Artificial Intelligence (AI) has revolutionized various industries. People use machines to perform tasks that usually require a human mind, including decision-making, problem-solving, and learning. UI/UX design is no exception: it helps transform the way designers create digital experiences.
Contents:
It comes as no surprise that the number of businesses adopting AI-driven UX and UI decisions has grown by 270% in the last four years. Beginner designers and product owners can also take advantage of these cutting-edge tools to level up their projects and attract more potential users.
In this article, we will discuss the benefits and challenges of using neural networks in creating concepts. We will also mention some popular apps that utilize these solutions, and provide practical tips for integrating them into your product.
Benefits of using AI-powered UI
Chatbots and expert systems can help you create more efficient, personalized experiences for your clients. Machine learning algorithms analyze vast amounts of data and user behavior, allowing you to make informed decisions about the design and content of digital products.
Here are some benefits of using neural networks in UI/UX design:
Personalization
AI-based User Interfaces can learn from people’s behavior and adapt to their preferences, providing a necessary level of personalization that improve user satisfaction and retention. The digital brain can collect data on tastes and contexts to create customized content and interactions. For example, Netflix uses AI to recommend movies and series to users based on their viewing history.
Efficiency
With Artificial Intelligence in UI/UX design, you can streamline the workflow by automating repetitive tasks. The computer will analyze data and generate solutions that align with the brand‘s style guide and user preferences. This saves time and resources and allows your team to focus on more creative tasks.
Accessibility
With smart algorithms, you can improve the app’s accessibility for people with various disabilities. Machine Learning UX can adapt to their special needs, giving a more inclusive experience. For instance, add voice recognition technology to help visually impaired users navigate digital interfaces.

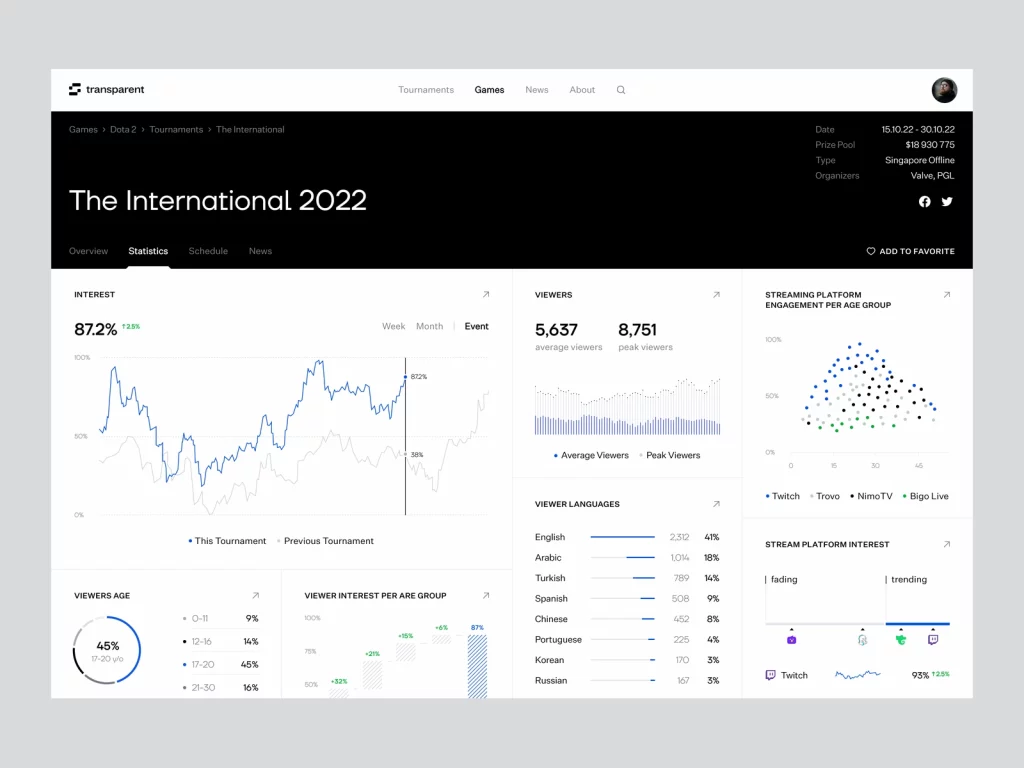
Data Analytics Marketing App by Samuel Oktavianus
Challenges of implementing automated UI design
While there are many benefits, these tools also pose some challenges. Below, we point out some potential risks to consider:
Privacy concerns
Artificial Intelligence in UI/UX Design automatically collects and analyzes vast amounts of user data, raising concerns about privacy and potential leaks. Designers and product owners must ensure that all the info is collected and treated ethically and transparently, following best practices and regulations.
Bias
These tools are trained on hand-picked data so they can inherit and amplify biases and stereotypes present in the info they analyze. This can lead to unfair or discriminatory outcomes. You should be aware of this potential bias and ensure that AI-driven UX is designed to be inclusive and fair.
Lack of human touch
Artificial Intelligence relies on automation and mechanical actions, so it cannot replace human creativity and empathy. You should strive to enhance the user experience, not replace it entirely with tedious actions.
Examples of integrating AI in UI/UX Design
Lots of large and small businesses have already integrated smart technologies into their applications. Let us take a look at some real-world examples to get inspiration:
Chatbots
They use natural language processing (NLP) to understand and respond to user inquiries. Chatbots provide personalized customer service and support, freeing up human agents to handle more complex tasks.
- Amazon Alexa: this AI-powered voice assistant app is available on Android and iOS platforms and allows users to utilize voice commands for scheduling, finding entertainment, and much more.
- ELSA Speak: it is an e-learning app with speech recognition technology that helps non-native English speakers improve their pronunciation and language skills.
- Youper: a mental health application that uses chatbots to provide clients with therapy and coping techniques.

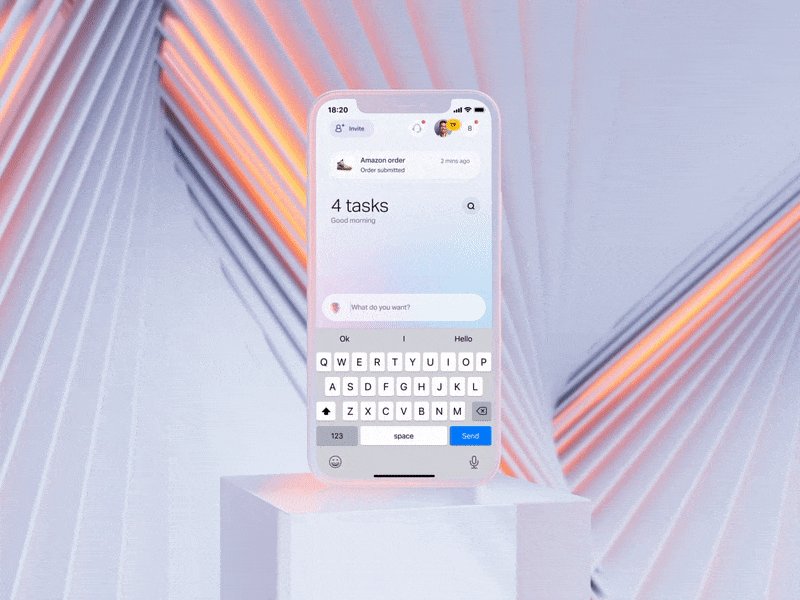
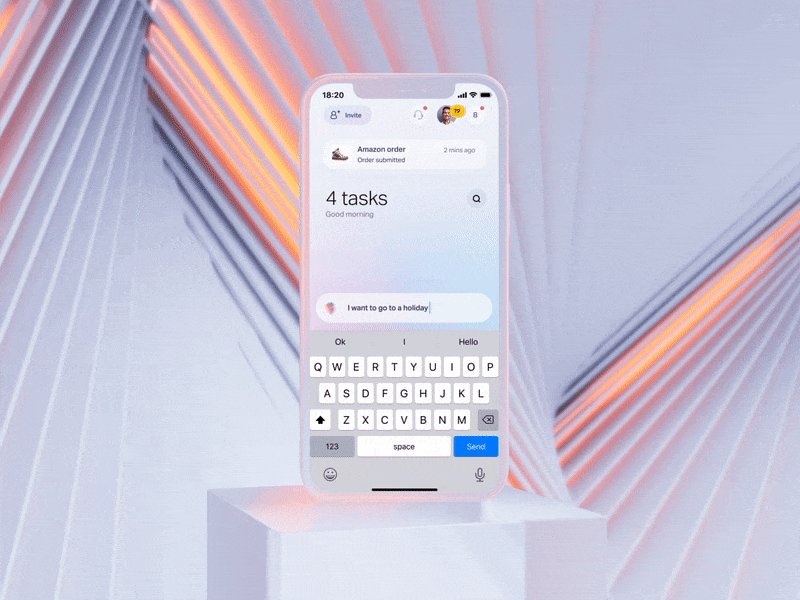
GPT Chat launcher by Gleb Kuznetsov
Image Recognition
Machine Learning UX can analyze images and identify objects and patterns. You can use this to improve search functionality or to help people upload and organize their media.
- FaceApp: a very popular app developed by Facebook that takes advantage of image recognition and changes facial features or hairstyles in photos.
- Google Lens: Google implemented AI into this project to recognize objects, buildings, landmarks, and other images from a user’s device camera. It can identify items like plants and animals, help with translations, and perform searches based on what it sees.
- CamFind: this one is similar to Google Lens. It is an app that uses neural networks to detect and identify objects in photos taken with a smartphone. It can recognize items like clothing, food, and plants, as well as landmarks and other objects. It also provides links to relevant information and web pages.

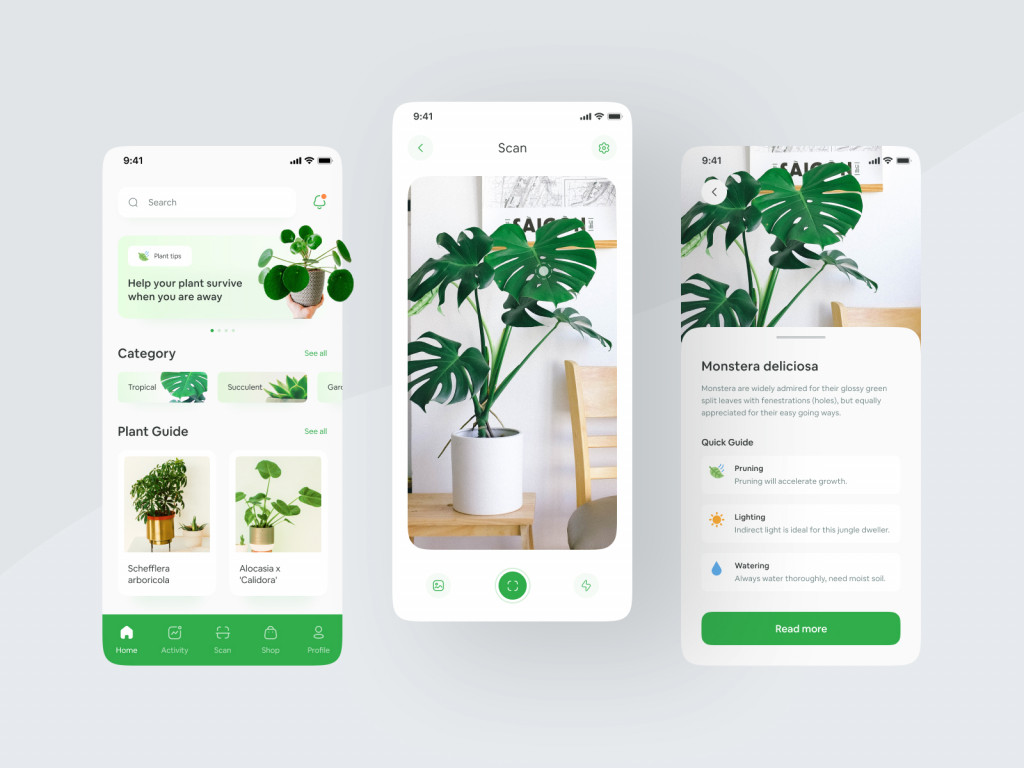
Plant Care Mobile App by Maulana Farhan
Predictive Analytics
AI-driven UX can predict people’s future actions, allowing designers to create more personalized experiences. For example, Amazon uses predictive analytics to suggest products to users based on their browsing and purchase history.
- Hopper: this travel app works with Artificial Intelligence to predict flight prices and offers users the best deals on flights and hotels.
- Tinder: a popular dating app that uses smart algorithms to match people based on their preferences and interests.
- Pandora: Pandora is a music streaming service that benefits from predictive analysis and suggests songs and artists to users based on their listening tastes. The application uses a complex algorithm to determine the type of music a user is likely to enjoy and suggest new music accordingly.
Tips for creating AI-based User Interfaces
Made up your mind to give these technologies a try? Here are some best practices to integrate them seamlessly into your project:
- Start small
Don’t rush and begin with small neural network experiments and gradually scale up as you gain more experience and confidence.
- Focus on the user
Prioritize the user experience and ensure that AI is used to enhance, not replace human interaction. You should focus on creating inclusive, accessible, and fair interfaces.
- Ensure ethical data use
Since you will be dealing with massive user data, ensure that it is collected and used ethically and transparently. Follow best practices and regulations for information privacy and protection.
- Collaborate with developers
Creating a cool-looking concept is not enough. You will need experienced programmers and data scientists to ensure that Artificial Intelligence is integrated seamlessly into the design process. Collaboration can help ensure that the solutions are efficient, effective, and scalable.
- Test and iterate
No doubt that the freshly integrated technologies need to be properly tested before the release. Check your solutions together with real users and iterate builds based on feedback. This approach will help you ensure that AI-driven UX is user-centered and effective.
Conclusion
Neural networks have the potential to revolutionize UI/UX design, providing specialists with new tools and capabilities to create more personalized, efficient, and accessible experiences. However, you must also consider the potential risks of using AI, such as privacy concerns and bias. By following best practices and collaborating with developers and data scientists, you can harness the power of smart algorithms to create innovative and inclusive digital products.
Do you want to create an application powered by smart algorithms? Contact us to get a versatile product that will utilize new technologies and solve people’s pains.