There are several reasons why users can quickly leave a website: page is not relevant to a user’s request, loading takes too much time, or there’s an error. But sometimes the low readability level of a page is enough, and this is the one reason often overlooked and neglected. Poor content readability means that even the best copy can’t succeed if it’s badly designed from the UX perspective.
At the same time, the problem of readability may prove to be the easiest to deal with if you follow the guidelines. However “design-101” they may seem, it’s always useful to refresh your knowledge.
Contents:
“Users won’t read web content unless the text is clear, the words and sentences are simple, and the information is easy to understand.”
-Nielsen Norman Group on the subject of legibility and readability
Let’s briefly cover the issue of readability vs legibility. Is there a difference? Legibility is about how a typeface looks and whether a particular character can be easily differentiated from another. Whereas readability refers to the layout of text and image blocks. So there is a difference. However, the majority of designers seem to use the term “readability” in its wider sense and apply it to the subject of fonts, page structure, content, colors, etc., so I too will continue along the same lines.

L is for Lettura by Daniele Simonelli
Let’s take a quick look at the main principles.
1. Concentrate on typography
The right font
Which font is the best one is a question open for discussion. There’s no right answer. There is, however, a number of web-safe fonts that are preferable, including:
- Arial
- Roboto
- Times New Roman
- Courier
- Verdana
- Georgia, etc.
“Web-safe” means that these are the fonts that are pre-installed across all operating systems, including mobile, which ensures that your website appears exactly as you’ve intended it to be.
As for the matter or serif vs sans serif fonts, it had traditionally been considered that serif fonts are for the printed materials, and sans serif ones are for the web, because letters with serifs sometimes got blurry on the screens. But due to the advancing quality of HD screens, it’s no longer an issue. Most fonts created by professional designers for large volumes of text do an excellent job, serif or not.
The main point is that it’s better not to overcomplicate things. Use a standard font as the main one. The more intricate ones are better suited for separate elements like headers. We are accustomed to standard fonts — they surround us everywhere. When a different font is suddenly used a lot, it might cause a slight rejection.
Font size
Some years ago, the most common website font size for texts was 12-14px — these values were considered optimal. Today, the situation is different. There are two main ways to specify font sizes:
- fixed value — today’s value gravitates towards 18-22px depending on a website and its audience, with 16px seeming to be the minimum (this font size is the default size for many browsers)
- percentage size indication — in this case, the font size is calculated by the browser depending on the specified system value.
It’s important to find a middle ground here. If the text is too large, it will take up too much space. Too small is also not an option since you have to strain your eyes to read it, which is tiresome. Besides, there’s a matter of web accessibility.
Line height
Line height (also called “leading” or “line space”) is the vertical distance between lines of text. It’s one of the key parameters that affect the perception of the text. It’s simple — the leading should be 1.5–1.8 times the size of the font.
That is, if the font size on your site is 16px, then the line height must be somewhere in the region between 24px and 29px.
Text markup and layout
In addition to the purely technical values of the size and line height, other parameters also affect the usability of the text.
Line length. The optimal line length is about 60–80 characters. If the line is longer, the reader might be forced to make too many eye movements and get tired faster.
Paragraph size. Try to place no more than 4–5 sentences in one paragraph. This will help your readers focus on the main point, and ease the perception of the entire text.

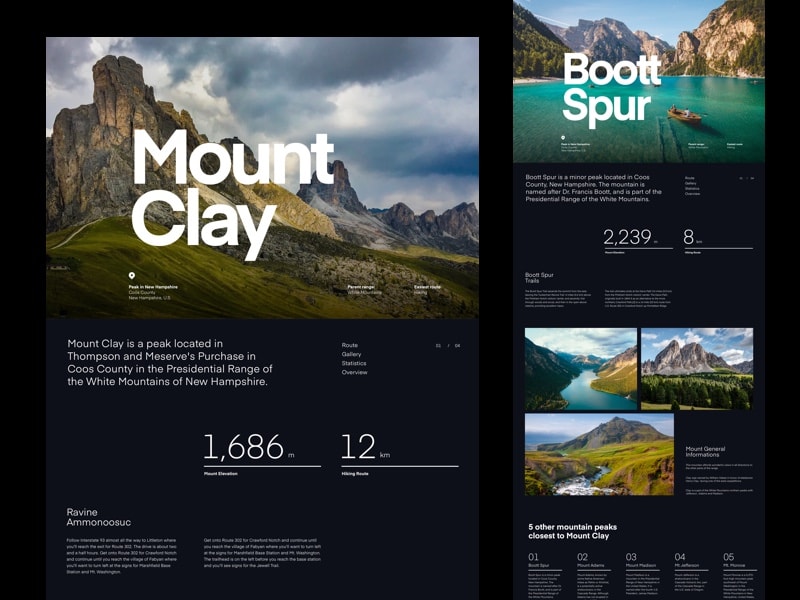
Mountain Hills Landing by Hrvoje Grubisic. The layout of this page demonstrates how to establish a visual hierarchy with the help of elements of varying sizes.
2. Use white space
White space is an area not filled with any content, that can be white as well as any other color. White space is a wonderful thing helping to arrange the elements of website design in a clear and understandable way. Web design has come a long way from the maximum clutteredness of its early days to what we have today. We live in an era of white space and can see all the benefits that it gives.
It’s important to get rid of the idea that the whole space needs to be filled. Space needs to be used wisely. And that means letting it be empty sometimes. Empty space can have a powerful effect when it is used in such a way that it allows you to highlight content, increase readability and comprehension. It lets your design breathe.

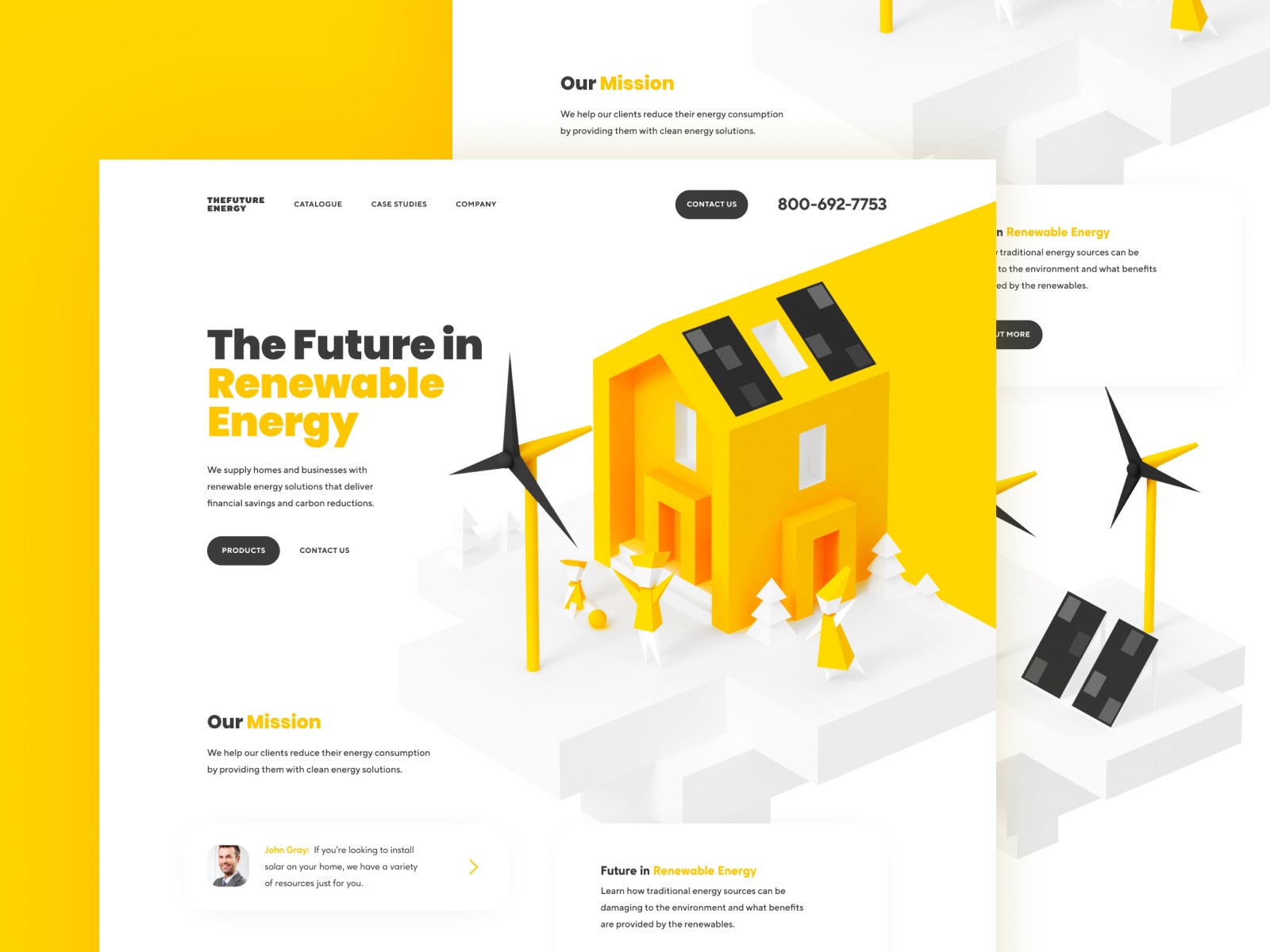
Renewable Energy Company Website Design by Shakuro. In this interface, the designer used white space to emphasize the vibrancy of the bright yellow color and create a striking contrast.
3. Color contrast
The contrast ratio is the ratio of the font color to the background color.
According to WCAG 2.2 guidelines, the contrast between the text and the background should be at least 4.5:1 so that the text is legible and clear.
The contrast indicator can take values from 1:1 (no contrast) to 21:1 (maximum contrast — black on white). The mentioned manual puts forward the following requirements for text contrast:
- 3:1 — minimum contrast. Used for larger texts
- 4.5:1 — minimum contrast for text
- 7:1 — enhanced contrast for text
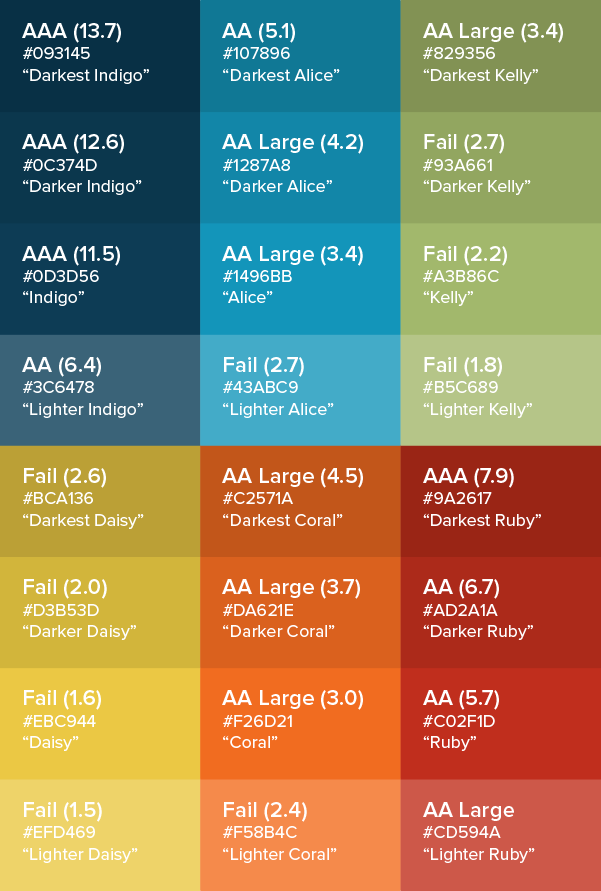
There are a lot of text contrast calculators on the web, for example, this one.
This is important because low contrast increases the strain on the eyes, and so, the perception of information gets deteriorated.
“Noisy” backgrounds — pictures instead of background — are also “heavier”. If an image as a background is still necessary, then the text on the page should be placed only in plain areas with high contrast ratio in relation to the text.
For additional information on how to use color in web design, check this article.

Image: viget.com
4. Keep it short and relevant
Usually, users read less than a third of the content on a page. They come to a website to find answers to their questions. They don’t intend to study large volumes of text.
When writing for the web, remember:
- user time is limited
- users need an answer to their question
- figurative speech and artistic style do not correspond to the goals and objectives of the user (except for resources dedicated to literature).
5. Additional points
People don’t read word-by-word, they scan. A person’s eyes move quickly through the text, grabbing familiar visual forms of words.
You can have a great design and a wonderful large print on your website. But if there’s too much text, few will have the desire to read it to the end. It’s extremely important to use other HTML elements like:
- Bold, italic, underlined, highlighted text
- Subheadings
- Paragraphs
- Lists
- Quotes
- Images
With the help of headers and subheaders of various levels, a web designer divides the text into blocks that are convenient for perceiving. This helps to quickly find out what the content is about. The hierarchy of headings and fonts simplify the understanding and speed up the perception of information.

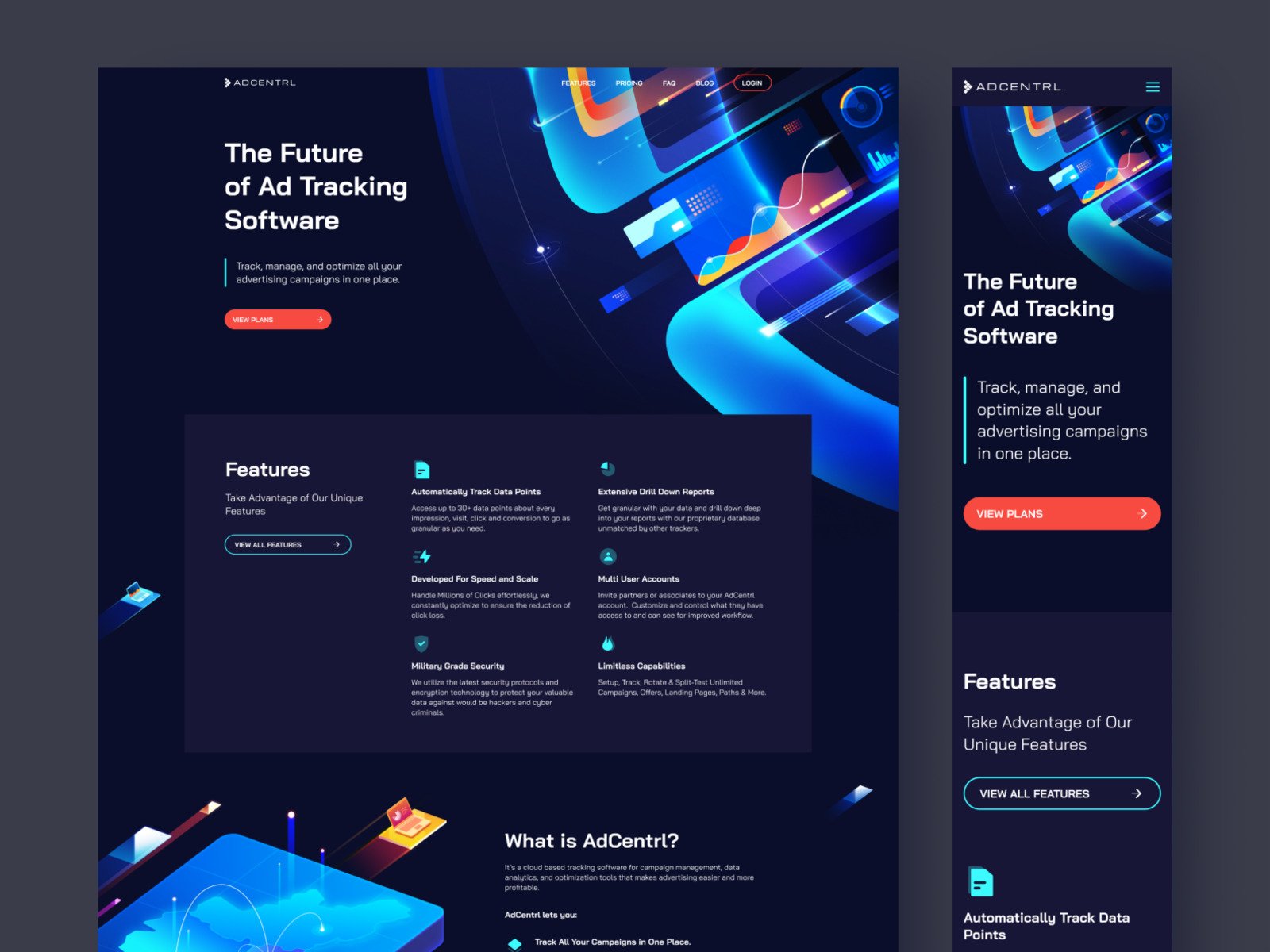
Responsive Web Application by Alex Kalinichenko for Shakuro. The clear layout of this page makes it easily comprehensible.
* * *
Website readability depends on many factors, ranging from the overall design of the site to the design of each individual article. It requires the combined efforts of designers and copywriters. Your website is easy to improve using these universal techniques, they are the distilled rules applicable to any type of content.
Make a habit of evaluating each web page and printed material in terms of readability. If you read fascinating material on a website, consider what factors make it readable, in addition to content. Did you like this article and the way the web page is designed?
