Progressive web apps or PWAs are gaining momentum and here are the numbers prove it: Tinder requires 90% less service than an Android app, Aliexpress – 104% conversion increase, Twitter Lite – 75% increase in tweets tweeted, Forbes – 100% growth of engagement, Pinterest – 50% growth in click-throughs, and so on.
Looks like there is no way a native mobile app can withstand this flurry. However, Apple and Google won’t go down without a fight. Here’s what can help them and why we should not totally lose faith in them.
Contents:
Progressive web apps
PWAs tackle the traditional division of digital products into the mobile and web ones. PWAs are everything. Before, you’d access an app either by preinstalling it on your device or through a medium – a browser.
Both of these feel natural and usual but if you think about all the times your phone storage did not allow you to install an app or required a newer OS, or a website that wouldn’t work offline, it becomes clear that there is space for growth. PWAs are the result of this.
Progressive web apps don’t need a browser or a store.
On a computer, you can install them directly from a browser, they’ll work offline and simulate a desktop experience. It will use a separate window and run independently from your browser but use it whenever it needs. It’ll sit on your computer without the App Store ever involved. Marketing-wise, this is almost as cool as technology-wise. You get to convert the people who are already browsing your page into customers without sending them to a third party.
A mobile progressive web app is a bit different. Since Apple and does not allow apps to be installed bypassing the App Store, there is no way to add a PWA to your iPhone and partially Android. But PWAs still show better performance within a mobile browser than an app. Twitter used its mobile PWA to redesign the default desktop version.

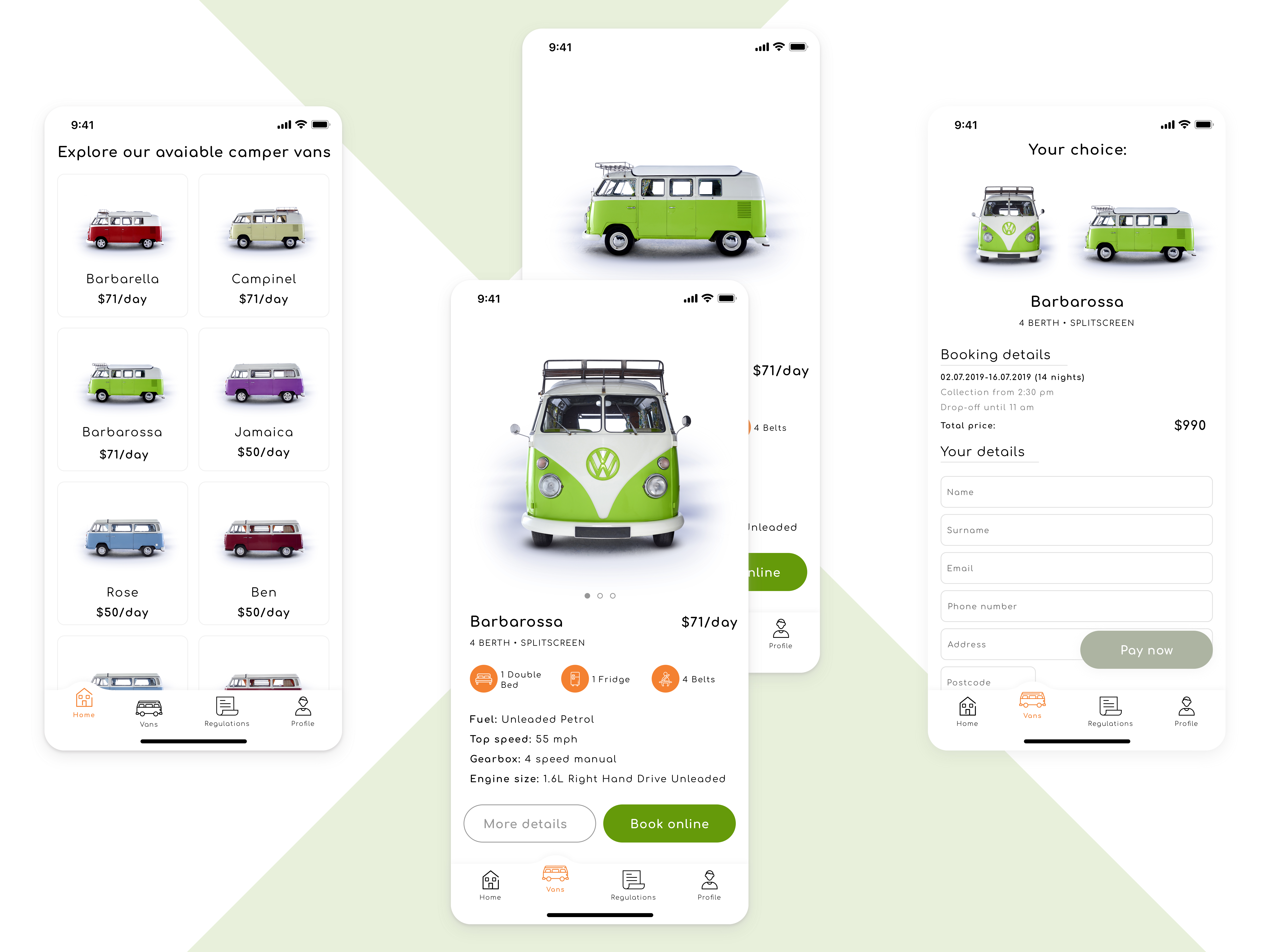
Concept for Camper Van Rentals by Divante
It’s important to understand that PWAs don’t really represent any breakthrough technologies. This is a set of best practices to make a web-based app feel like it’s a desktop software or a native mobile app. The idea itself is not original. Hybrid app development existed as a bridge between iOS and Android apps. As a web design agency, we’ve had numerous clients looking for a product that would be indistinguishable between its iPhone and Android versions.
Mobile PWAs are the next level of hybrid apps.
So what makes PWAs hot right now? They truly are cross-platform, easier to develop since they run on the same stack as a regular website. They are third-party store independent. They are searchable which means if you Google a problem, it might take you right to the app that solves it.
Elements
PWAs run on components. They are not framework-dependent but the better the stack, the faster the app. UI frameworks like Angular and React support and have all the components for PWAs. Progressive web apps store data as HTML files, use CSS and images from the browser cache which makes them load faster and also work offline by utilizing a specific set of components.
Service worker ⚙️
A service worker is a type of web worker. It’s a JavaScript file that runs separately from the main browser thread, intercepts network requests, caches, and delivers push messages. If there is no network connection, a service worker will pull data from the cache using the browser’s cache API.
A developer is in full control over the offline and online behavior of the app. A service worker has its own lifecycle. It can be in one of the following six states – parsed, installing, installed, activating, activated, and redundant. When a service worker is active, it can handle the functional events – fetch and message. A service worker is responsible for content accessibility at all times.
App shell 🐚
This is the container where the data is stored. The app shell architecture consists of HTML, CSS, and JavaScript and allows some lightweight settings to be quickly loaded during the first visit, which reduces the time required the first time the PWA is launched. The app shell is responsible for the UX of the PWA.
JSON manifest 📜
This is a file that contains metadata of the app describing the UI. The manifest controls whether the app will have a more native rendering, the icon to be displayed on the home screen when installed, the orientation, the full-screen rendering, and so on. The manifest is responsible for creating an app-like experience.
Tools
Google has been adding PWA components to their latest UI frameworks. Long with that, they develop a few open source tools allowing for faster and easier PWA building:
Chrome DevTools. It’s a set of debugging tools for Chrome but compatible with other browsers too.
Workbox. This is a library that bakes in a set of best practices and removes the boilerplate every developer writes when working with service workers. The Workbox API caches Google fonts, CSS, and JavaScript, and images. It can also precache your files and enables some of the Google Analytics features offline.
Lighthouse. This is an analysis tool that you can run over your PWA and see if it meets all the requirements.
Like it or not, progressive web apps will only be getting traction, in fact, as do many other web design companies, we are establishing a team to run PWA development as part of our modus operandi.
Time-honored stores
Engineers quickly realized that first smartphones were complicated enough to add more complexity by allowing different software to be installed on them with no particular validation.
A smartphone is a shell. All its value comes from the apps sitting inside of it.
If there is no control over what’s inside the device software-wise, there is no control over how it will work and what type of experience your customers will face.
Through their guidelines, validation, and standardization, the App Store and Google Play made it as reliable suppliers of workable apps for your smartphone. Installing anything not from them puts you in a tricky spot where you feel like buying a stereo in the street from a sketchy guy.

They call this “duopoly”. The only way to get your app on people’s phones is by taking it directly to the manufacturers of the device. There are reasons for this though. An operating system is a complicated mechanism that takes time to master. It has a separate caste of developers and designers which aren’t cheap.
They make the apps look and feel “native” as if they were made by the same team that made the phone itself. We are used to this but it doesn’t come out of nowhere. PWAs are believed to be the App Store killer because they don’t need a Store or Play but is it necessarily good?
Imagine having a scumware app hanging on your home screen, using your data, your cache and everything on your phone. Where did it come from? Some website you found. No disclaimer, no legal address, total Wild West.
So far, PWAs are knights in shining armor but it is only a matter of time before scammers get onboard and there won’t be a gate to hold them because App Stores will be done.
Why App Stores matter
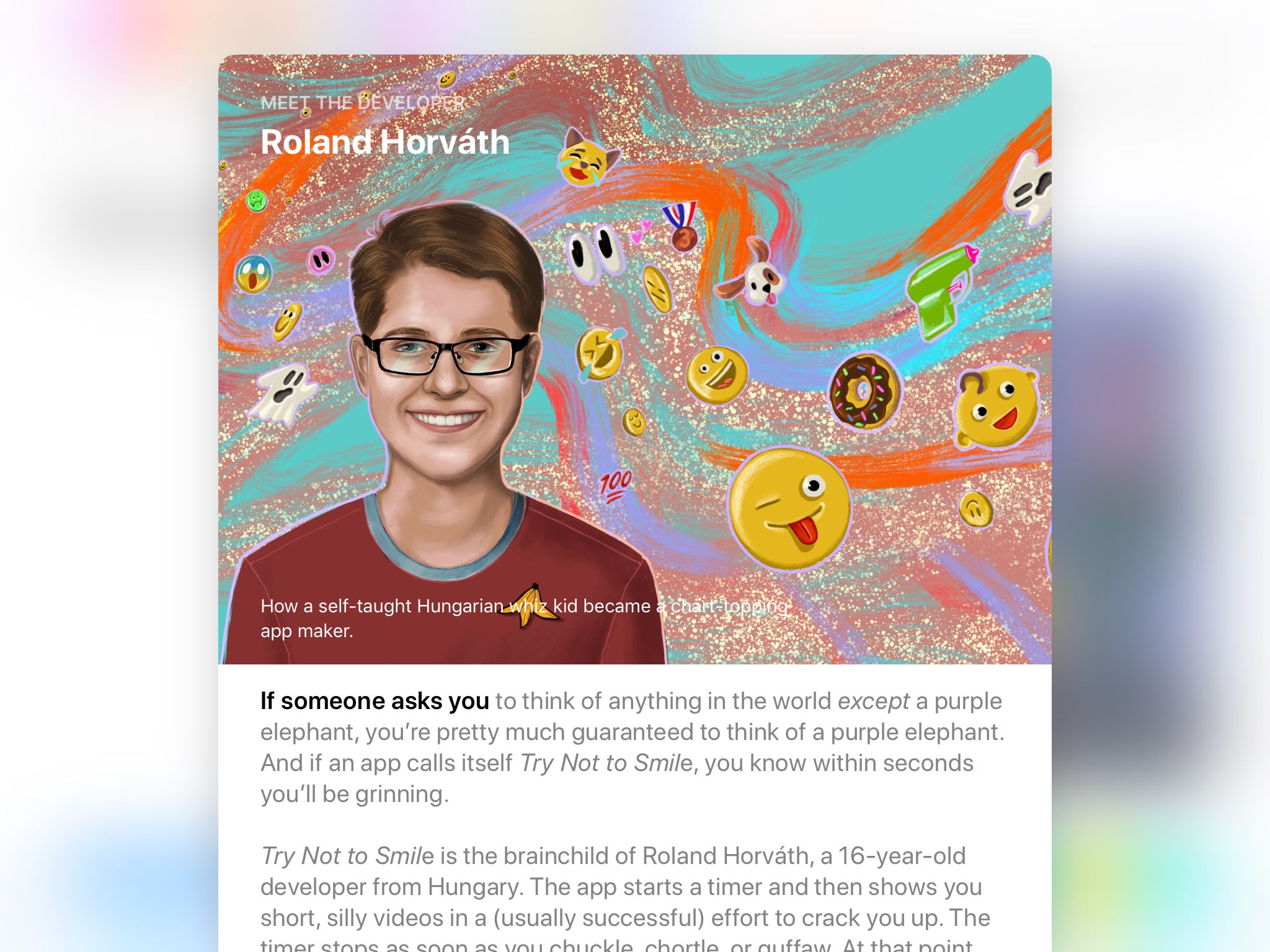
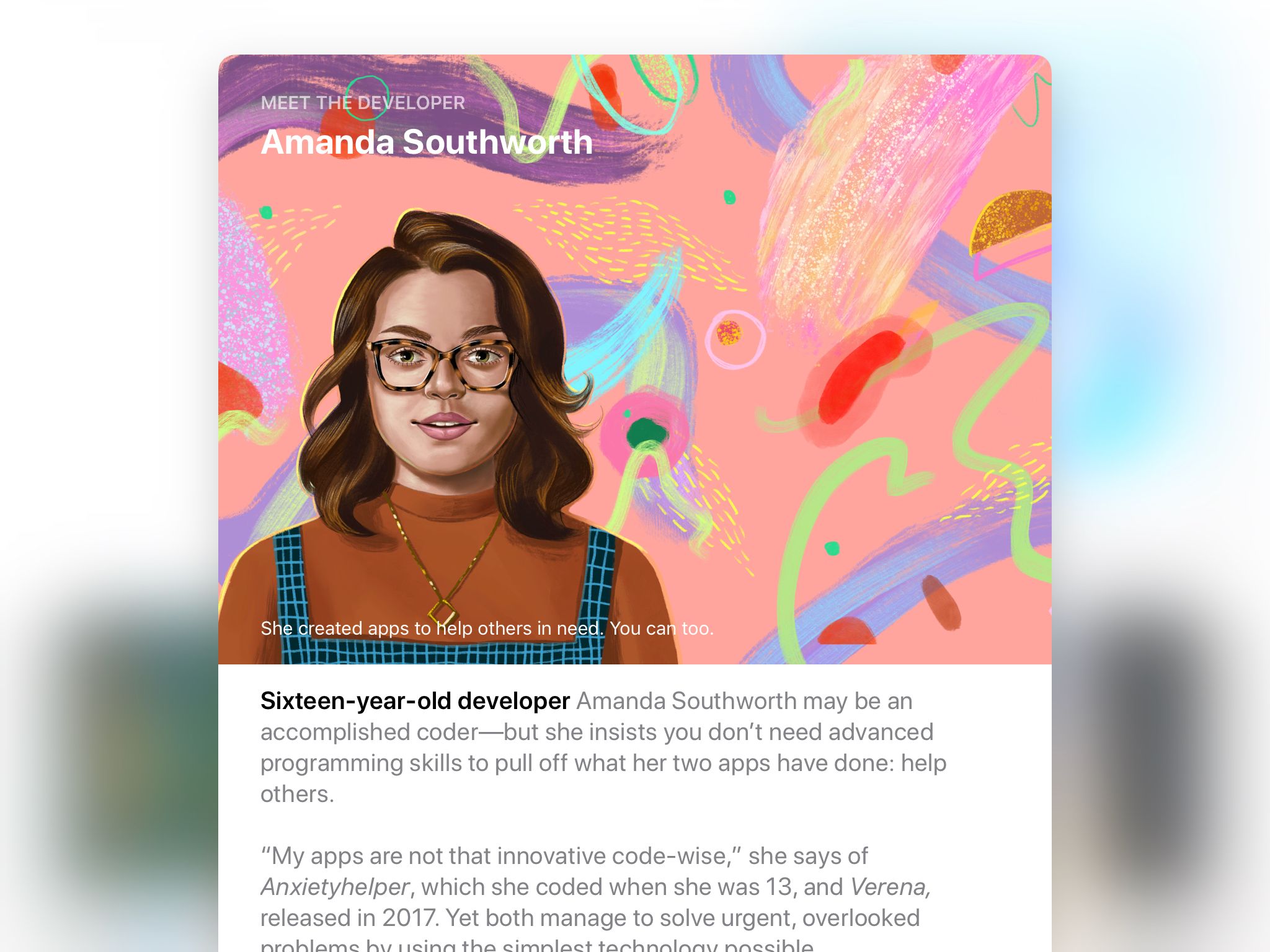
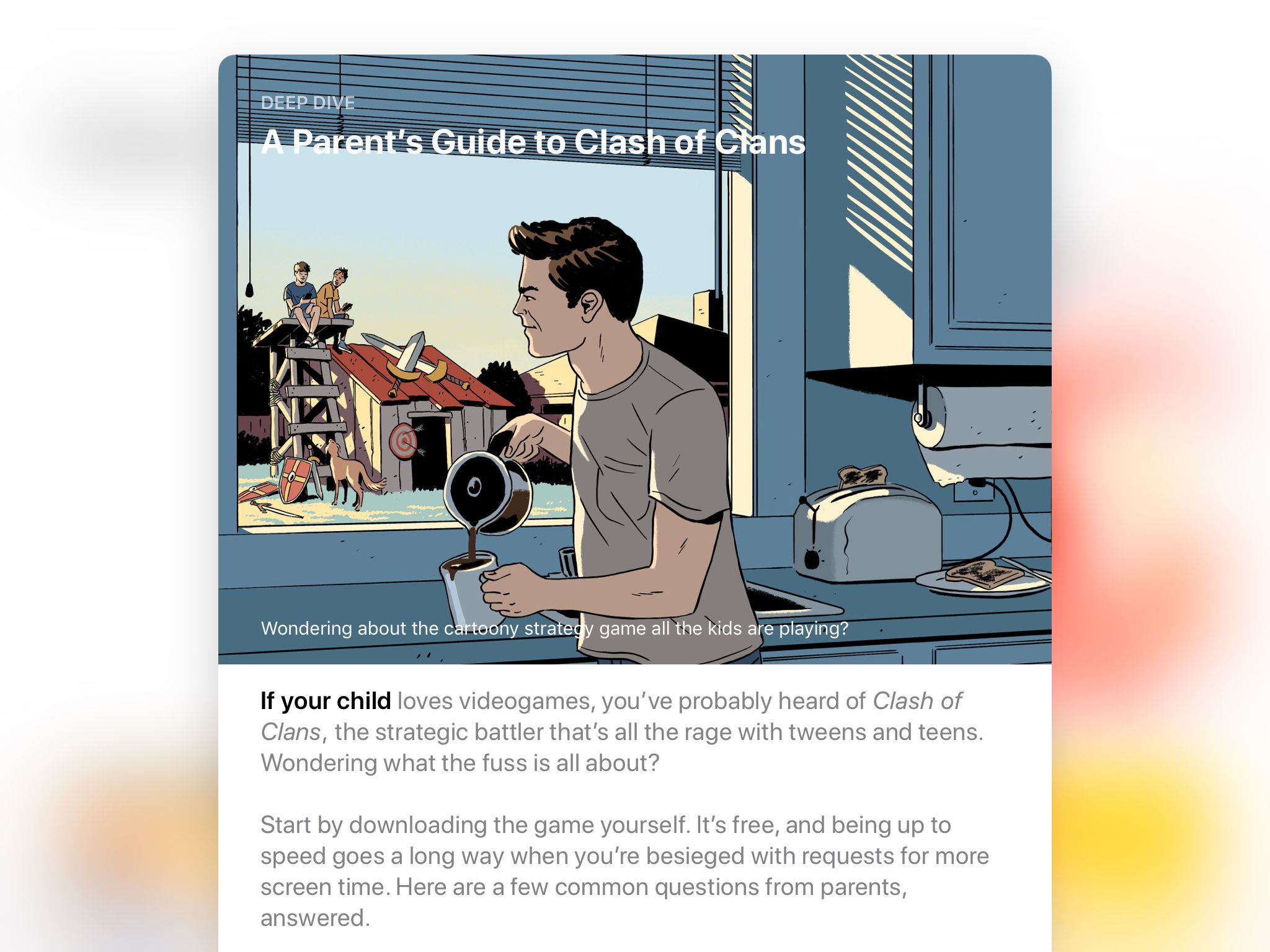
It’s been ten years since we have the App Store. Last year’s update made the App Store more of a standalone platform with its own ecosystem and a huge emphasis on the editorial content. Since the apps in the store are not SEO-friendly and can’t be discovered directly from a Google query, discovery has been the biggest challenge for the App Store. That’s why the standalone vibe of the store became the main theme of the redesign. It’s like the store holds an umbrella over everything it sells, a stamp of trust.
The App Store strongest side came in the blend of product design and editorial design. Before, submission guidelines included just the technical aspects along with only general cultural requirements. Now, an app has to feature a story and a set of illustration which are designed uniquely for the App Store.
PWAs are growing stronger because of all the tech companies and giant franchises embracing them.

These companies are specifically looking for technologies to eradicate human intervention. They seek automated experiences, scenarios, and interactions with other machines.
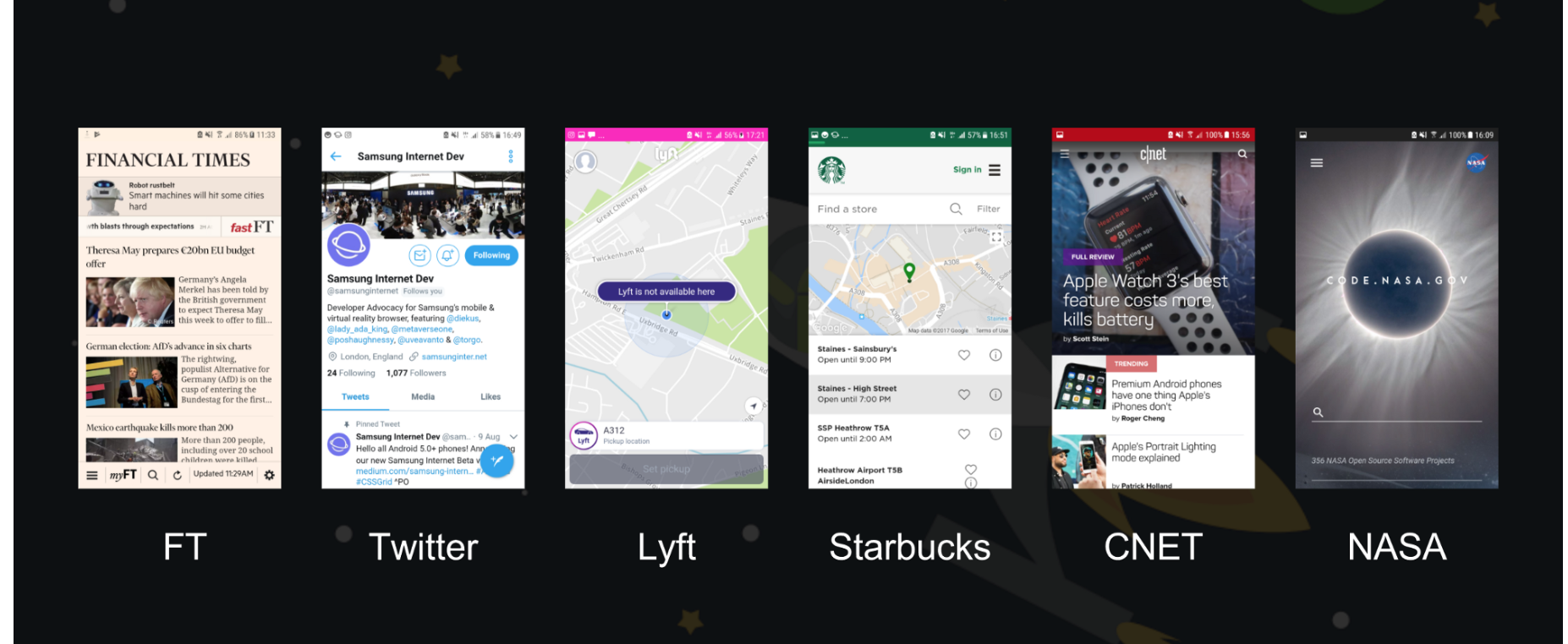
When was the last time Twitter came up with an editorial custom illustration created by a real artist? This is not what Twitter needs because the illustrations won’t make people tweet more. They won’t make people get a Lyft one extra time a day. The Silicon Valley mindset turned tech startups completely away from the artistic side of digital products. You can’t measure design. You either believe it matters or you don’t. There’s a ton of ways to compensate for weak design with marketing and positioning.
And still, Apple keeps its cool and instead of joining a PWA movement, it rolls out a design update that is all about original artworks with the apps it features. Despite a lot of apps still rocking wallpapers made up from the app’s UI kit, icons, and generic stock photography, the direction is there.
Apple dares to set the power of art-infused digital product against the robotic PWA design.
That’s a bold choice but if there is something Apple can afford, it’s this. It does not have to be all about business. There is a place for some soul. Koi Vinh did a tremendous work creating this Pinterest board of App Store illustrations for 2017 to 2019.









Progressive means moving forward. In a narrow sense, it’s a movement towards optimization. The core of optimization is automation. And automation eliminates people. As a web design firm, we pack our team with UI/UX designers, appreciate engineering skills and design system thinking. With that, we have a team of illustrators that don’t really fit into the typical process but the work they create precipitates the rest of team and creates the real mood of the product.
I don’t know whether it was a conscious decision or a free play to emotions, but App Store for me is a place where people care about what they do and the guts to prove it. It doesn’t mean these same people can’t be in charge of a progressive web app, but it will take some time before the PWAs get a soul – something this tech-driven world desperately needs.
