In my work’s course, I visit dozens of websites every day, and the amount of time I have available, as a rule, is limited. If a website doesn’t load for about five seconds, then it needs to speed up. A website that loads quickly feels fresh, healthy, and reliable, whereas a slow one… Well…

Contents:
What’s fast and how many seconds should a website take to load
Various agencies have their estimates on account of website speed optimization. As reported by Backlinko who analyzed over 5 million desktop and mobile pages, on average it takes around 10 seconds for a website to get fully loaded on desktop and 27 seconds on mobile. Google says it’s 15.3 seconds on mobile. Either way, it looks like the best of these websites is not good enough today.
I’m not alone on the subject of ignoring the crawling pages. Google’s report states that over half of mobile site users will abandon a page that takes longer than 3 seconds to get loaded. So ideally, your website speed should fit into this framework. Even a 5-second delay that’s considered okay this day increases bounce rate up to 90%.
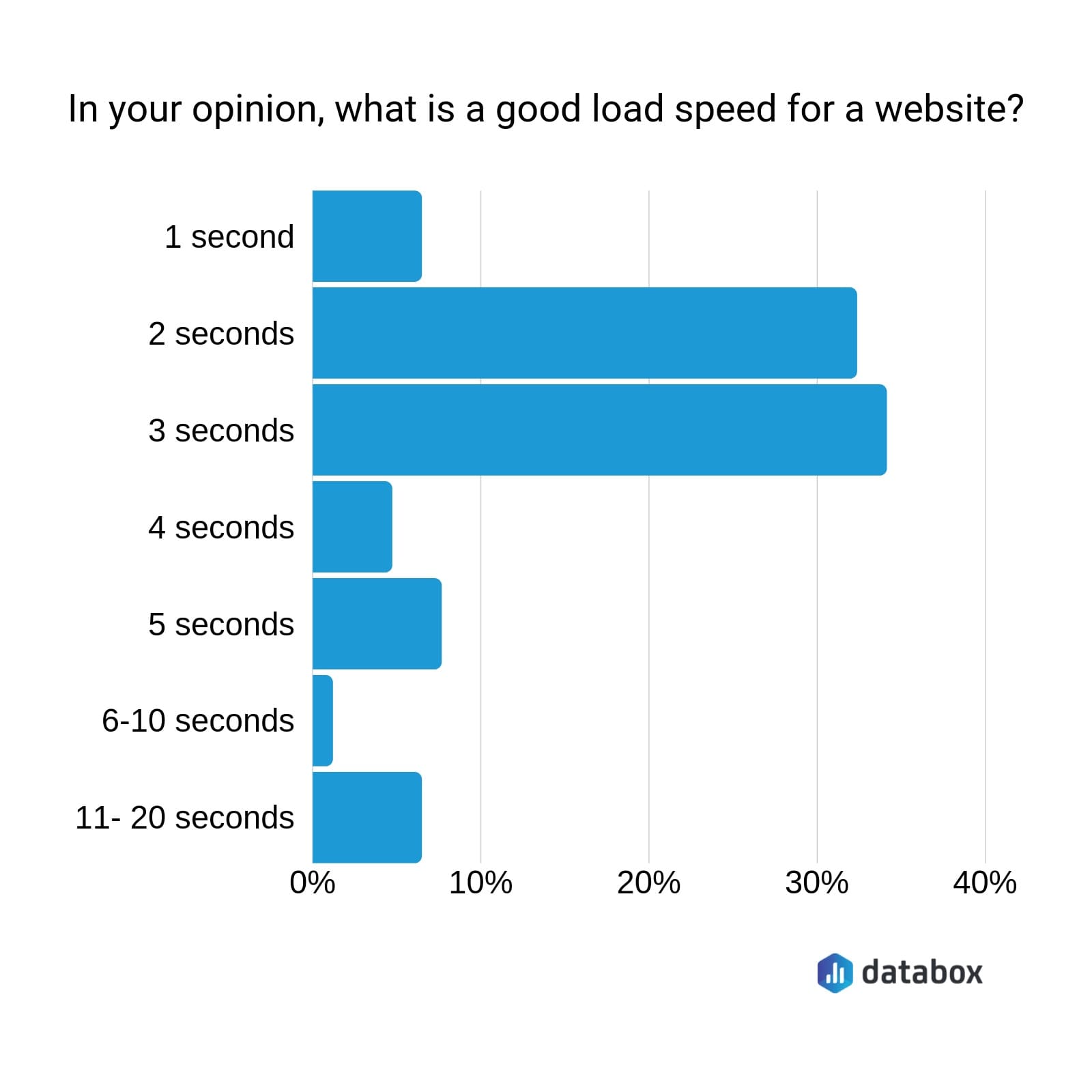
A business analytics platform Databox made a survey on users’ expectations on account of website speed optimization and these were their findings:

Why optimize your website
It makes users happier. As mentioned above, slow websites have a very high bounce rate. The better your website performs, the more content users will be, and the more time they will spend on your website.
It makes search engines happier. Two years ago Google made the mobile webpages speed influence SERP rankings, even for desktop searches. Slower websites get lower positions.
Both points lead to a common conclusion: the quicker the page loads, the higher conversion rates it’ll have.
By the way, the news is that slow websites are to be labeled by the Chrome browser. At Google, they say it’s to improve user experience and promote better online culture. Though many developers say this innovation is controversial and is just going to give websites “badges of shame”, no matter how differently they perform in other browsers.
— NRG Drew (@NRG_Drew) November 12, 2019
How to measure your load time
There are online tools like Pingdom, GTmetrix, or Google’s PageSpeed Insights.
They are easy enough to use, with a color-coded scale that indicates whether your page’s speed score is fast, average, or slow. They also tell you about the opportunities to reduce your website’s loading time.

How to speed up your site
Here are 3 key web optimization tips that we have tested and found beneficial.
-
Manage images and videos
According to HTTP Archive, the majority of the weight of an average e-commerce page consists of such graphic elements as large unoptimized images, gifs, and videos. So this is the place to start. Still, there’s no need to give up on your pics, even if your website is image-heavy.
First, consider saving your images as .jpg files rather than .png. This alone can diminish a file size by over 50%. You could also think about compressing your images. The hardest part is to minimize these elements and keep their quality. For a .jpg file, aim at a compression rate of 60-70%.
Then, you can try some plugins available for image optimization like EWWW, Smush, ShortPixel, Imagify.

Skate Shop Deck Selection Concept by Shakuro. If your website relies heavily on images, make sure they’re optimized.
-
Use CDN services
If people from all over the world visit your website, consider using CDN (Content Delivery Network). The thing is, hosting a website on a single server means all user requests are sent to the same server, which often leads to a queue. The farther from the server a user is, the worse it gets. This is where CDN can be of help. It’s a set of web servers spread across various geographical locations. It keeps a copy of your website in data centers there and redirects user requests to the closest server, resulting in faster content delivery.
There are plenty of companies that offer CDN services. Cloudflare and MaxCDN are among the most commonly used.

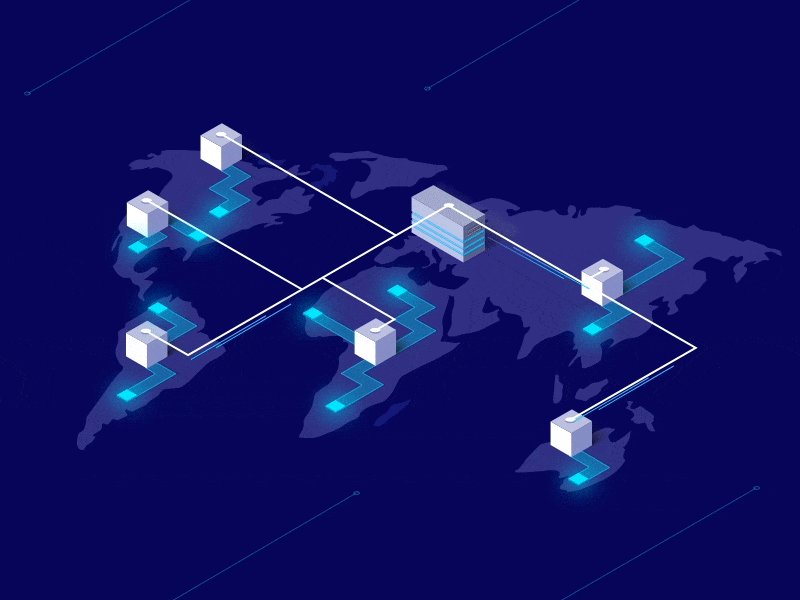
CDN Animation by Riotters
-
Use a faster React technology
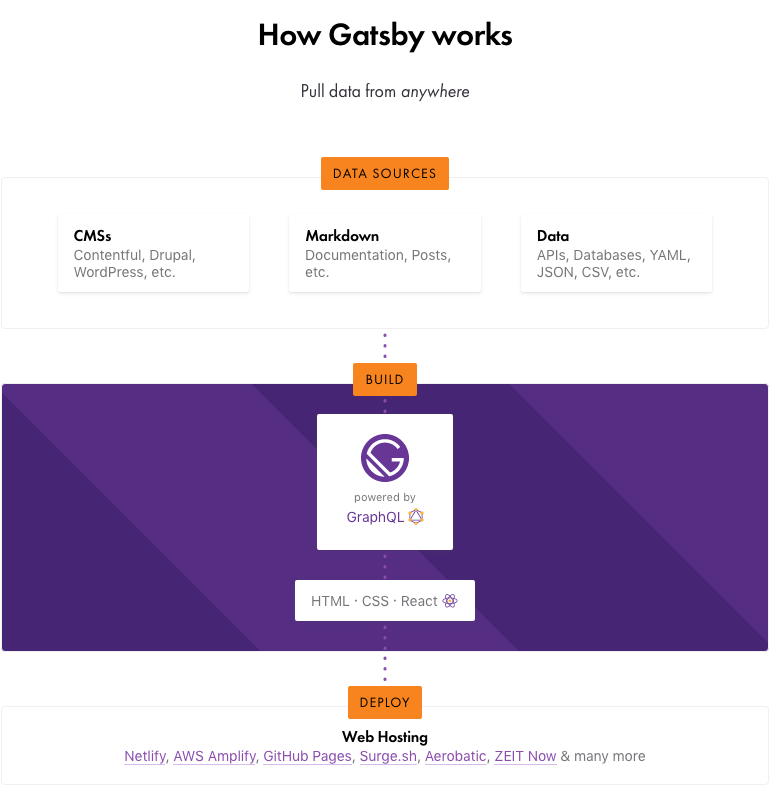
If you’re thinking about implementing a quicker solution generally and if your website uses React JavaScript library, think about choosing a faster React technology. For example, nowadays it’s Gatsby JS. It’s is written in React and is part of this library. Actually, Gatsby is a React framework with which helps web developers quickly build React applications. It generates preliminary static web pages and produces them for users, minimizing the delay.
When a user reaches for a page through an HTML file, the browser delivers the content. Without any relevant technology, the next request will load another HTML file when clicked. The user might end up waiting or seeing a blank page. Gatsby deals with this problem. It creates HTML files for every page of your website, without pre-rendering content each time.
The entire page load and transition are measured in milliseconds, not seconds. Using this framework results in:
- SEO performance improvements
- failure reduction
- resistance to heavy loads.

One last thing: Be very picky about your ads
The research performed by the former Google engineer Patrick Hulce suggests that ads are responsible for the impeding webpages’ speed. He analyzed a million of popular websites and discovered that scripts used by advertizing platforms like WordAds and AdSense cause about 60% of a total page loading time.
WordAds script for WordPress blogs showed the worst results. It can slow down a web page by up to 2.5 seconds.

To sum up
People want to do what they’ve come for as quickly as possible: pay bills, read a review or a blog article, get the necessary information, etc. In the case of an e-commerce site, website speed optimization plays an even more considerable role. The majority of potential buyers admit that an e-commerce website’s loading time directly influences their decision to make a purchase.
When Amazon ran A/B tests to observe the changes in user behavior caused by load delays of just 100 milliseconds, they found a significant drop in revenue. In fact, just a one-second delay in page load time can cut conversions by 7%, so make sure to regularly try various techniques on speeding up your website.
