Mobile app onboarding is a crucial aspect of the user experience that can greatly impact engagement, app retention, and client satisfaction. A well-designed welcoming process can help people get up to speed quickly, feel confident and comfortable using the app, and ultimately lead to success and engagement.
Contents:
Around 63% of people consider onboarding a key that determines whether they will subscribe to a product. At the same time, approximately 74% of them will switch to another solution if the tutorial is too complicated.
How to create an easy-to-grasp welcoming message? Let us explore what mobile app onboarding is and what components are essential for a good user experience. We will also dwell on the best examples and tips on how to improve your existing tutorial.
What is mobile app onboarding?
It is the process of introducing users to a mobile application and guiding them through its features and functions. The goal is to ensure that people can navigate the app and understand its value proposition, leading to success and engagement. A good welcoming message should be designed to be simple and clear, using visual aids, feedback, and personalization to help users get started quickly and easily.
One of the most significant challenges developers face when designing an onboarding process is striking a balance between introducing users to the core features without overwhelming them with information. It should provide people with the necessary data to get started, and not bombard them with too many instructions that could lead to confusion or frustration. This requires the team to carefully consider the steps that are most critical to the user’s success and to present them in a clear, concise, and engaging manner.

Organic onboarding by Vladimir Gruev
What makes a good app onboarding experience?
Visual aids, such as graphics, animations, and videos, can help users understand how to use the application, while feedback, such as progress bars, notifications, and rewards, can increase engagement and satisfaction. Personalization, such as customized messages and recommendations, can also help people feel more connected to the product and increase their motivation to use it.
One of the best ways to design an effective onboarding experience is to put yourself in the user’s shoes. This means understanding the perspective and building the process to meet their needs and expectations. For example, if the app is designed for beginners, the onboarding should focus on introducing only the core features and functions in a way that is easy to understand. On the other hand, if it’s aimed at advanced users, describe professional options that are not available in other applications.
Which app onboarding type is better
There are different approaches that mobile developers can choose from, each with its own advantages and disadvantages.
Interactive tutorials
They are quite popular and provide users with a hands-on experience of the app’s features. Interactive tutorials often use gamification techniques, such as rewards and achievements, to engage users and encourage them to complete the tutorial. One of their main advantages is that they can be highly engaging, making it more likely that people will continue using the application. However, the downside is that they can be time-consuming and may not be suitable for those who prefer to learn at their own pace.
Walkthroughs
Walkthroughs are another popular type of mobile app onboarding that guides users through the app’s features step-by-step. They often include images, animations, or videos to demonstrate how to use all the options. Approximately 47% of businesses offer interactive walkthroughs to guide their clients. The approach can be highly effective at teaching, but it can also be overwhelming if they are too long or complex.
Guided tours
Guided tours are a more personalized type of onboarding that provide users with a directed experience. They often include chatbots or virtual assistants that give people recommendations and support. Guided tours are effective at delivering users a personalized onboarding experience. However, they can also be resource-intensive to create and may not be suitable for all apps.
When choosing the best type of mobile app onboarding, developers should consider factors such as the complexity of the features, the target audience, and the user’s prior knowledge of similar products. Interactive tutorials may be suitable for apps with complex features that require more detailed instruction, while guided tours may fit applications that need a more personalized onboarding experience. Ultimately, the choice of tutorial approach will depend on the specific needs of the product and its clients.

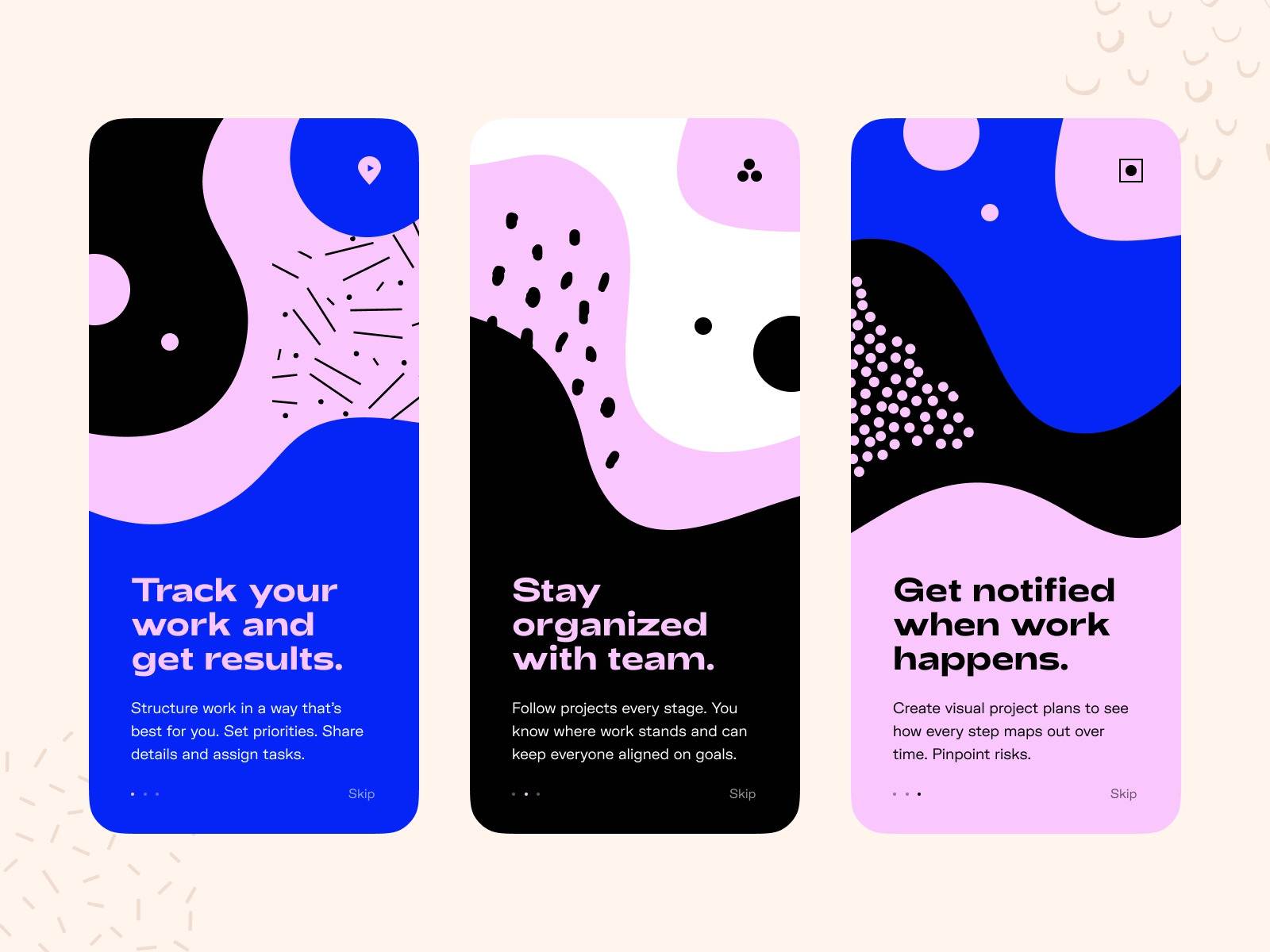
Onboarding screens by Salman Khan
How to create a good onboarding experience
Around 70% of people decide whether to purchase the product or not based on the quality of customer service they receive. So, here are some best practices for designing a compelling experience for mobile apps:
- Use progressive tutorials: display new information on the screen as users navigate through the app step by step, directing and encouraging them to take action.
- Provide quick tips: add small instructions on how to apply the main features in practice, often in an animated form, to help people learn to use it quickly and easily.
- Minimize user input: reduce the amount of user input by using social login. This allows people to skip unwanted steps. What’s more, you can insert placeholders instead of forms to reduce friction and improve the experience.
- Use visual aids: take advantage of animations, videos, and images to create an engaging and visually appealing onboarding.
- Provide feedback and rewards: give users feedback on their progress and reward them for completing tasks. This will encourage them to continue using the app and help them feel accomplished.
Examples of the best onboardings in mobile applications
Some great examples include Airbnb, Evernote, and Duolingo.
Airbnb offers an interactive tutorial to introduce users to the main features and functions. It is designed to be engaging and informative, with graphics and animations to guide people through the process of booking a room. By breaking down the process into small, manageable steps, Airbnb can help users feel more comfortable and confident.
Evernote’s tour is designed to be simple and easy to understand, highlighting the app’s most important features, such as note-taking, syncing, and sharing. The tour is also customizable, allowing users to skip ahead or go back if they need more information.
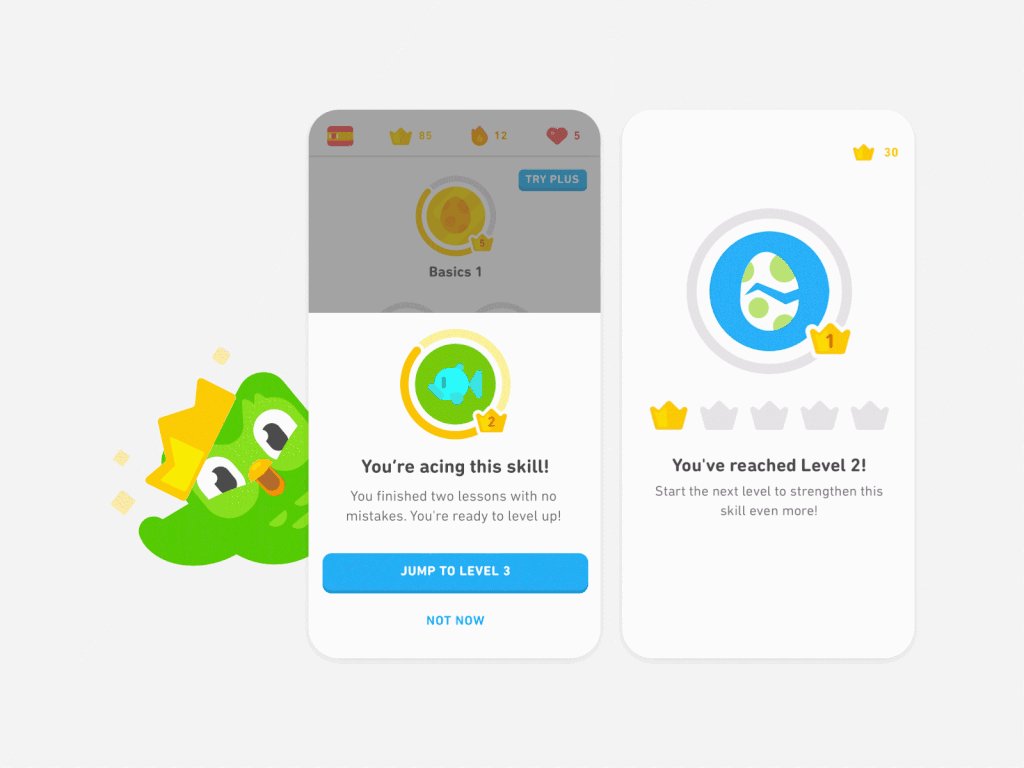
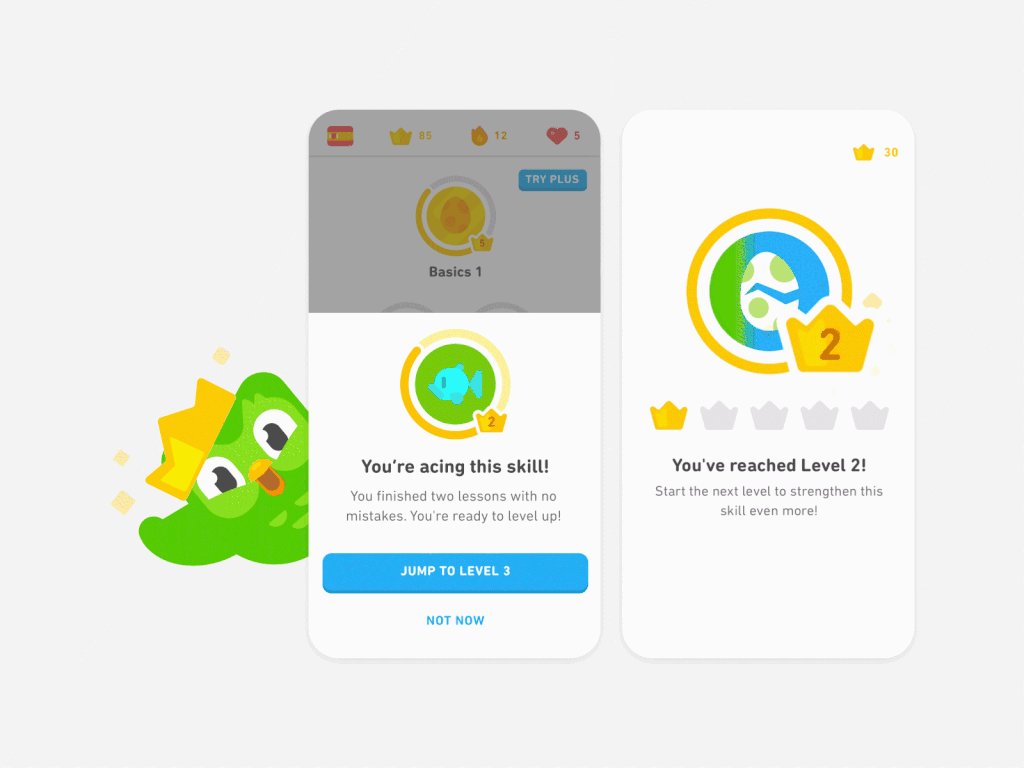
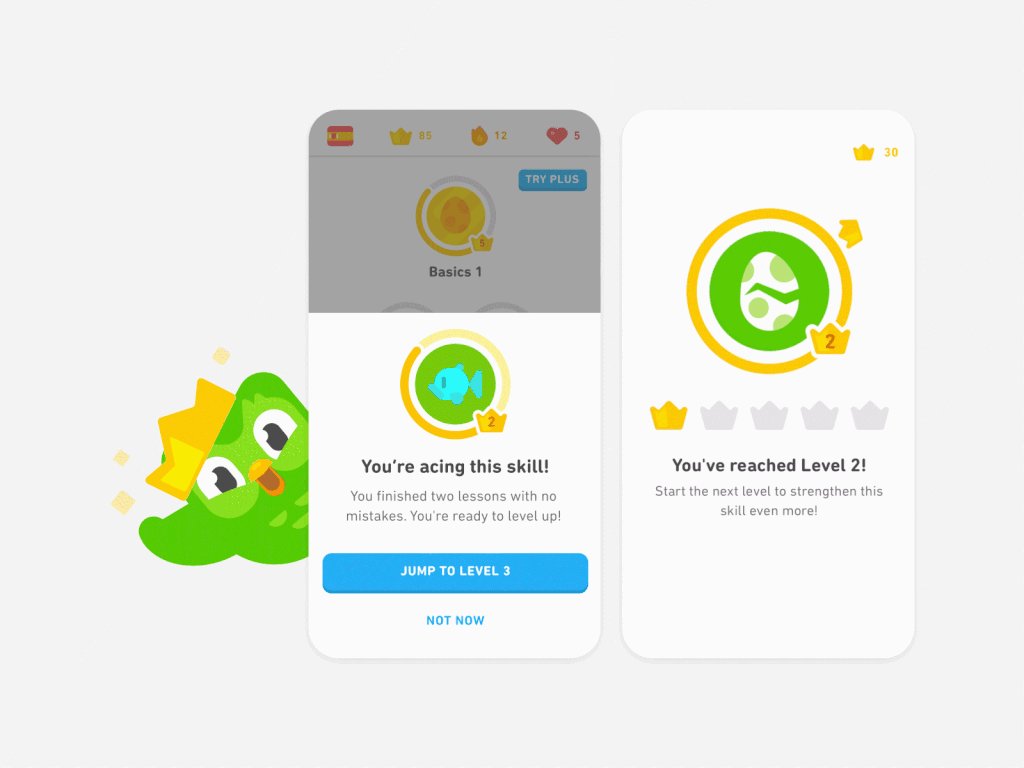
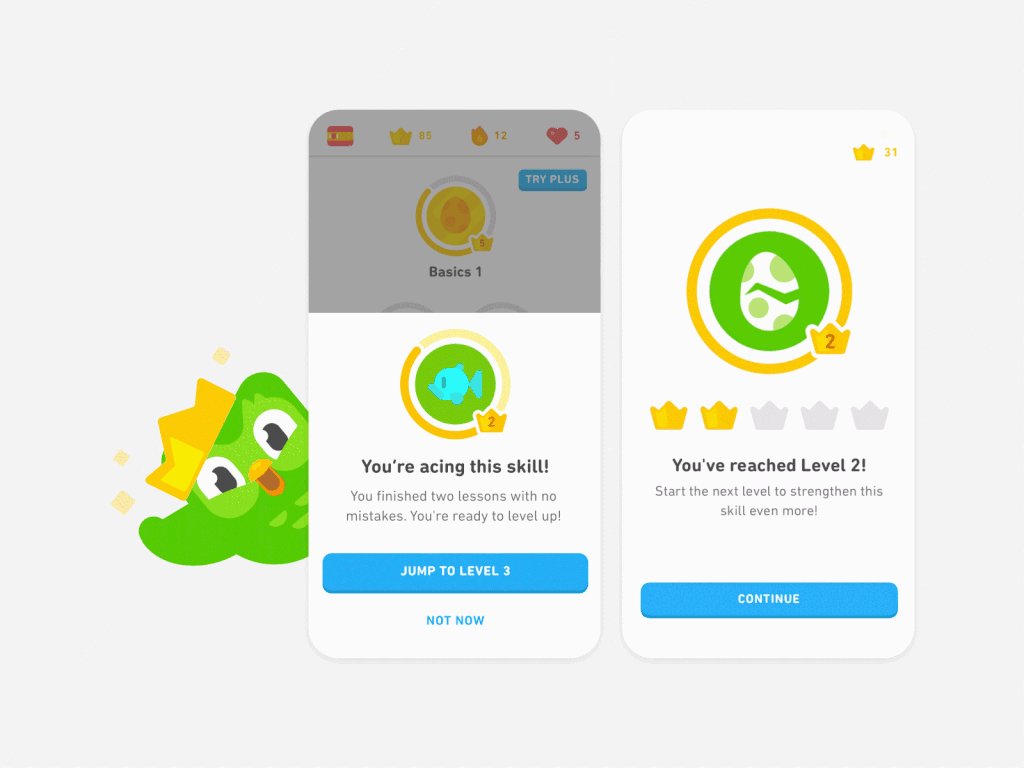
Duolingo’s onboarding process is unique in that it offers personalized language lessons and rewards for completing tasks. The application uses gamification techniques to engage users and make language learning more enjoyable. By providing immediate feedback and progress tracking, Duolingo can motivate people to continue using the product and improve their language skills.

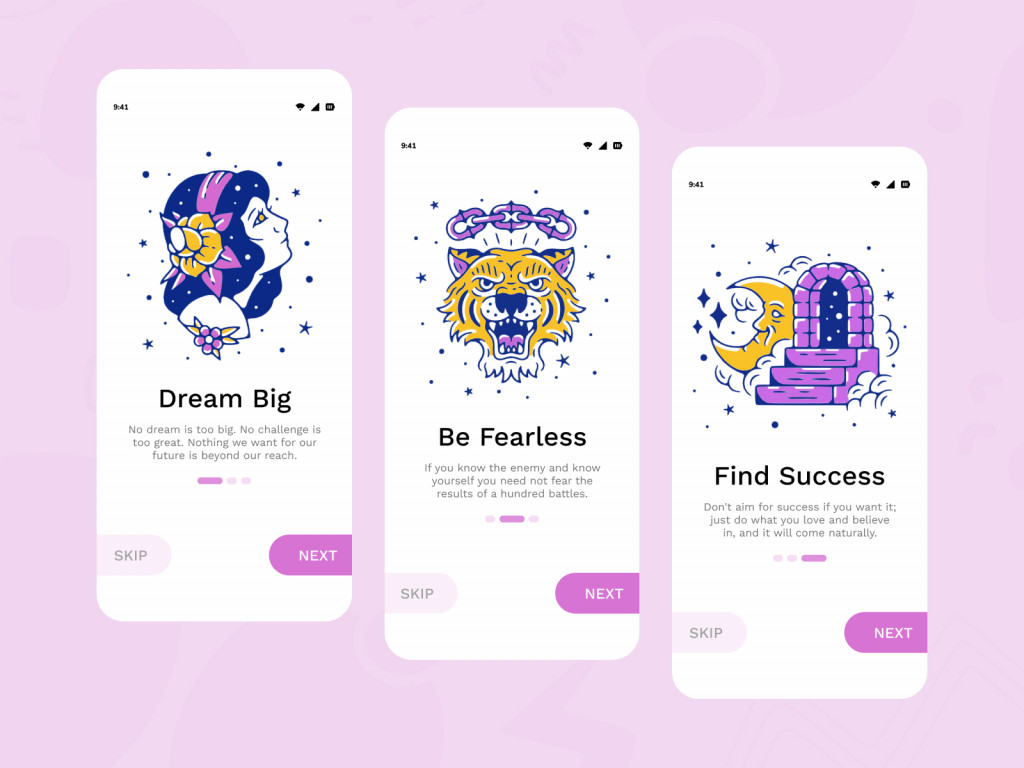
Higher levels by AJ Noh
Slack’s tutorial is effortless and reflects how Slack keeps pushing the boundaries in the UX game. Users can talk to the chatbot, which makes the welcoming process easy.
These examples demonstrate the importance of keeping things simple, clear, and engaging, while also using visual aids, feedback, and personalization to enhance the user experience. By following these best practices and using successful examples as inspiration, app developers can create a compelling onboarding experience that improves engagement and drives long-term success.
Improving Your App Onboarding Process
If you want to improve the tutorial, there are several techniques you can use to make it more effective. One of the most important techniques is to use metrics to track user retention and satisfaction. By monitoring how people interact with the app, you can identify areas where they may be struggling and tweak them.
Another way is to use personalization to make the welcome messages more relevant to the user’s interests. For example, you could use data from their profile to offer customized recommendations or create a one-of-a-kind onboarding experience based on their preferences.
Finally, it’s essential to keep the mobile app onboarding simple and clear, with a focus on introducing the core features and functions. By providing clients with the necessary information to get started, without overwhelming them with too much data, you can help them feel confident and comfortable.
Avoid Common Mistakes
There are several widespread mistakes that can derail the great experience for users. The main one is information overload, where developers try to cram too many instructions into onboarding and overwhelm users. Another mistake is failing to give clear steps, leaving people confused about how to use the app.

Onboarding animation concept by Conceptzilla
To avoid these misconceptions, you can break down the process into smaller, manageable chunks. This way you will provide just enough info for a person to get started without overwhelming them. With a help of visuals such as images, videos, or animations you can also make the tutorial more memorable. Clear feedback and rewards will motivate users and reinforce their progress, making them more likely to continue using the application.
Conclusion
Mobile app onboarding is a critical aspect of the user experience that can greatly impact engagement, app retention, and user satisfaction. A good tutorial should be simple, clear, and involving, with visual aids, feedback, and personalization to help people get started quickly and easily. By putting yourself in the client’s shoes and designing the process to meet their needs and expectations, you can create a valuable product.
Do you want to create software with great design and UI/UX? Contact us and we will build an app that attracts and retains your target audience.