Your website has been around for a while, long enough that when you look at it now, something just feels off. It doesn’t quite represent what your startup is about anymore. Or maybe it never really did. “This just doesn’t click with who we are or what we offer.”
Contents:
The first interaction people have with your product or brand is your web page. If it looks outdated, slow, or confusing, you might be losing potential users—or worse, investors—without even realizing it. However, going for a website redesign? Sounds like a never-ending quest.
You’ve probably looked for agencies and freelancers, and drowned in options. Some promise the moon but deliver vague wireframes. Others talk in design jargon that sounds more like magic spells than real solutions. And then there’s the budget. Can you even find a team that understands your goals, speaks your language, and builds something that looks good and works well?
That’s exactly what this article is about. Let’s walk through some of the common pitfalls, strategies, and potential costs for the redesign process. Stick around, and I think you’ll find something useful here.
What Is Website Redesign?
Many people mix it up with a website refresh. But there is a huge difference. I’ll dwell on this question because it helps to explain the essence of the process.
Website Redesign vs Website Refresh
For example, there is a small SaaS startup with decent traffic but not many sign-ups. The homepage looks like it was built years ago, and navigation feels like a scavenger hunt. If you change some fonts, tweak colors, maybe add a new CTA here or there, then that’s a refresh.
It is like giving your site a spa day—a facial, a manicure, maybe a new haircut. You keep the same layout, the same basic architecture, but you polish things up. Update visuals, tweak copy, and improve performance a bit. It’s quick, cheaper, and less disruptive. If your site is still mostly solid but looking a bit tired, this is a perfect solution.
The other one, though? That’s surgery. You’re rethinking the whole thing: information architecture, UX flows, brand messaging, visual design, maybe even switching platforms or CMS systems. It’s more involved, takes longer, and costs more. But if your current site isn’t converting, isn’t mobile-friendly, or doesn’t reflect who you are now, then a redesign might be what you actually need.
When Do You Need a Website Redesign?
Let’s discuss this topic a bit more. So, how do you know when it’s time to seriously consider a redesign?
- Your website doesn’t reflect who you are now.
When your startup pivots because of a new feature, your pricing model, or rebrand, and the website still talks about the old version, people get confused. And this kills conversions fast. That’s not branding—that’s self-sabotage.
- It’s a pain to update.
If every small change feels like moving a couch through a narrow hallway, then your CMS or site structure is probably outdated or overly complicated. A good website should be flexible enough for basic updates without needing a developer on speed dial.
- You’re losing users or customers.
When you check analytics and see high bounce rates, low time on page, or poor conversion from your key CTAs, it might not be your product’s fault. It could be your site’s usability. Unclear navigation, slow loading times, bad mobile experience—all of these quietly push people away. And once they leave, they may never come back.
- It looks old.
If your design feels like it belongs in 2017 (looking at you, slider-heavy homepages), it’s time to look for website redesign services. The trends evolve, and so do user expectations. People understand visual information incredibly quickly, often in milliseconds. So if your page screams, “I haven’t been touched since the Internet creation,” they’ll question whether your product is just as outdated. And just abandon your product.
- SEO is slipping.
Maybe you used to rank decently for some keywords, but lately? Gone. Ghosted by Google. A redesign can give you a chance to fix broken links, improve page structure, add fresh content, and optimize for search again. Sometimes you just need a clean slate.
- You’re embarrassed to share it.
Do you hesitate before sending someone your URL? Does your stomach drop a little when someone says, “Oh, cool, I’ll check out your site!”? If your website makes you cringe instead of proud, that’s a big red flag. Founders shouldn’t feel ashamed of their own digital home.
Now, none of this means you have to rush into a full revamp tomorrow. But if more than a couple of these points hit close to home, it’s worth digging deeper. Because when it works well, it sells for you 24/7. When it doesn’t? Well, you know how that goes.

Website Design for a Yoga & Wellness Platform by Shakuro
Benefits of Website Redesign
This process is more like upgrading your entire storefront, making it easier for people to walk in, understand what you do, and actually want to stay.
Better user experience
Have you ever landed on a site and immediately felt lost? Like, “Where do I click? What do they even sell?” That’s not just bad UX—that’s a lost opportunity. A good revamp puts your users first. Navigation becomes clearer, pages load faster, and things just make sense. When people aren’t confused, they’re more likely to stick around and convert.
Improved performance = happier visitors
Old websites tend to drag their feet with slow loading times, bloated code, and outdated images. A redesign usually means cleaning up all that junk under the hood. And Google loves fast sites. Your users will too.
Aligns with your brand
Perhaps your mission has changed slightly, your tone got more confident, or your audience matured. If your website still sounds like it was written two pivots ago, people notice. Website redesign services give you a chance to speak in your true voice again. It’s like updating your wardrobe to match who you are now, not who you were in 2019.
Mobile-friendly by default
If your current site looks okay-ish on mobile but feels like a stretched-out version of the desktop, then you’re already behind. You should make mobile the priority, not the backup plan. Because seriously, 5.5 billion people are browsing on phones daily. And you miss the opportunity to catch their attention.
SEO gets a boost
A well-executed redesign can actually help your rankings instead of hurting them. Fresh content, clean URLs, structured data, internal linking—all of that plays into how search engines see your site. Just make sure whoever’s doing the thing knows the technical side too.
It opens the door for growth
Think of your website as the foundation of your marketing. Once it’s solid, everything else builds on top of it: better landing pages, targeted campaigns, integrated tools, etc. Without a strong base, you’re basically trying to bite more than you can chew.
Website Redesign Strategy
Many people just rush ahead and jump straight into picking colors or fonts or arguing with their designer about which hero image looks cooler. Big mistake.
Because before any of that stuff matters, you need a plan. And not just some vague “we want it to look better” kind of plan, I mean, an actual strategy. Because what looks cool to you might look unpleasant to users.
🎯 Setting Redesign Goals & KPIs
Why are you even doing this? Mind you, I don’t mean making things look pretty, but solving real problems. So ask yourself:
- Are people bouncing too quickly?
- Is your CTA getting ignored?
- Do visitors not understand what you do after 10 seconds on the page?
- Is your conversion rate stuck in the Stone Age?
Once you have clarity on why you’re redesigning, set clear goals. Increasing sign-ups by 25%, reducing bounce rate, improving time on site, or boosting SEO traffic. These become your KPIs. Without them, how will you know if the website redesign even worked?
👥 Identifying Audience Needs
Okay, who’s actually visiting your site? You probably think you know, but unless you’ve done recent research, this is pure guesswork. And in that case, you build for the wrong person.
So devote time to digging into your analytics. Also, talk to real users and run surveys with quick interviews. This approach will help you find out:
- What people are looking for
- What frustrates them
- How they currently use your site
- What language resonates with them
You might think, ok, what if I build a universal website? A web page suitable for just everyone? That’s a mistake because you can’t kill two birds with one stone. You need to build it for the people who already get what you do, and make it easier for others to catch up. It should scream, “Hey, this is exactly what you need.” Within seconds.
💼 Aligning with Business Objectives
Whatever your company is trying to achieve next quarter or next year, your site needs to support that. If your site doesn’t reflect your business goals, it’s just digital wallpaper
Is sales growth the top priority? Then your site should help move people toward a purchase or demo request faster. Are you raising funds? Your About Us and Traction pages suddenly matter a lot more. Launching a new feature? Make sure your team takes that into account during the website redesign process.
🔍 Competitive Analysis & Benchmarking
Time to peek over the fence and look at what competitors are doing well. Don’t copy them; instead, learn from them. See patterns? Maybe everyone in your niche uses explainer videos upfront. Or maybe they all suck at mobile UX, and you can beat them there.
Also, check outside your industry. Sometimes inspiration comes from places you didn’t expect, like how a travel brand tells stories or how a fintech simplifies complex info.
Benchmarking is about understanding expectations. If every competitor has a clean pricing page and yours is a wall of text, well, guess who looks confusing?

LP Redesign for Creative Production Platform by Shakuro
Website Redesign Process
Discovery & Research Phase
You already did some of this earlier when setting strategy, but now you dig deeper. Talk to stakeholders and review analytics. Look at heatmaps or user recordings and interview customers. Benchmark competitors, then document everything.
This phase helps avoid assumptions. Like, “Oh, we thought people cared about Feature A, but turns out they mostly ask about Support B.” It might feel slow, but skipping this is like building a boat without checking if there’s water nearby.
Content Audit & Strategy
Your site probably has pages that haven’t been touched since their creation. Some are outdated. Some are redundant. Some are just weirdly written.
Do a full audit:
- What pages exist?
- Which ones drive traffic/conversions?
- Which ones should be deleted, rewritten, or merged?
Also, think about content gaps. For example, there are few case studies, or your pricing page is vague and needs a total rewrite. And don’t forget, your copy matters just as much as your design. If your words don’t connect, no amount of animations will fix that.
Information Architecture & UX Planning
Apart from enjoying stunning pictures, people should have no issues navigating through your pages. And the structure of the website impacts that heavily. What’s the flow from landing page to conversion? What do users care about most?
This is where you map out the sitemap. You also sketch out wireframes or low-fidelity mockups: rough drafts with no colors, just boxes and arrows showing where things go. You can see how everything works clearly, without getting distracted by visuals. This is perfect timing for the initial testing of your ideas and concepts. If done right, this stage prevents a ton of back-and-forth later.
Design Phase
At this stage, a website redesign agency starts bringing the vision to life: visual design, branding, layouts, typography, color schemes, etc. Usually, they’ll present a few homepage variations first, then move into inner pages once the direction is approved.
That’s why, don’t get too attached to the first version. Design is iterative, and changes are usually for the better. Debate over button colors. Expect someone to say, “What if we make the logo bigger?” and start everything over again.
Also, keep accessibility in mind (like WCAG Compliance). Not everyone sees it like you or uses a mouse. Make sure your site works for all users, not just the average ones.
Development & CMS Integration
Developers step in, turning those beautiful designs into functional code. Using WordPress, Webflow, React, or a custom CMS, they build your website bit by bit.
Depending on the complexity, this can take anywhere from a few weeks to months. If you’re migrating from an old system, expect some hiccups because URLs change, images break, and SEO tags get lost. Here is another reason why testing is crucial.
Also, make sure developers and designers from the website redesign agency are talking to each other. Nothing worse than a pixel-perfect design that gets butchered because the dev didn’t understand the layout.
Testing & Launch
Before going live, you test a lot, checking broken links and testing forms. Try every browser, device, and screen size. Have different people click through and see if anything breaks or feels off. Testing catches bad things, so do it thoroughly or suffer the consequences later.
When you push the new site live, don’t forget to redirect old URLs and update internal links. Let people know it’s done: send an email to your list, update social profiles, even write a short blog post explaining what’s changed.
But don’t celebrate too hard yet…
Post-Launch Monitoring & Optimization
Launch is not the final destination unless you want all your efforts to become worthless. Keep an eye on analytics. Are people behaving the way you expected? Is the bounce rate lower? Is the CTA getting more clicks?
In other words, gather feedback. Ask users what they think. Run A/B tests on headlines or buttons. Optimize for performance and SEO. Because a website keeps evolving together with your business.

Automotive AI Insurance Website Design by Shakuro
Website Redesign Cost Breakdown
You’ve got a strategy, you understand the process, and now you’re thinking: how much is this actually going to cost me? The truth is, the numbers can vary like crazy.
Let’s start with the factors that actually impact the expenses.
What Affects the Cost of a Website Redesign?
- Scope: The number of pages, the complexity of functionality, the number of integrations = more work and time. Which means more cost. A simple five-page marketing site for a new product? That’s one thing. But a complex SaaS product with dozens of pages, custom dashboards, member areas, and complex UX flows? That’s a huge bite you might not be able to chew.
- Development & technical needs: For some tasks, you will need developers with high expertise who actually know what they’re doing. And experts, mind you, especially in niche areas, don’t come cheap.
- Content creation & copywriting: You might think, “We’ll just use what we’ve got.” But nine out of ten times, that existing copy isn’t aligned with your new messaging, audience, or value proposition. Creating new, heartstopping content takes time. Especially if you want it to convert. Also, bringing on a talented copywriter? Another number on your neverending list.
- SEO & performance considerations: Preserving or improving rankings during the website redesign process isn’t optional. That means careful URL mapping, proper redirects, structured data setup, and meta tags, internal linking can be easy to overlook. Performance matters too. If your site loads slowly after launch, users bounce, and Google notices. As a result, all these things add to the workload.
Agency vs In-House Redesign Pricing
Do you outsource or try to do it in-house? Each has pros and cons, and cost is just half the story. Here’s a comparison table for easy reference:
| Factor | Agency | Freelancers | In-House |
| Approximate Costs | $10,000–$50,000+ | $5k–$25k (it varies, however) | $2,000–$15,000+ (plus time/opportunity cost) |
| Time Commitment | Low–they handle it | Medium–depends on freelancer’s availability | High–your team does most of the work |
| Expertise Available | Full-stack: strategy, design, dev, copywriting | Varies–depends on freelancers hired | Depends on who’s on your team |
| Speed | Faster if scoped well | Depends on workload | Slower unless dedicated resources |
| Accountability | Clear ownership–someone else fixes problems | Some are great, others ghost you | Your team owns bugs, delays, etc. |
| Flexibility | Can scale up/down based on needs | Limited by freelancer bandwidth/skills | Limited by available skills/time |
| Hidden Costs | Rush fees, scope creep | Missed deadlines, unclear process, revisions | Time lost from core product work |
| Post-launch support | Often included or offered | Sometimes offered, often not | You handle updates, fixes, improvements |
TL;DR:
- If you need full-service support and don’t mind paying for it → Agency
- If you’re cheap and can do it yourself → Freelancer
- If you already have internal capacity and time to spare → In-house
Ongoing Costs After Launch
Here’s the part most people don’t think about until it sneaks up on them: your website redesign cost doesn’t stop at launch. What kind of recurring or unexpected expenses should you plan for?
Hosting & CMS Fees
If you’re using platforms like Webflow, Shopify, WordPress.com (not self-hosted), or Wix, you probably know they all have monthly plans.
Even if you’re on something more custom, like a VPS or cloud hosting (AWS, DigitalOcean, etc.), you still pay monthly or quarterly for server space, bandwidth, and backups. And yes, those add up over time, especially if you’re running multiple sites or landing pages.
The approximate prices are:
- Webflow: $12–$35+/month
- Shopify: $29–$299+/month
- WordPress: $4–$45+/month
- Custom hosting: Ranges from $10/month to hundreds, depending on traffic and complexity
SSL Certificate & Security
Most hosts include an SSL certificate these days, but it’s not obligatory. So if yours doesn’t, expect to pay $50–$100/year for a basic one.
Also consider:
- Malware scanning
- Firewall protection
- Backup services
Security plugins or third-party tools can cost anywhere from $50 to $300/year, depending on your setup.
Maintenance & Updates
As I said before, you can’t just release a website and forget about it. The website redesign strategy continues after the release and includes regular checkups. For instance:
- Plugins or CMS updates (especially for WordPress)
- Broken links monitoring
- Content updates
- Minor design tweaks or fixes
If you collaborated with an agency, they might offer a maintenance package ($100–$500/month). If you’re DIY-ing it, you’ll either spend your own time or hire someone hourly when things break.
SEO Monitoring & Performance Optimization
Want to keep showing up in Google? You need to keep optimizing. Also, if your redesign messed with old URLs, you’ll want to monitor 301 redirects and make sure nothing tanked your rankings.
That means:
- Keyword tracking tools (SEMrush, Ahrefs, Moz): $100–$400/month
- Analytics tools (Google Analytics is free, but advanced tools like Hotjar or Mixpanel are not)
- Page speed optimization (CDNs, caching, image compression)
And these are just the tip of the iceberg. There are many more hidden costs, like content management, paid tools, integrations, performance monitoring, licensing, etc. You need to keep it in mind.

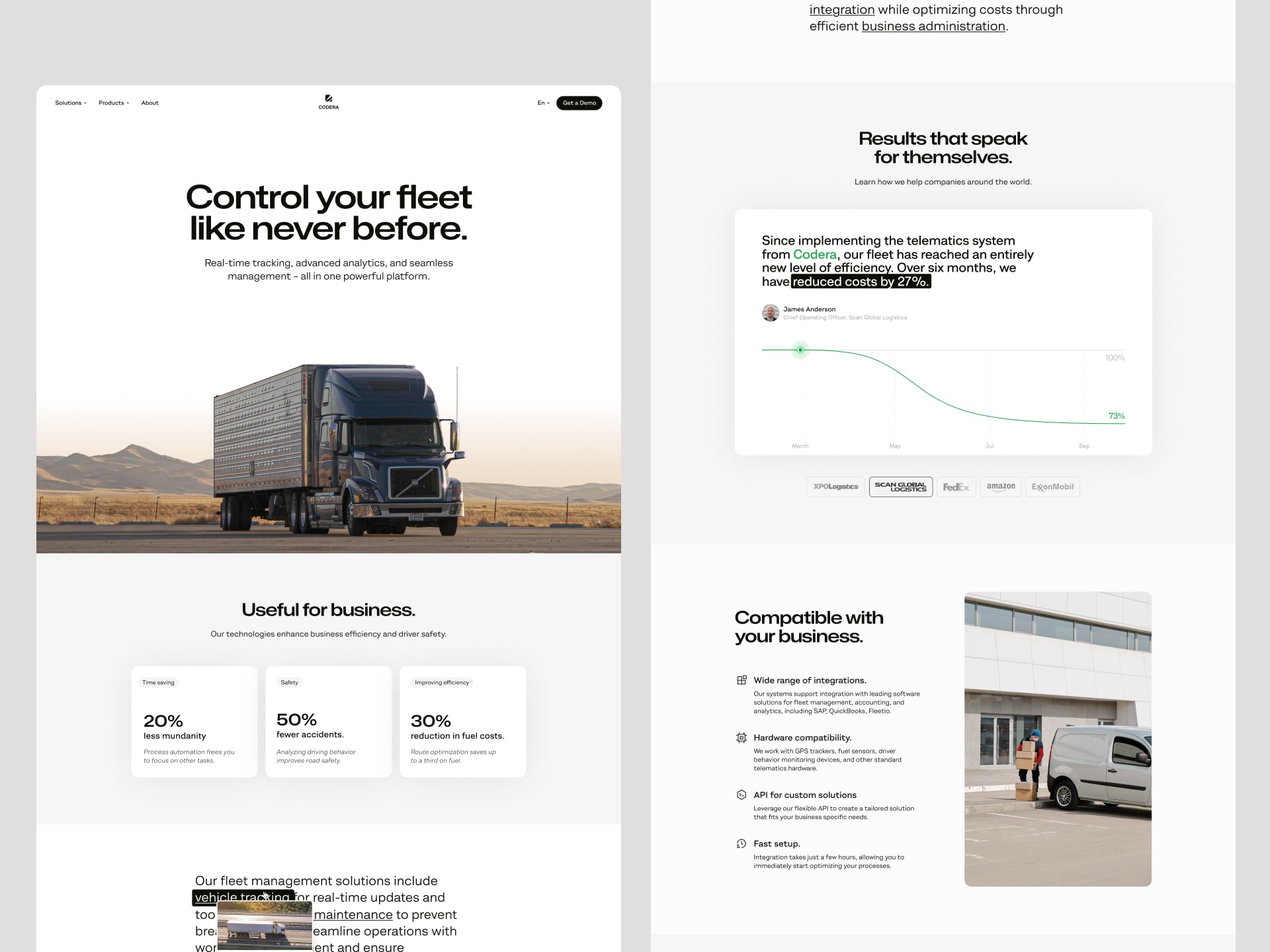
LP Design for Fleet Control Company by Conceptzilla
Choosing the Right Website Redesign Agency
What to Look for in a Website Redesign Agency
They Understand Your Industry
A reliable agency doesn’t just slap together pretty pages. The true experts get what your business does and who you’re trying to reach.
Look for:
- Experience working with startups or companies in your niche
- Relevant portfolio pieces, not generic
- Willingness to learn your product deeply
Communication Feels Natural
You’ll be talking to this team a lot. So if their communication feels robotic, overly formal, or full of some buzzwords they avoid explaining, like “synergy-driven micro-experiences”, run.
What to watch for:
- Clear, straightforward updates
- People who actually listen to your concerns
- No flaking or ghosting during crunch moments
Bonus points if they’re asking good questions at the beginning. Like “Who gets under your skin the most as a customer?” or “What’s the #1 misconception about your product?” That kind of thing shows they’re curious about your business.
Technical Skills Match Your Needs
Some agencies are design-heavy. Others lean more into development. Some are full-stack pros. Make sure they can actually build the website redesign you need.
Ask about:
- CMS and experience with different platforms (WordPress, Webflow, Shopify, etc.)
- SEO fundamentals
- Accessibility guidelines
- Best practices for performance and security
Real Client Feedback
Testimonials are all nice and so on, but only real, unfiltered feedback will show you what is really going on. Try asking:
- “Can I talk to a past client?”
- “How did you handle scope changes or delays?”
- “What was the biggest challenge in your last project?”
A solid company won’t hesitate to share honest stories, including what went wrong and how they fixed it. Also, when you browse through the reviews, read between the lines. If you notice that multiple clients mention missed deadlines or poor communication, trust that pattern. It will happen again, potentially with your website.
✅ Quick checklist: signs you’re dealing with a solid website redesign agency
✔ Asks smart questions early on
✔ Has relevant portfolio work
✔ Communicates clearly and often
✔ Explains their process step-by-step
✔ Has real client references
✔ Gives a realistic timeline and budget
✔ Doesn’t oversell or use too much jargon
✔ Cares about your goals
Why Partner with Shakuro for Your Redesign
You need someone reliable to revamp your website, and before you start looking for such a team, take a look at what Shakuro has to offer.
First of all, the team follows a user-centric approach. This means we pay attention to both your business goals and users’ needs, seeking ways to improve your digital services and solve people’s problems. So we do in-depth research and test different concepts to find what your website is missing and how to fix those flaws. Accessibility, visual hierarchy, structure, navigation—everything is taken care of.
Our experience of 18 years encompasses various industries: e-learning, fintech, healthcare, e-commerce, SaaS, and others, with 500+ successful projects. That’s why the team will find a working solution for your niche.
The team knows not only how to redesign a website, but also how to transfer all the design concepts into reliable frontend code. As a result, your future page will catch users’ eyes and stay resilient when traffic spikes.

Rental Booking Service Website Design by Conceptzilla
Common Mistakes to Avoid During Redesign
Even with a solid plan and good intentions, things can still go sideways if you’re not careful. You can have everything going for you: clear goals, decent budget, talented partners—only to trip over something avoidable. Something you didn’t see coming.
Skipping the Research Phase
I understand that talking to users, digging into their problems, and looking for market trends—all of this is cumbersome. Why waste time when you can dive straight into coding? “We already know what we want.” However, that’s the trap I was talking about.
But you don’t. You are not a telepath reading other people’s minds. So later, if you skip this step, you will likely have to rework everything for the fifth time because no one is interested in your product.
So do discovery right. Otherwise, the website redesign cost will be twice as high because of revisions, confusion, and missed goals.
Ignoring Content Until the Last Minute
Design gets all the glory. But people also care about its contents. Too often, copy is an afterthought and gets written last minute, pulled from old pages, or worse, filled with jargon that sounds smart but doesn’t convert.
You need to treat your content like code: plan it, write it well, and test it. Also, investing in a good copywriter if you don’t have one in-house is a wise move.
Forgetting About SEO
Still, even if you made brilliant content, people might not be able to see it without search engine optimization. If your current site has any search traffic, don’t throw it away by ignoring redirects or changing URLs without a plan.
To make your content visible, have an SEO strategy before launch. Map redirects and keep track of top-performing pages.
Underestimating Post-Launch Work
Launch day feels amazing: you think the several-month struggle is over. But here you have content updates, bug fixes, performance tweaks, SEO improvements—all of this comes after the big reveal.
A lot of teams forget this and end up with a site that looks great but isn’t optimized, updated, or aligned with real user behavior. Keep in mind that launch is just the beginning. When creating a budget, add time and resources for ongoing improvements.
Website Redesign FAQ
How Long Does a Website Redesign Take?
A typical website redesign takes 8 to 16 weeks, depending on the size and complexity of the site. Of course, timelines can vary based on team availability, scope changes, and how quickly decisions are made. But as a general rule, plan for at least two months and expect some bumps along the way.
Will Redesigning My Website Hurt SEO?
Short answer: it won’t if you do it right. A redesign can actually boost your SEO performance. You just need to plan everything: audit your current SEO performance, map old URLs to new ones, preserve internal linking structure, etc.
What’s the Difference Between Redesign and Rebranding?
Redesign means a new look and feel, but the same identity. You’re changing how your website looks and works, but not necessarily who you are as a brand. Rebranding means creating a new identity. You’re changing who you are: name, values, tone, visuals, maybe even your audience. And that usually means your website needs to reflect all of it.
