Imagine this: you’ve created an eye-catching app design corresponding to the latest trends. Then, a user lands, eager to explore, but quickly gets frustrated and they’re clicking away, leaving your hard work behind. As designers, we’ve often felt this sting—the disconnect between our well-thought-out designs and users’ ability to navigate through them. Why that happens?
Contents:
Well, the answer is more than just making stunning visuals and interactive elements. The key lies in how human memory works. People may need help retaining information about the flow, buttons, and actions.
Understanding the memory laws isn’t just an academic exercise; it’s a crucial skill that can elevate your designs and keep users engaged. In this article, we will dive deep into the fascinating world of human memory and uncover practical insights that can enhance your design process.
Let’s explore how to turn cognitive science into your secret weapon for user engagement and retention, starting with general definitions.
How Human Memory Works
What is Memory?
To define human memory, we will go with a simplified explanation—we are here after design strategies, after all. It is the mental process by which we encode, store, and retrieve information. It’s essentially how we keep track of our experiences, knowledge, and skills, allowing us to learn from past interactions and apply that knowledge to new situations. Memory isn’t a single entity; rather, it’s a complex system that can be categorized into different types, each serving unique functions.
There are two types: long and short term memory.
Short-term memory (STM)
Short-term memory is like a temporary workspace. It holds a limited amount of information (typically around 7 items) for a brief period (about 15-30 seconds). This type of memory is crucial when processing immediate information, such as remembering a phone number long enough to dial it. It’s fast but fleeting, requiring constant attention to maintain.
Long-term memory (LTM)
In contrast, long-term memory is where our knowledge and experiences are stored for extended periods—ranging from days to a lifetime. It has a much larger capacity and encompasses different forms, including declarative memory (facts and events) and procedural memory (skills and actions). Long-term memory allows us to build a coherent understanding of the world, guiding our decisions and behaviors.
How Memory Affects User Interaction
Memory plays a pivotal role in user experience design. When clients interact with websites or applications, their ability to recall information significantly impacts how they navigate and engage with the content. If they can easily remember how to interact with a system, they are more likely to engage, retain, and even advocate for your product.
Key Memory Principles for UI/UX Design
Leveraging principles of human memory in UI/UX design can significantly enhance the user experience by making interfaces more intuitive and easier to navigate.
Here are some key characteristics of human memory and tips on how to apply them in your UI/UX designs.
Stroop Effect
It is a psychological phenomenon showing how our brains struggle when information conflicts. A famous example is when you see the word “red” written in blue ink. Our brains have to work harder to say the color of the ink (blue) instead of reading the word (red). This conflict can cause delays and mistakes.
How does it affect the design?
- Color and text conflict: When you use colors that clash with the meaning of the text, it can confuse users. For instance, important instructions in a color that doesn’t match their content, like writing “STOP” in green instead of red. People have problems with processing the information quickly.
- Improving readability: Choose text colors that are easy to identify and distinguish. This helps users focus on the message without extra confusion. For example, using high-contrast colors (like black text on a white background) aids in quick understanding.
- User experience: You can create interfaces that minimize cognitive load. People should be able to quickly process information and follow instructions without mental strain, leading to a smoother and more effective user experience.

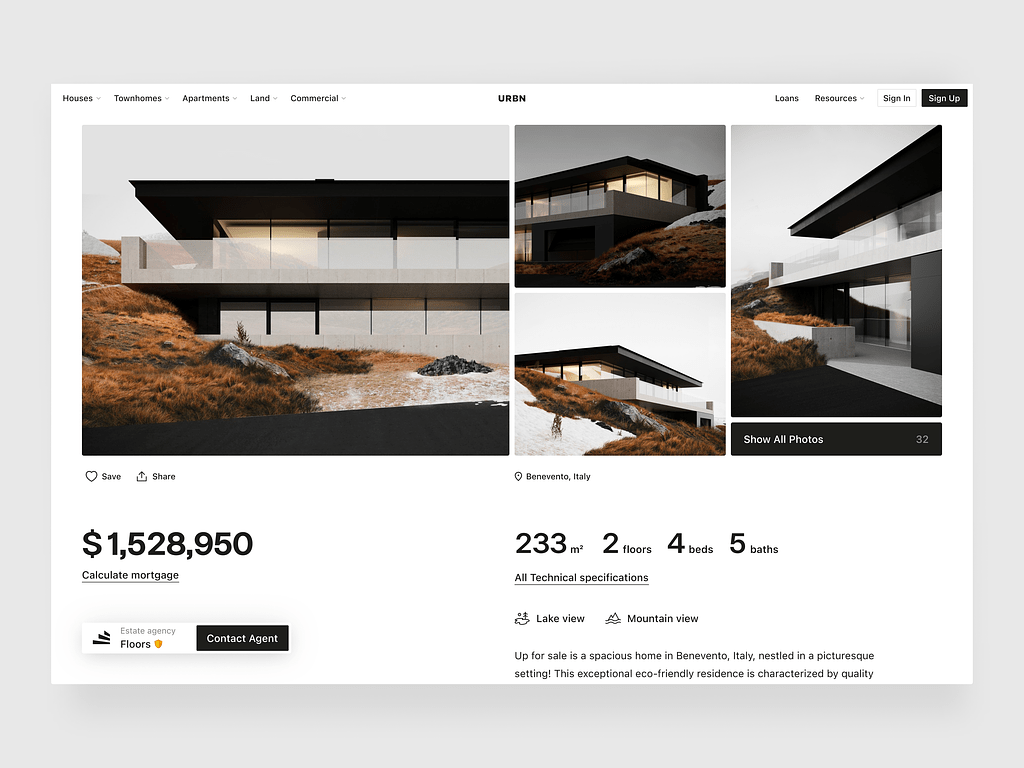
Minimized cognitive load in Real Estate Dashboard Design Concept by Conceptzilla
Chunking Information
It is a way of organizing data into smaller, more manageable pieces or “chunks.” For example, it’s easier to remember a phone number as 123-456-7890 instead of 1234567890. By grouping the numbers, our brains can process and remember the information better.
Psychologist George A. Miller suggested that the average number of objects we can hold in working memory is about seven, plus or minus two in their short-term memory at once. This means our brains find it easier to work with 5 to 9 chunks of information. Miller’s research indicates that human working memory has a limited capacity, which affects how we process information, make decisions, and remember things. Beyond this range, information can become difficult to hold or effectively manage.
How does it affect the design?
- Simplification: Harness these characteristics of human memory to break down complex information into digestible parts. In this case, your clients have an easier time understanding and remembering key points.
- Enhancing engagement: If information is organized well, users are more likely to stay engaged and less likely to feel frustrated. This can lead to a better user experience, as people find it simpler to process and act on the information presented.
- Reducing cognitive load: You can ensure that your design won’t overload users with too much information at once. There will be less confusion, making it easier for people to accomplish tasks without feeling mentally drained.

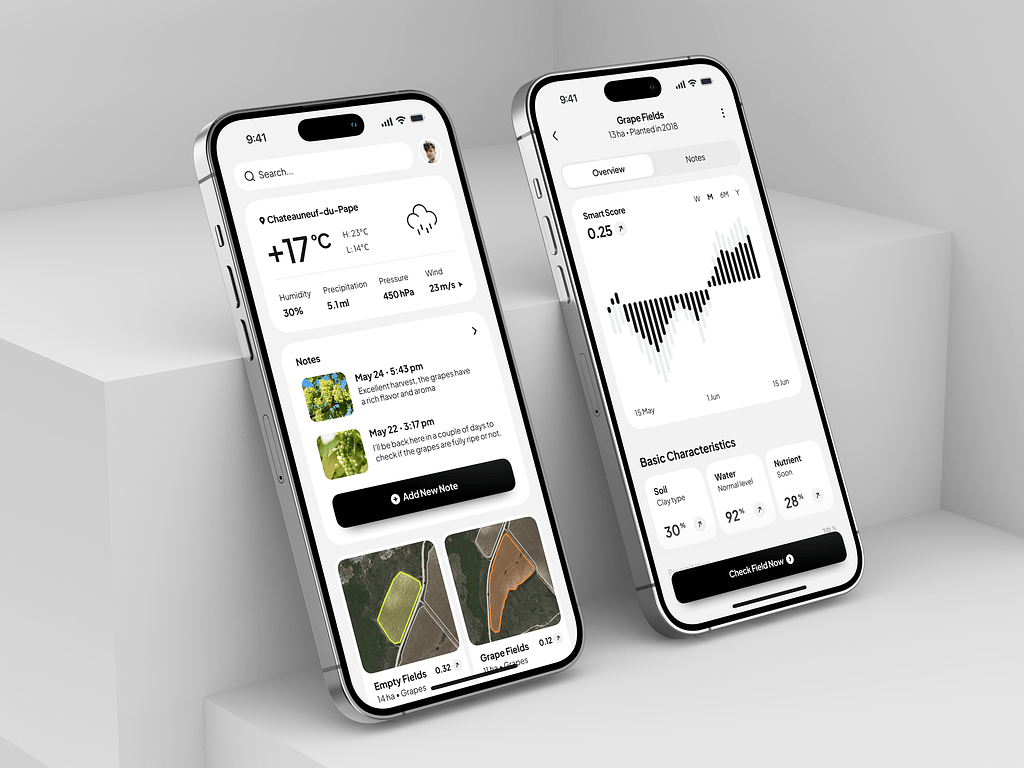
Chunked information in Agriculture Assistant Mobile App by Conceptzilla
Hick’s Law
The more choices you give someone, the longer it will take them to make a decision. Or even refuse to make it. Essentially, if you have 2 options, it’s easy to decide, but if you have 10 options, it will take more time and can even lead to confusion. In the psychology of user experience, some limitation is a must.
How does it affect the design?
- User experience: Make it easy for users to find what they’re looking for. If there are too many options at once, people might feel overwhelmed and abandon the task.
- Clarity and focus: By limiting choices or organizing them clearly, you can help clients make decisions faster. This enhances satisfaction and usability.
- Efficiency: Simplifying choices can lead to quicker actions, which is particularly important in situations where time matters, like in e-commerce checkout processes or emergencies.

Simplified choice in Capsule Hotel Booking Mobile App by Conceptzilla
Serial Position Effect
It is a psychological phenomenon that describes how we tend to remember items in a list differently depending on their position. Specifically, it has two main parts:
- Primacy effect: We are more likely to remember the first few items on a list because they get our attention first and we have more time to process them.
- Recency effect: We also tend to remember the last few items on a list because they are still fresh in our memory.
- Items in the middle of the list are often less memorable.
How do these characteristics of human memory affect the design?
- Prioritize key information: In any design, like websites or apps, place the most crucial information at the beginning or the end. This way, users remember the key points.
- Organized layout: You enhance the user’s recall. For example, in a list of features, the top and bottom features might be the ones users remember most.
- Attention guidance: Use visual elements (like size, color, or placement) to highlight the first and last pieces of information to draw attention to them, based on the serial position effect.
- User engagement: Whether it’s a menu, a call to action, or a list of products, people have better decision-making.

Lists in Team Management SaaS Platform by Conceptzilla
Cognitive Load Theory
It’s a concept in the psychology of user experience that explains how our brains handle information. The theory suggests that we have a limited amount of mental effort we can use at one time. When we try to process too much information or complex tasks, it can overwhelm us, making it hard to learn or make decisions.
There are three types of cognitive load:
- Intrinsic load: This is the inherent difficulty of the material itself. For instance, learning a new language can be more complex than learning basic math.
- Extraneous load: This is the unnecessary information or distractions that are not needed for understanding the task. For instance, a cluttered webpage can make it harder to focus on the main content.
- Germane load: This is the load that promotes learning and understanding. It involves the work you do to understand, connect, and apply the information you are learning.
How does it affect the design?
- Simplified interfaces: Reducing extraneous load with simplification helps users focus on what’s important without distractions.
- Clear communication: Present information clearly and concisely, so your clients can easily understand and retain it. Using straightforward language and visuals helps minimize unnecessary cognitive effort.
- Progressive disclosure: Instead of presenting all info at once, reveal it gradually. A step-by-step flow helps manage intrinsic load, allowing people to learn without feeling overwhelmed.
- Effective learning tools: If you work on an e-learning app, applying cognitive load theory can lead to better instructional materials. For example, using visuals alongside text can help future students understand complex ideas more effectively.
- Enhanced decision-making: By organizing information logically and reducing overload, designers help users make quicker, more informed decisions, whether it’s purchasing a product or navigating a website.

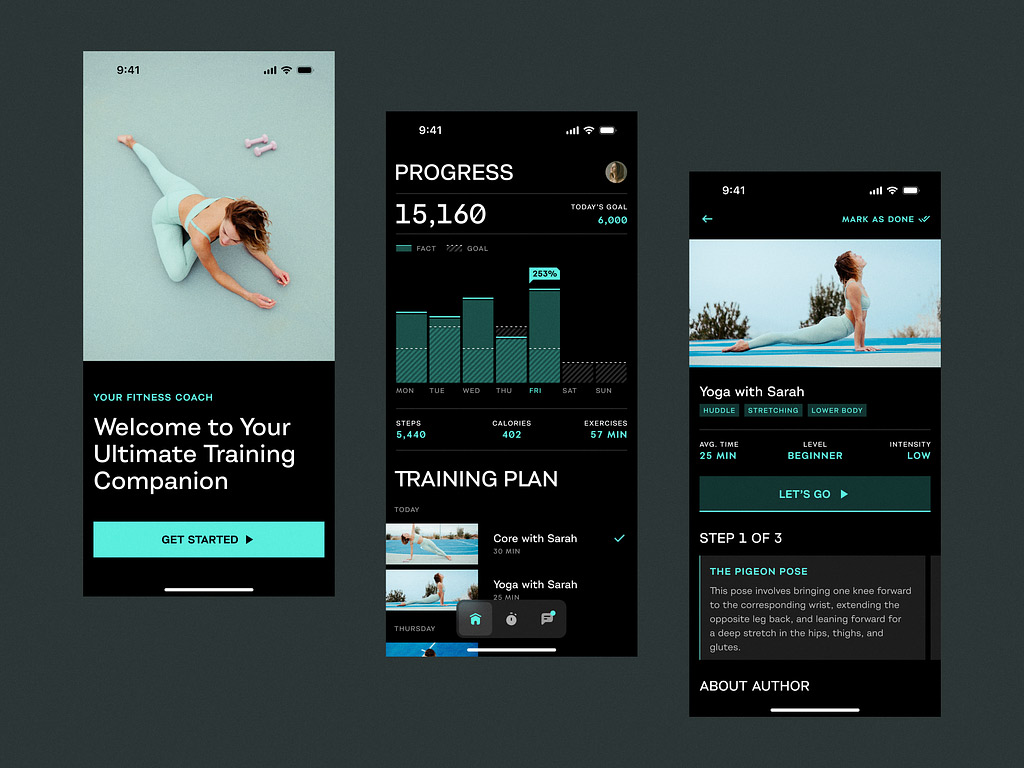
Step by step guidance in Sport App by Shakuro
Techniques for UI/UX Designers
Now that you know how human memory works, what are the ways to apply the freshly acquired knowledge to your project?
User testing is a must-have stage in app design because you need to understand how people interact with every element. So you might as well test how effectively they retain information. Observing memory usage in real-world scenarios provides valuable insights into how users process, recall, and apply what they have learned from a product or service.
Here are several techniques you can leverage to improve your interfaces and user flows based on memory working principles.
Repetition and Consistency
In the psychology of user experience, repetition reinforces memory. That’s why you need to keep your design consistent in every element to help users form mental models of how to interact with an interface.
Tips:
- Use consistent patterns: Implement uniform styles, colors, and navigation structures throughout the design to create familiarity.
- Reinforce functions: Add recognizable icons and repeated actions (like swipe gestures or button placements) across different screens to help users predict interactions.

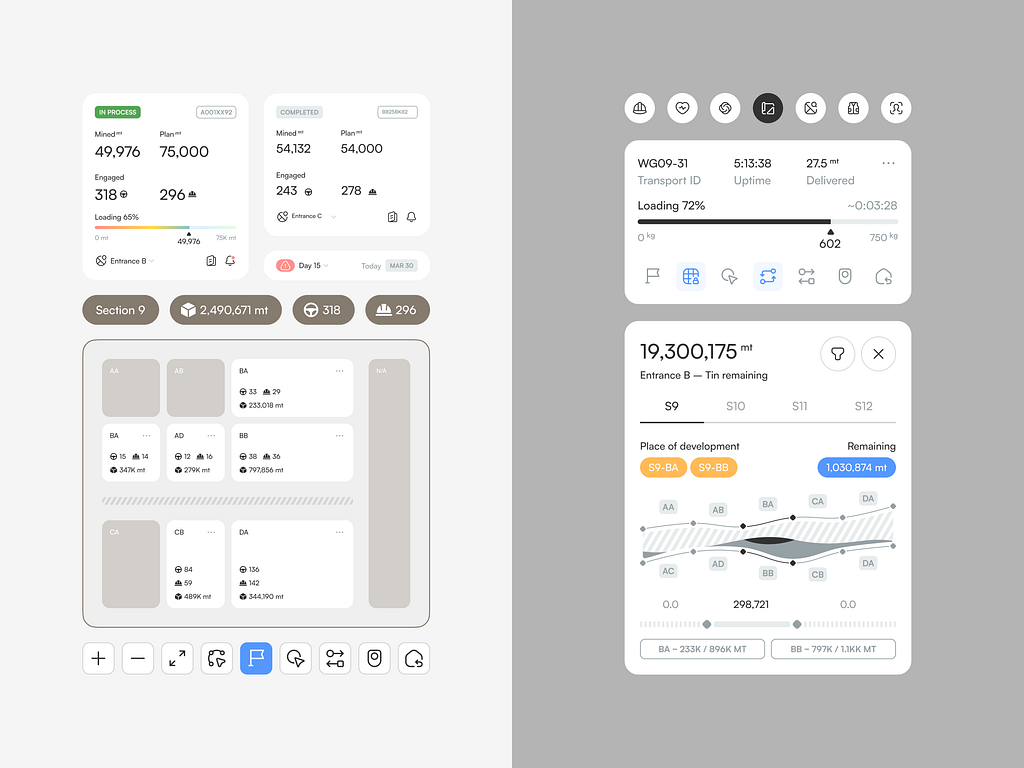
Consistent elements in Mining Dashboard UI Elements by Shakuro
Visual Encoding
Visuals tend to be remembered better than text. Scientists believe that the brain can process images approximately 60,000 times more quickly than it processes a similar amount of written information.
Tips:
- Use icons and images: Incorporate clear, descriptive icons and images related to the content or action. Avoid overly complex graphics that may confuse users.
- Employ color and contrast: Use color strategically to emphasize important information, making it easier for clients to remember key elements.

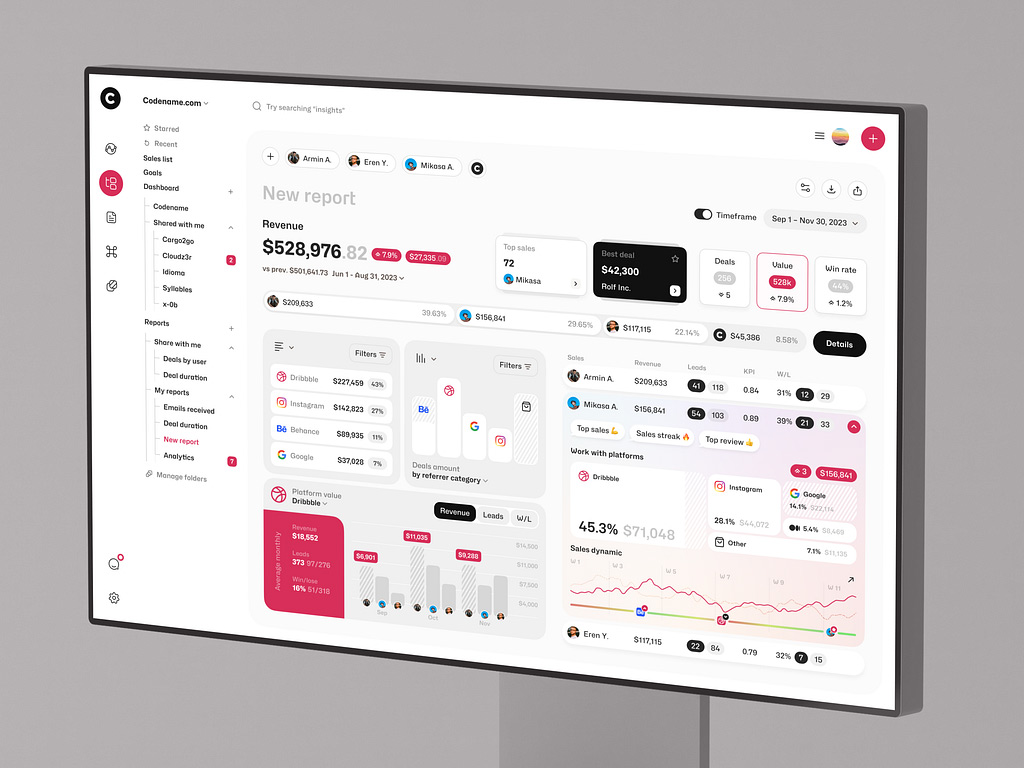
Vivid accents in Sales Analytics Dashboard by Shakuro
Affordances and Signifiers
Following the previous strategy, you can complement the images with clear signifiers to strengthen their potential. Your clients need to understand how to interact with elements based on their appearance.
Tips:
- Design clear affordances: Make sure that interactive elements like buttons, links, and sliders visually suggest their functionality (e.g., buttons look clickable).
- Utilize signifiers: Include design cues (like shadows, outlines, or hover effects) that indicate interactivity and guide users’ expectations.

Icons and images in Booking Mobile App by Conceptzilla
Primacy and Recency Effect
We mentioned these characteristics of human memory before. People tend to remember items presented at the beginning (primacy) and end (recency) of a list or series better than those in the middle.
Tips:
- Prioritize key information: Place the most critical information at the top or bottom of your interfaces (e.g., crucial steps in a process).
- Encapsulate key actions: Ensure that important buttons (like “Submit” or “Next”) are prominently displayed at the beginning or end of processes.

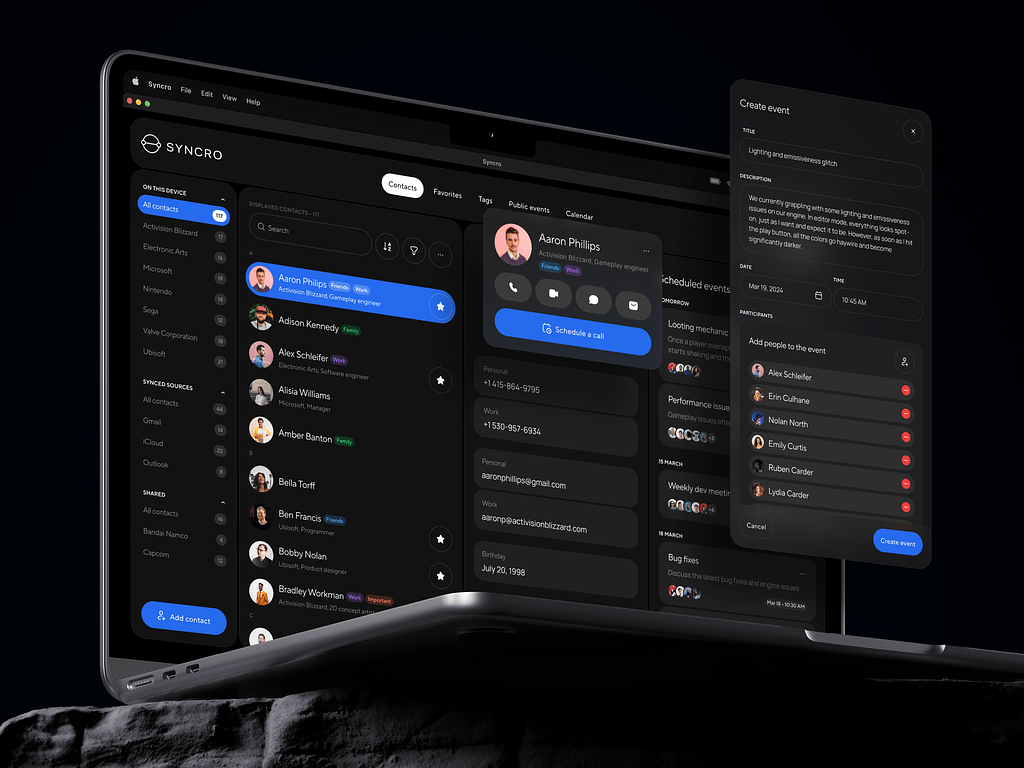
Important info placement in Contact Manager App Design Concept by Conceptzilla
Feedback and Reinforcement
Reinforcing actions through feedback helps solidify memories related to those actions.
Tips:
- Provide immediate feedback: Ensure that actions (like clicks or form submissions) receive prompt feedback through animations, sounds, or visual changes (e.g., “Congratulations!” message after completing a task).
- Use reminders: Include subtle reminders or notifications for actions that users might forget (e.g., unsaved changes alert).

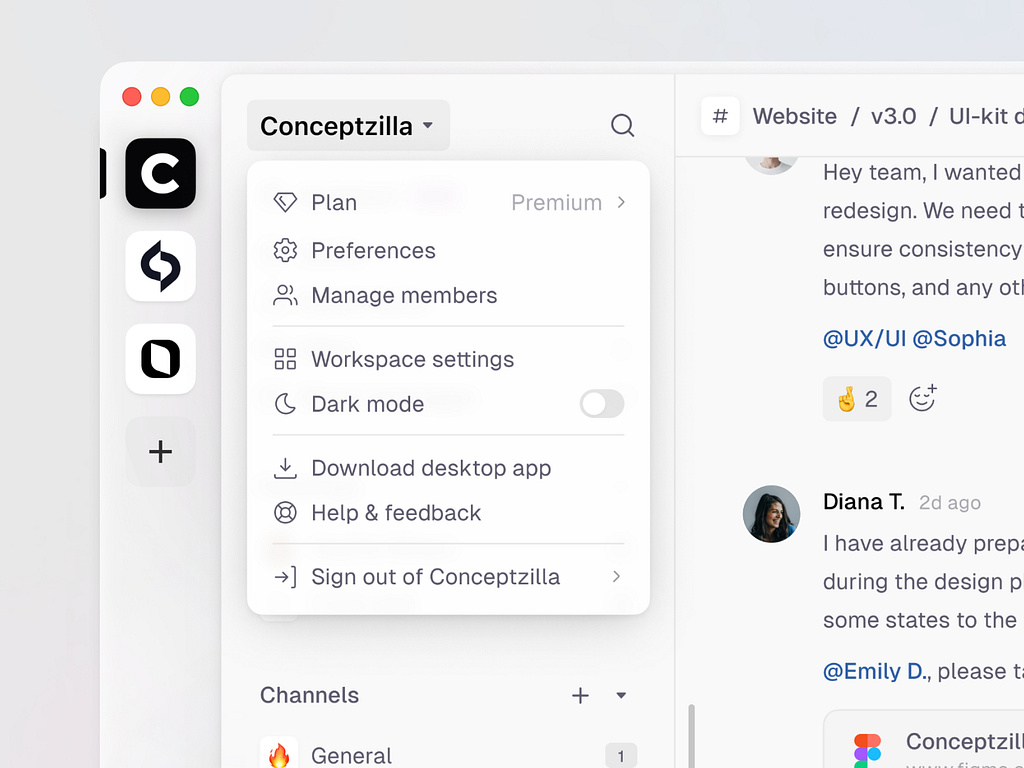
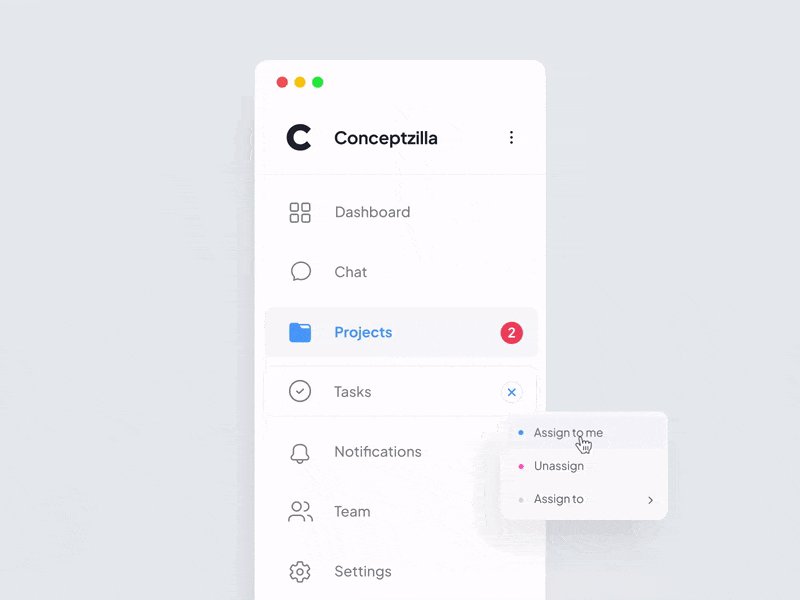
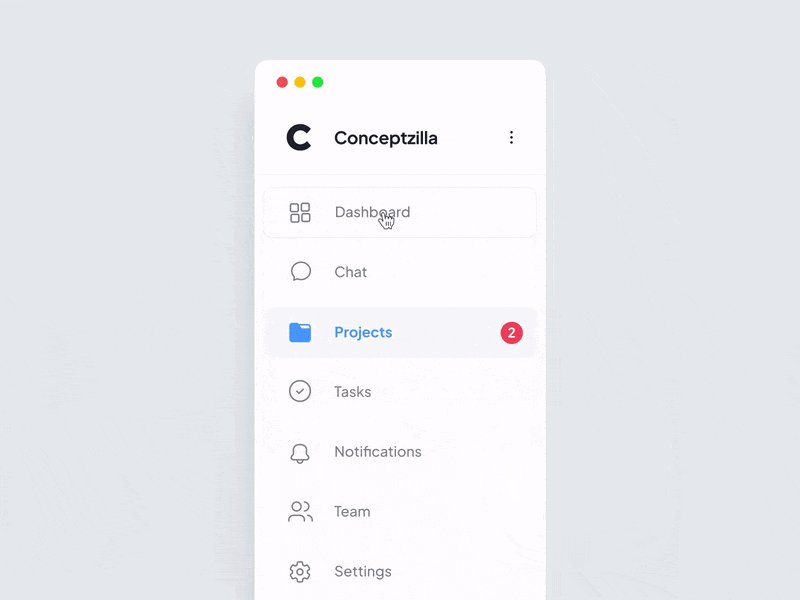
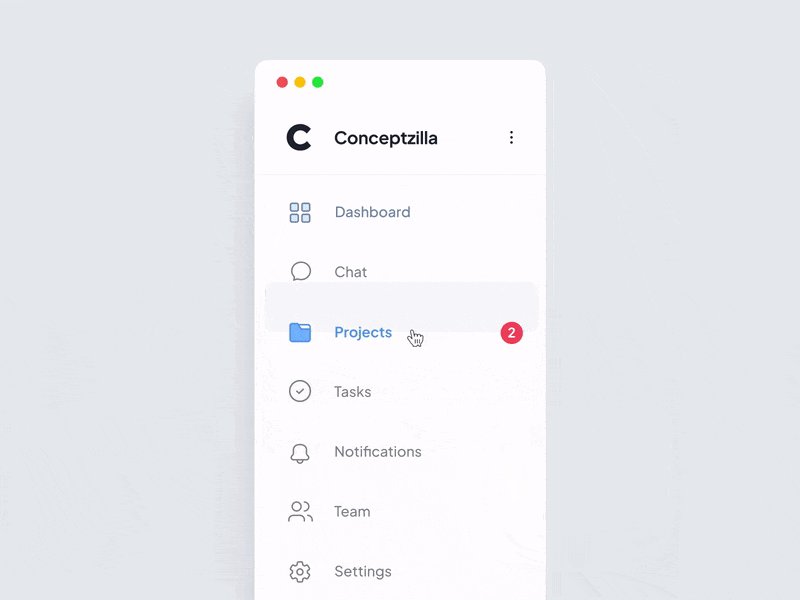
Visual feedback in Sidebar Microinteractions by Conceptzilla
Spatial Memory
Users develop a spatial memory for navigation and layout, helping them to recall where to find tools or information.
Tips:
- Maintain familiar layouts: Integrate standard layouts (like top navigation bars or bottom tab bars) to enhance spatial memory and reduce the need for people to relearn how to navigate.
- Create logical hierarchies: Organize information hierarchically so users can intuitively understand where to find details based on their mental models.

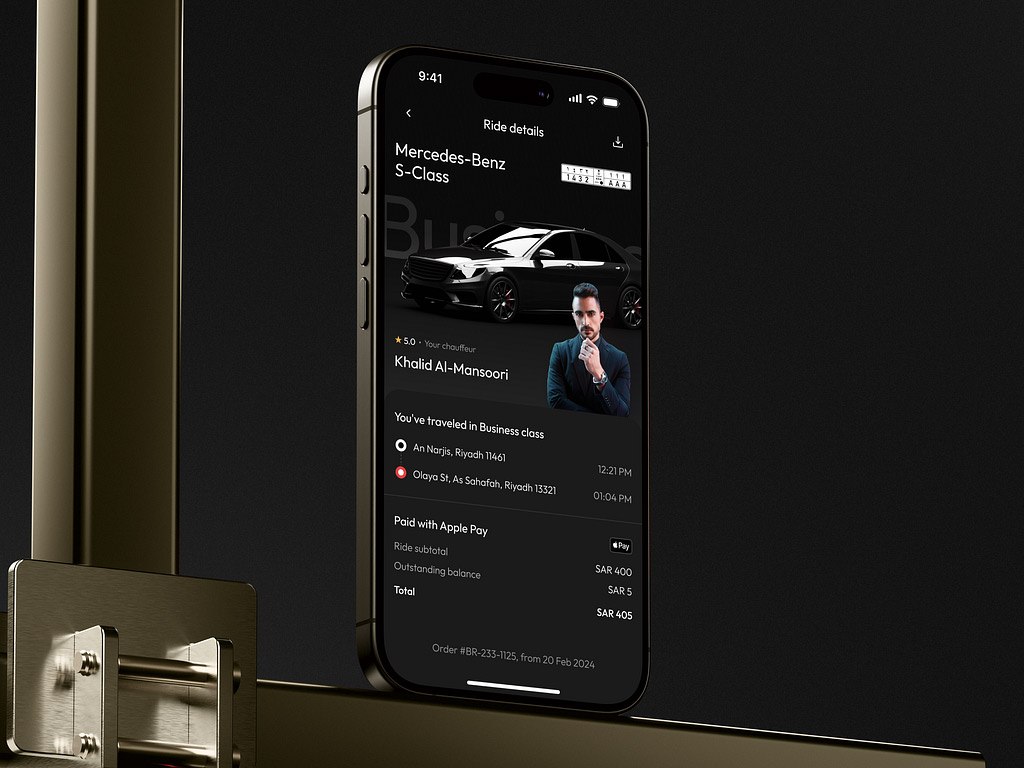
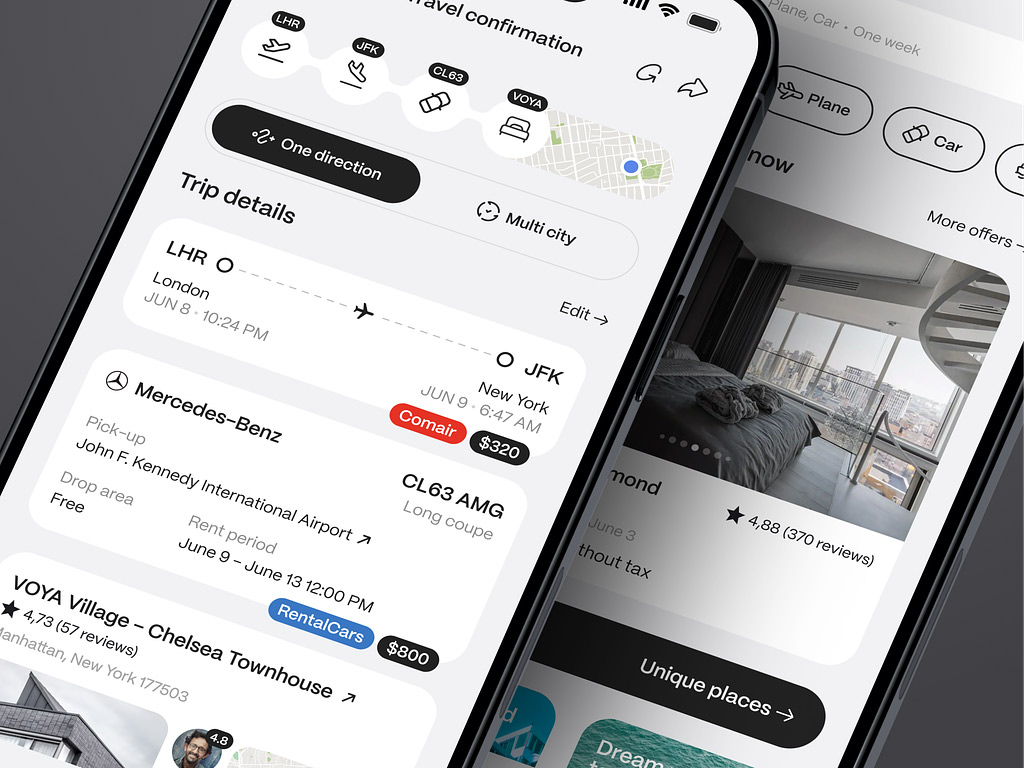
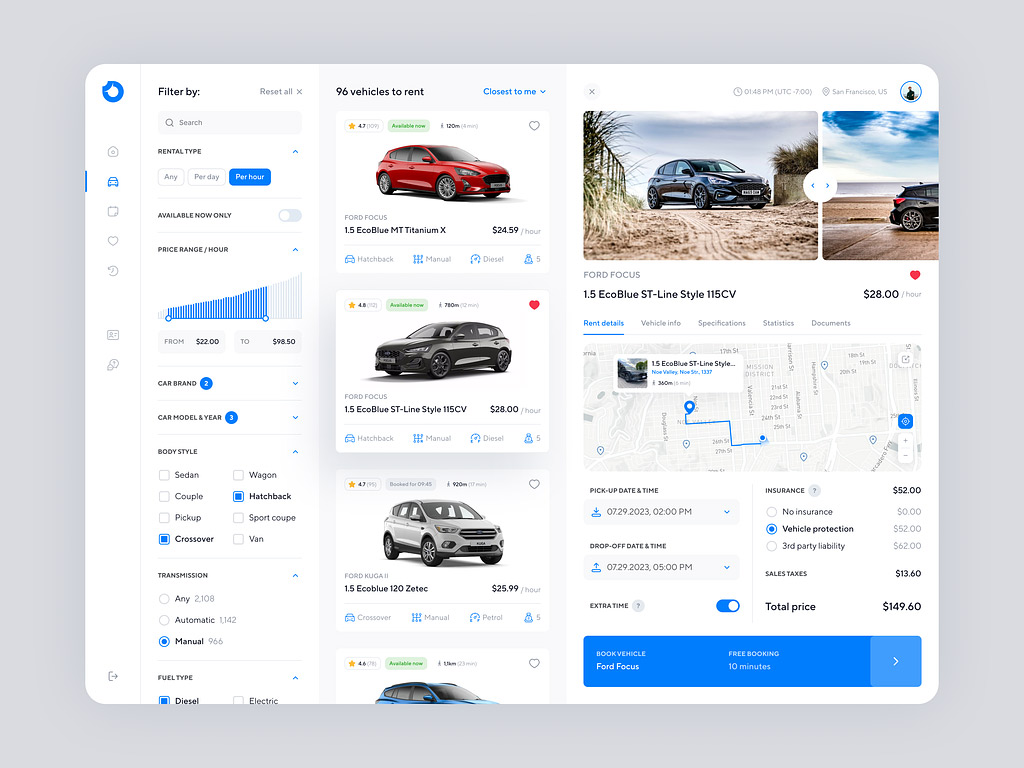
Info organization in Car Rental Platform by Conceptzilla
Conclusion
Understanding how human memory works allows you to create more effective, user-friendly interfaces. By applying these principles, you can improve the usability of your designs, enhance user satisfaction, and reduce frustration—leading to a more enjoyable experience for your users. Always remember to test your designs with actual users to validate your assumptions about memory and usability.
Need a responsive design with a thought-out user flow? Reach out to us and let’s build an app that takes both human psychology and memory into account.