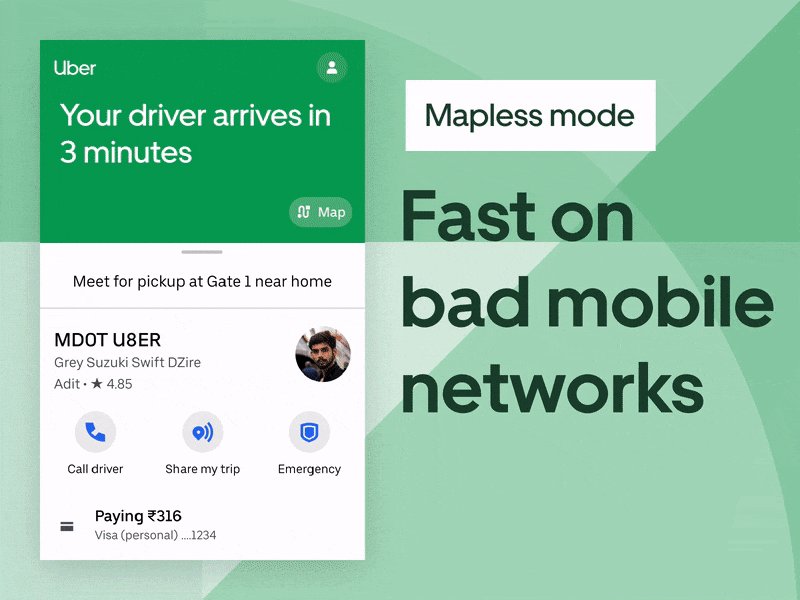
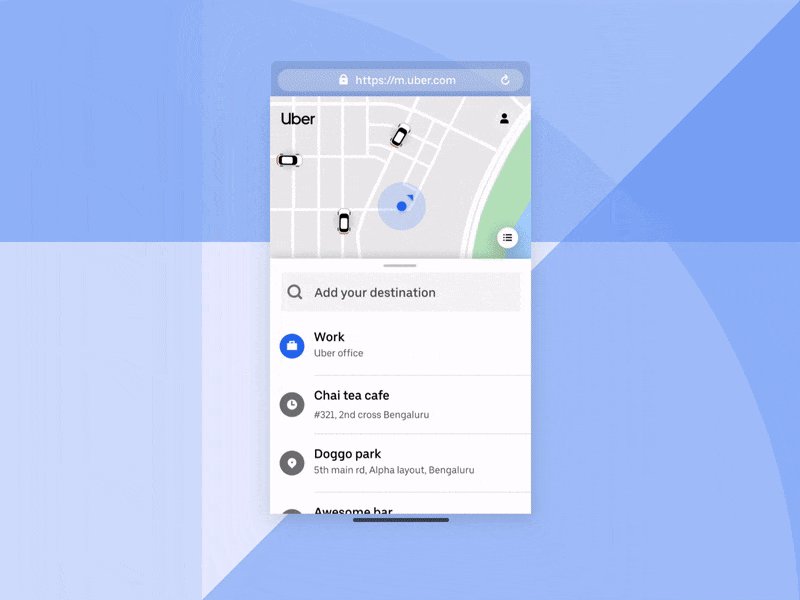
Uber Online by Uber
The installation process looks like this:
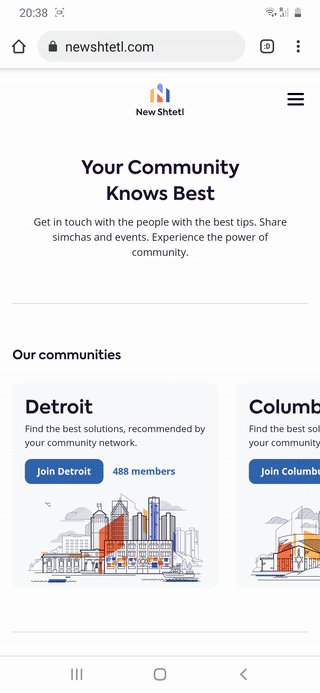
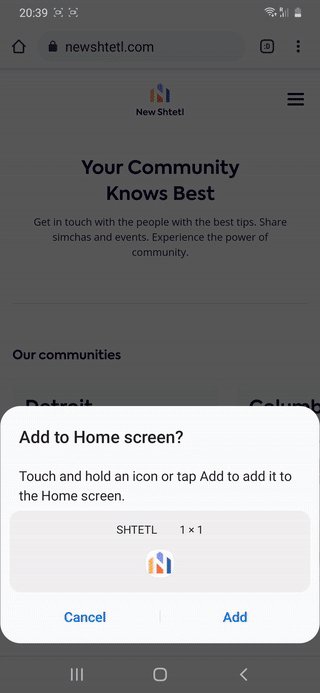
- The user goes to the site and sees a pop-up window with an offer to get a website on their home screen.
- The user installs the application in one click.
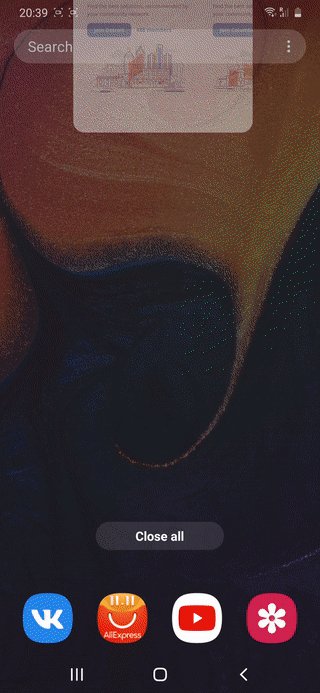
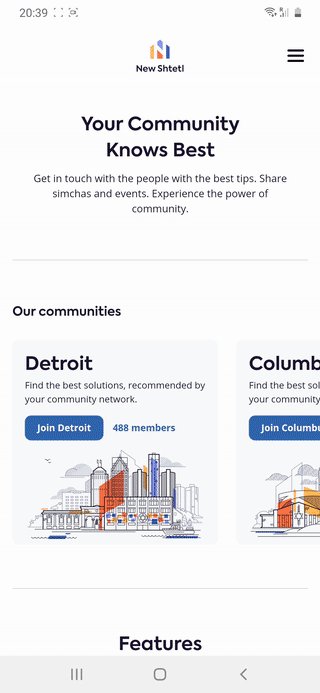
- They then launch the app and use the website.
- The application is installed, you’re amazing.

Image: Alex Russell
That’s it!
Having said that, there’s no real “installation” taking place in the same sense as with native apps. To put it another way, there’s no program that gets installed on a device, all interactions happen with the help of a mobile browser. Think of it as a sort of Microsoft Word vs Google Docs. PWA runs with a browser and can be used offline. It updates using the cache, that is, every time the user enters the application with the internet on.
The key components of a PWA architecture are:
-
- Web Manifest. It’s a JSON file that defines the app’s name for the browser, its icon, and some other parameters. This is what allows you to “install” a PWA as a standalone application on your smartphone home screen.
- Service Worker. It’s a script that defines the logic of an app. All browser requests go through it. The caching functionality of the Service Worker is what makes a PWA a PWA.
- App Icon.
Basically, if you add the above to any web page, it becomes a PWA by the definition. The language which a developer uses to construct a PWA is not really relevant. PWA is a paradigm of the web environment. In the majority of cases, it’s the usual Javascript, CSS, and HTML, but you can also use any framework or CMS to create a website and then build a PWA based on it, be it Django (Python) or WordPress (PHP), etc.

PWA e-Commerce Concept – Samsung Galaxy Fold by Divante
Which companies already use PWA and why
There are several reasons why a company may see it fit to use a web-based app as part of its business strategy instead of a native mobile one. As a web and app development agency, we regularly receive requests from clients who want to have a good run for their money while meeting the necessary requirements. In some cases, PWAs appear to be a superior alternative. It depends on goals and functionality.
People don’t like it when a web page takes more than a couple of seconds to load and may avoid installing yet another app because their free storage space is coming to an end. PWAs seem to handle these and other problems.
Some of the advantages of PWA for users:
- PWAs are quicker than usual websites thanks to the technologies they use for caching, request processing, and other functions.

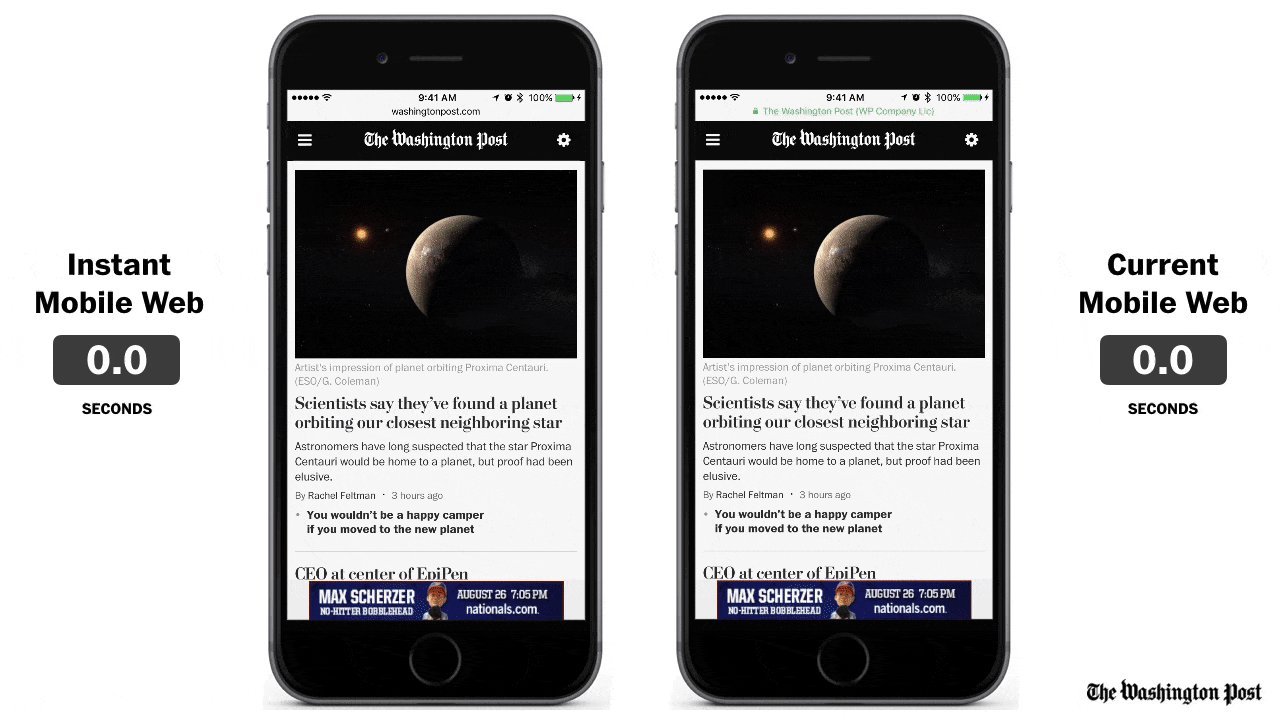
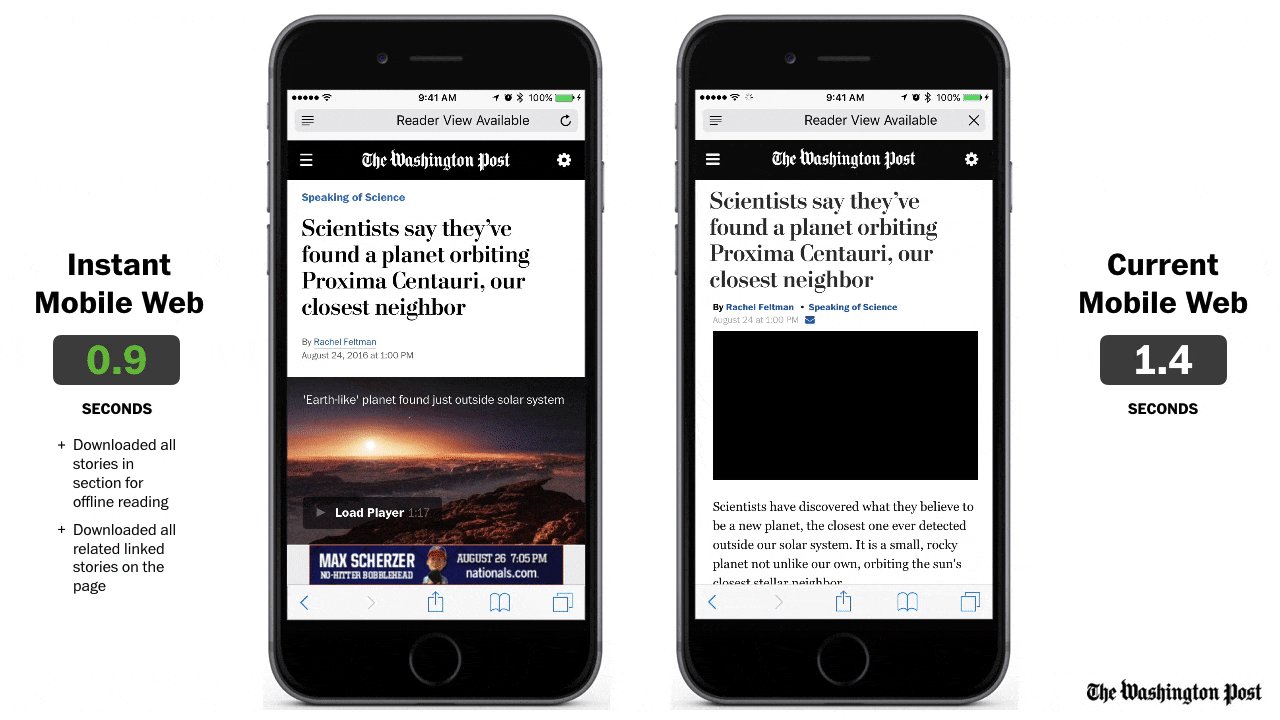
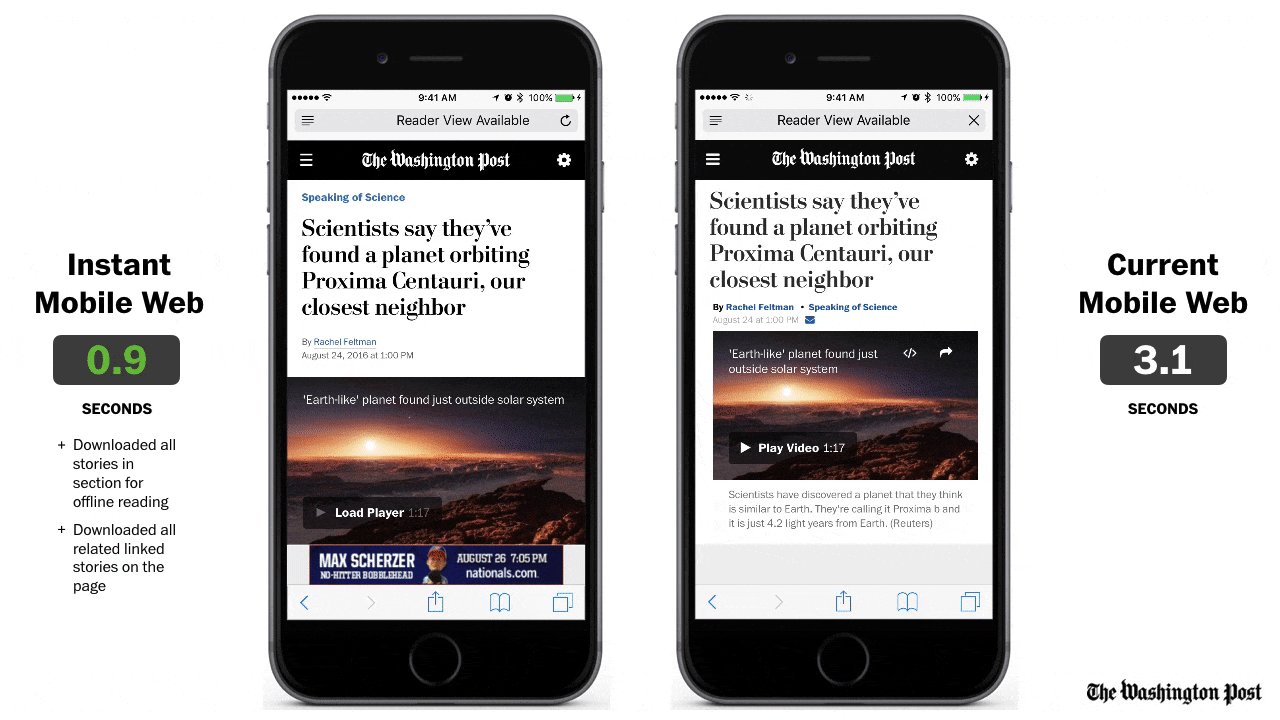
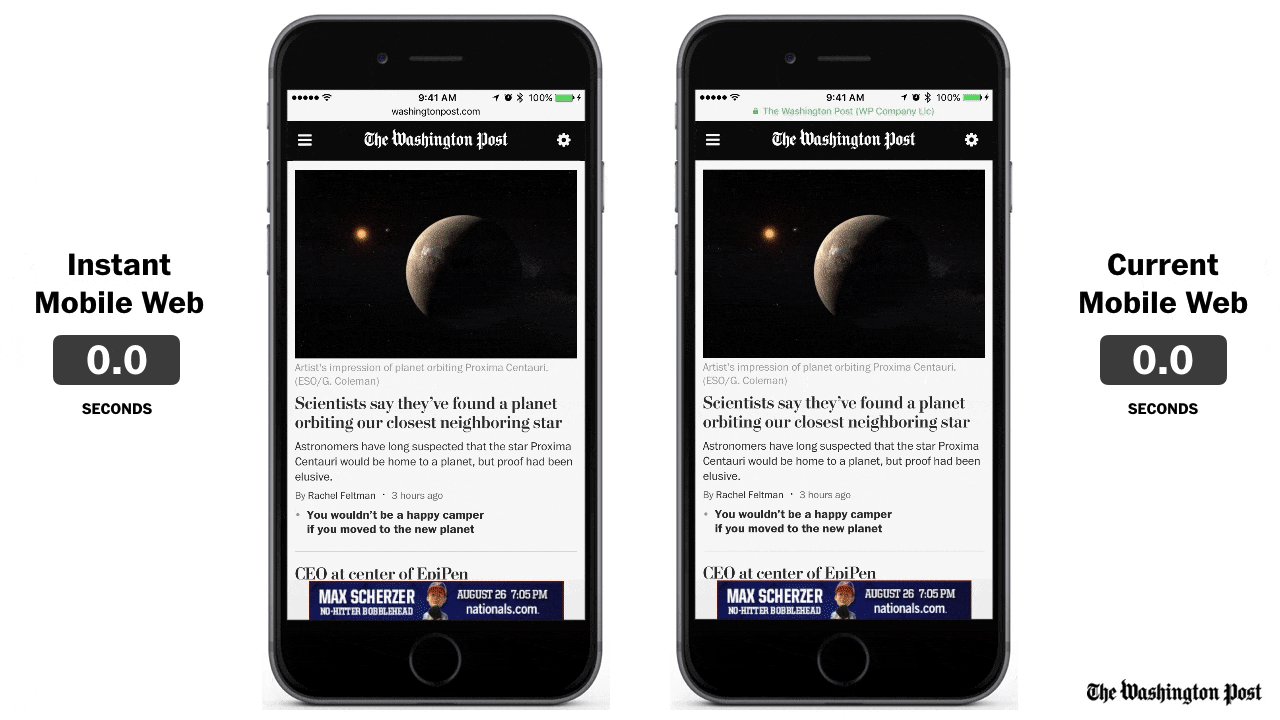
Image: washingtonpost.com
- There’s no need to download the app and its updates that take up precious storage space.
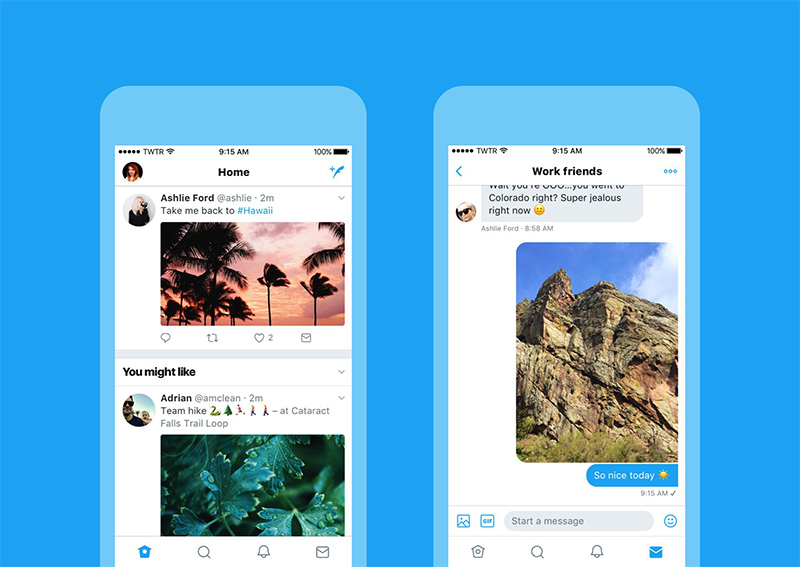
- PWAs take less space in general. For example, Twitter Lite is only 600KB vs the 23.5MB of its native Android counterpart. Some space also gets allocated to the cache, but usually it is also several times less than with native apps.
- It’s available offline which is regarded as one of the major benefits of PWAs.
- The application installs instantly because everything it needs was already loaded and cached after a user first visited the website.
Some of the advantages of PWA for business owners:
- There’s no need to build different versions of apps for Android and iOS, PWA runs almost on any device, you only need to maintain a website. So it can provide a significant cost reduction. Building a PWA is several times less expensive than building a native app and it costs about 30% less to maintain.
- There’s no need to suffer the bureaucracy of Google Play and App Store and pay for the app getting published. What’s more, no need to pay the 30% commission fee for all purchases.
- Users can navigate to progressive apps from social media links, while browsing the web, or directly from SERP without the need to compete with other apps in stores.
No wonder that some large companies have been embracing the advantages of PWAs for many years now, there are some very notable PWA examples out there. According to a study done by Tom Karwatka, CEO at Divante e-commerce technology company, the average conversion rate for progressive web apps is 36% higher than for native mobile apps.
What’s more,
Benefits of PWA standard:
– one app for every platform,
– app is easy to install,
– installation is super-fast,
– app is always up to date,
– app is easy to find in Google,
– every page of the app can be shared.#VueStorefront #MM18AE pic.twitter.com/UXlzNm4Mya— Tom Karwatka (@tomik99) September 9, 2018
PWA implementation has an impact on key site metrics such as conversion, loading speed, and more. The list of popular examples of successful PWAs include:
- Starbucks — 2 times more daily active users.
- Uber — 3 seconds of loading time on 2G networks.
- AliExpress — a 104% increased conversion for new users.
- Forbes — a 100% increased user engagement.
- Twitter — a 65% increase in pages per session.
- Pinterest — a 44% increase in user-generated ad revenue.
- Trivago — 150% more repeat visits.

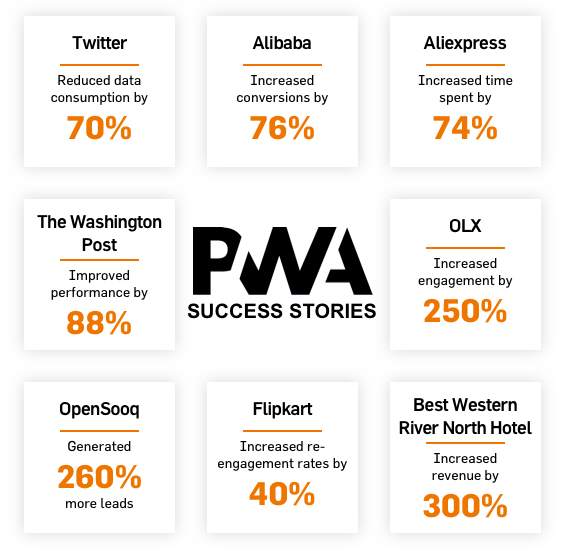
Image: scandiweb.com
When PWAs are useful and how
When to choose PWA? Generally speaking, PWA is a viable option when there is a need to reduce the cost of software development for mobile devices without losing much in quality. So later to expand almost all the functionality of the product, it’s enough to just introduce changes to the web version of the application.
PWAs proved especially good as:
- E-commerce websites
- Content resources and news websites
- Websites with a list of services.
The purpose of PWA is to present an additional opportunity when you have a limited budget or insufficient resources to create a separate native application for your project. Or if you notice that conversion rates on your sites have dropped. Or maybe your USP is instant service. And you are planning to change or have already changed the design of your online store.
So, in essence, to base your online presence on a PWA may be less expensive than to build native mobile apps from the start while being more useful than just have it as a regular website.

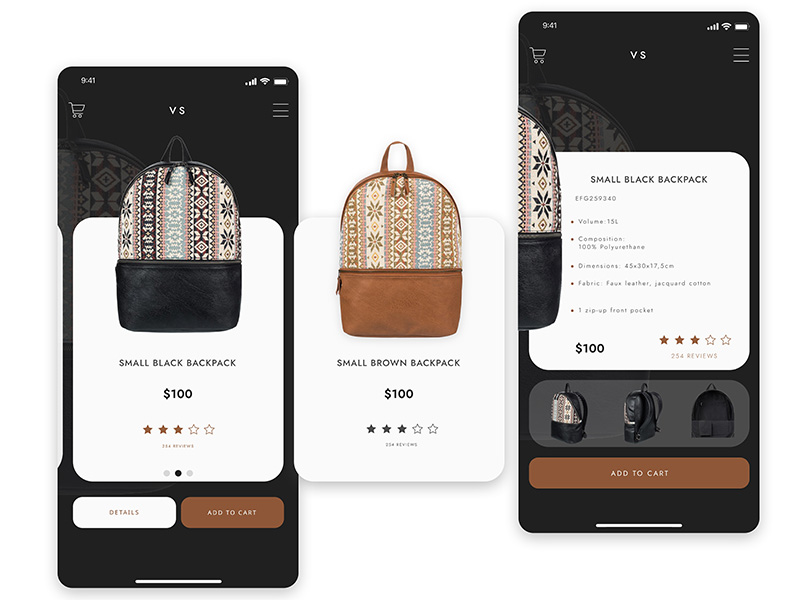
Bacpacks Store in PWA technology by Agnieszka Janich
PWA limitations
So why then there are still a lot more native apps than PWAs? Of course, it would be wrong to say that PWAs have no limitations. There’s a list of characteristics that make them less popular than native apps. The majority of these restrictions concern the iOS platform:
- PWA can store no more than 52 MB of data on the device.
- Siri doesn’t work with PWA.
- A pop-up with a suggestion to install the PWA on the main screen doesn’t get shown. You can add an application icon only manually via the device settings.
- There are limitations concerning the hardware like a fingerprint scanner, proximity sensors, Bluetooth.
- Lack of a ready-made tool for collecting analytic data on installations.
- Lack of a ready-made tool for receiving feedback from application clients.
There are, however, also a few reasons why PWAs are still not as popular as native apps among ordinary users if you take into consideration their psychological aspects:
- People are simply used to finding apps in the App Store and Google Play and don’t expect them in browsers.
- Apps in-store seem more trustworthy because they have passed through rounds of moderation.
- The majority of people don’t know about this technology and are not accustomed to the idea.
To be fair, this technology is evolving very fast, there are updates every few months, and you have to constantly check on the current state of PWA and what they can and can’t do. And seeing how major players like Google and Samsung openly support the PWA development, and how even Apple pays attention to technologies that make PWA tick (although without stating it expressly), it becomes obvious that the breach between PWA and native will soon become even less.

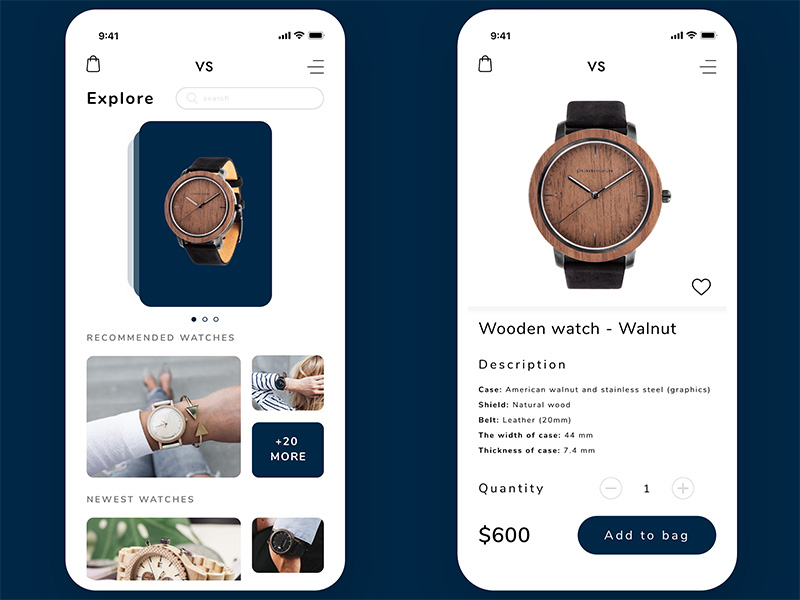
Online shop with watches in PWA technology by Agnieszka Janich
Now, let’s imagine that you want to do both. There’s an option of you making a PWA and THEN make a native app version of it with the view to have it published in stores and exploit some other native app advantages. You create a special “wrap” around it that makes it look native. In some cases, it still can be less expensive than building a native app from scratch, depending on a particular project and its requirements.
Difference between a PWA and a native app that uses PWA
First, as we said already, a PWA can be installed only from the browser:

Or you can tell the user to install the application using your customized popup.
PWAs lack certain features. If you create a Host App (that is, a PWA wrapped into a shell that makes it look native), you can publish it to any application store, increasing the sources of traffic to your application and getting ready-made installation analytics tools along with the possibility of getting feedback from the app users.
The disadvantage of this type of application is that you need to engage iOS or Android developers, depending on the platform where you want your app to appear. As a rule, though, the need for the services of such developers doesn’t arise very often and involves only the very creation of the app. Since, basically, it’s just a “wrapper” over a PWA, and all changes made to the PWA will be automatically applied to it as well.
Moreover, not every business problem requires such a solution.
PWA and push notifications
Many people who consider applying PWA for their businesses wonder whether they support push notifications because it’s a useful feature for increasing return visits. Push notifications remind users about the new content. Native applications can send notifications without the user’s permission since the latter has already given their consent to this when the application was being installed. Before, push notifications were a feature inherent only to native mobile apps (and one of their greatest benefits). Today, there’s even a trend for web push notifications, and with PWA being a web-based technology, they fall under this category.
Progressive Web Apps can send notifications to your smartphone’s home screen just like regular apps, so there is such a thing as PWA push notifications. However, currently, it can only be done easily with Android devices. iOS requires the special attention of developers.
First, if you do not plan to also develop a native application using PWA, you can use Service Worker tools to implement push notifications. However, in this case, a user will have to give their consent first each time possibly leading to their mistrust towards an app and making it a less attractive option.
For the native-like feel, you might need specific tools and the help of a progressive web app development company, and the expertise of its developers. At the moment, the best tool for creating and sending push notifications is Firebase, Google’s mobile development platform.
Why it is better to make your own native app using PWA, and not use constructors and generators
Briefly about why it’s better to develop your own native applications based on PWA if you are to choose such an option, and not use any kind of constructors.
- The main drawback is that almost all constructors generate app signing keys on their side. This leaves a security hole in your application’s security.
- Secondly, not all of them provide the ability to create an iOS application at all.
- Moreover, they provide applications out of the box and limit customization by providing it as a separate paid service.
It’s worth noting that for websites made with some popular ready-made engines (for example, WordPress) there are special plugins for transferring existing resources to PWA. However, it is important to clarify that even when using the said plugins, verification and testing by specialists are still required. The larger and more complex the website, the more errors, and problems may arise during its automated transfer. Judging by user reviews concerning constructors and plugins, they are not suitable for everyone and only work correctly with small websites featuring a small amount of dynamic content.

Image: blog.twitter.com
Wrapping up
Many people see PWA as the future of cross-platform development. While this technology has a number of benefits, PWAs are still developing and finding their way into the market and are not without their flaws and limitations. This article was created with the aim to demonstrate an additional opportunity, not to make less of native apps which remain the more robust option on average. It’s just that a huge number of native apps don’t need to possess such features like, for example, the ability to work with a phone’s hardware, they don’t need to be native in the first place. So for many businesses, PWA can be a good alternative to a mobile app because it’s much cheaper and easier to develop and promote PWAs.
Then again, there are mobile applications that need to be native (depends on their performance, the necessity to have access to system resources, etc.). Sometimes it’s better to make a native app, other times a PWA may be more beneficial. Wondering what’s best for your project? Contact us and we’ll work on finding the best solution for you.
