If you are producing something and trying to make your living off of that, the first thing you do is let people know you are out there. At some point, that is not enough and that’s where a beautiful outdoor sign can help. But then, all signs are beautiful and you have to start over again. This was the case in the website industry. What used to be an optional perk, later became a staple, and today it’s a prerequisite.
If you are building something and trying to make your living of that, the first thing you do is let people know you are out there. At some point, that is not enough and that’s where a beautiful outdoor sign can help. But then, all signs are beautiful and you have to start over again. This was the case in the website industry. What used to be an optional perk, later became a staple, and today it’s a prerequisite. Websites have evolved. From single-page ones to massive web applications, clusters, and cloud environments. But the industry didn’t just grow in complexity – it also developed usability, consumer experience, and user experience unseen before. In no small part, this was possible due to the rise of mobile technology.
As websites have become a necessity, we get a lot of potential clients asking how to turn their websites into mobile apps.
Mobile usage statistics
As stated by statistics, in 2019:
- 80% of users used a mobile device to search the internet.
- Mobile apps account for 90% of mobile media time, with the other 10% spent on websites.
- 40% of online transactions are done using a mobile device.
- Average smartphone users used their phones for more than 4 hours a day.
In 2020, there is no reasonable cause for any consumer-facing business to neglect mobility as the main digital information delivery media. If you had already been running your website in 2007, there’s no doubt one of the first things you did when you got your hands on the first iPhone is to open your business website on it to see what your clients will see.
Most of the modern business owners kind of grew up with the internet being an accessory and with that mindset, the idea of being on people’s phones seems only natural. What is also natural is the idea for entrepreneurs to introduce their business in apps to gain more users. The main mobile apps advantages are:
- Convenience. Apps are handy, they load content faster, and are easier to use. In addition, they have push notifications, access to cameras, various sensors, etc. Design is more flexibly compatible with different screen sizes.
- Personalization. Mobile apps are great for services that imply regular use. They allow users to create personal accounts as well as keep important information handy.
- Offline capabilities. Because applications require installation, they can provide access to their features and content even without an internet connection.

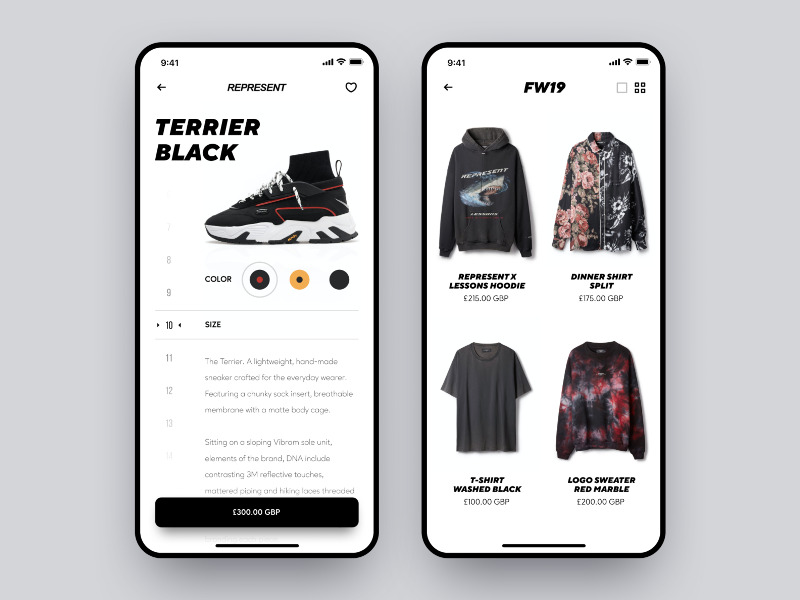
Represent App Concept by Eugene Machiavelli for Shakuro. Here’s our idea of how a Represent fashion brand app could look if there was one.
However, apart from mobile apps, there are several ways to build your presence on the mobile platform throughout different screen resolutions and operating systems: responsive websites and web apps.
Responsive web is still a workaround
Responsiveness is the concept based on the idea of a website knowing what screen size it is being displayed on and adapting to it like a chameleon without a significant drop in functionality and performance.
Responsiveness elicited a response ? among web designers and developers and at first sight, it makes perfect sense why: same design – different grids, same code – different implementations.
In many cases, a responsive website can really be enough. Not every website needs to have an app to go along with. The most efficient strategy is to create an app that is going to do MORE than what a website does.
But as it turned out over time, responsive design fulfills entirely neither the capabilities of a website nor the potential of the platforms it is being designed for. In other words, you just crop the functionality of a website to fit the resources and the estate of the mobile platform. It’s still a website, but it can’t access the device’s native features which harm the performance of the website.
This is not what we call versatility. More of a workaround. Responsiveness is a prerequisite for any modern website, but it is not a competitive gain whatsoever. If there is a way to leverage the full potential of your business and a device, it has to be a native mobile app.

Cartoon story Responsive websites vs Native Apps by Milda Norkute
PWAs
Let’s first briefly cover the subject of PWAs. PWA or progressive web app is a relatively new technology, developed by Google. It’s a hybrid of websites and mobile applications. Essentially, it adds application functionality to the website. In the desktop browser, the progressive web app remains a regular site. When a visitor opens it in a mobile browser, PWA turns into a hybrid of website and app and offers to be “installed” on a phone homepage (without the help of app stores). PWAs are there because browsers are constantly evolving, becoming smarter, incorporating new features that weren’t possible only a few years ago.
Still, some developers regard PWAs as another workaround when trying to endow websites with functionality approaching native applications. However decreased the gap between the web and native mobile apps may be, the difference is still there, and it will be there as the mobile platforms are not static in their development either. The gap will be narrowing, but there will always be something available only for native applications.
These are some of the features where the native apps have the advantage:
- Use of contacts and calendar on a user’s device
- Sending/receiving messages and making phone calls directly from the app
- Working with NFC
- Geolocation
- Use of flash and non-standard sensors, such as a pressure sensor, heart rate meter, etc.
What’s more, although PWAs are now supported not only by Android but also by Apple devices, still, on iOS their functionality is limited arising from Apple’s policy aimed at protecting the App Store.
A native mobile app is genuine as they come
Ever since portable smart devices became capable of supporting complex computation, they gave birth to a specific digital entity — mobile applications. If responsiveness tries to find the balance between fitting the necessary assets within the limited estate and usability, the mobile-first approach uses the specific touchpoints to create a seamless and fully-immersive user experience (UX). So if you want more functionality in your app, hiring an app development company to provide everything for you is the right choice.
The advantages of native mobile apps over the web ones:
- Higher performance and speed
- Ability to perform sophisticated mathematical calculations
- Better security: installation only from official stores
- The ability to work both with or without an internet connection
- Use of gadget hardware and software
- More attractive UI and advanced UX
- The ability of unlimited customization and enhancement.
How to turn your website into an app
It was the rise of UX that took usability to another level and created a discipline that pierces through everything these days, from product ergonomics to the UX of titles and headlines in texts.
On top of that, there are a few things that aid the solidity of your business in the eyes of potential customers. One of them being pervasiveness. The more options you provide, the more likely you are to hit the spot. We are talking about these:

Usually, business is a hell of a learning curve and you come to realize you can do more with your online presence if the experience you provide is a delightful one. You can start with a website, gain traction, see what users appreciate the most, and transmit that core functionality into an app.
The real question is how to do that transition so that you don’t lose your audience, retain your distinctive features, and innovate at the same time? In other words, how to turn your website into an app?
When turning a website into a mobile app you have 3 main options:
- Transfer the website functionality to the app.
- Create an application with the essential features and enhance later.
- Make an app with specific features.
Let’s look at each of them in detail.
1. Carbon copy app
If you could just convert your website into an app, that would’ve been a nightmare. Like there aren’t enough low-quality, cheap, and poorly designed apps already. There’s a multitude of website-to-app converters on the net. And yet, any type of automatic conversion resource available is most likely a scam. Not in the sense of taking your money and fleeing, but in the sense of complete garbage of a product you receive. Like any automatic solution, it can’t be compared to a bespoke one. App development costs money, and for a good reason. Programmers are paid so well because it is hard and there are no shortcuts. No out-of-the-box solution can approach the full potential of a native app, their ability would be very limited.
The amount of functionality your website may feature does not necessarily mean all of that has to be in the app. With that said, you have to know how to play it safe and not eliminate the features that users appreciate. For example, Photoshop was initially a digital retouching tool that later grew into the #1 raster graphics editor. It’s hard to say what percentage of Photoshop users is creating visual content, as opposed to just tweaking photos. Although Adobe has recently released a mobile version of Photoshop for iPad, it is still not a real thing. The entire robustness of the Ps interface and algorithms can’t be copied into a mobile app or even a web version
2. Core feature app
We’re getting closer now. As an owner, you know the strongest sides of your business, as well as the weaker parts that need assistance. There has to be no problem figuring out the core functionality of your website that you’d want your app to inherit. You’ll have to put it all into perspective and maybe sacrifice something in favor of a better user experience.
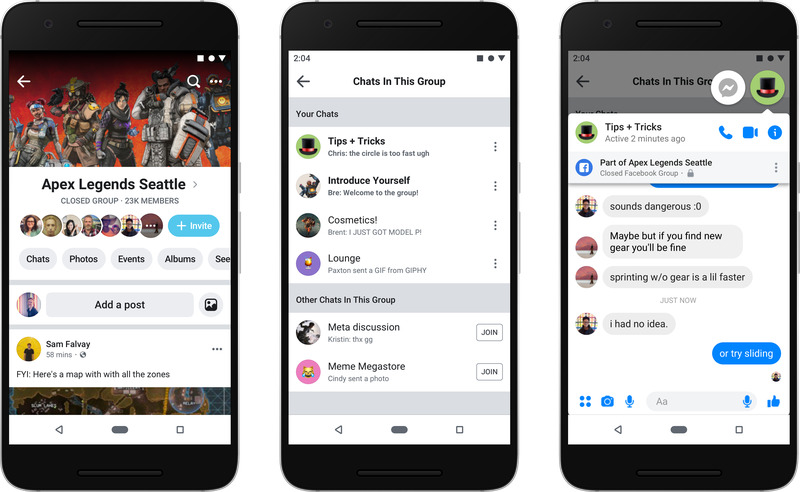
For example, last year Facebook revealed its redesign of the mobile app around the two parts people seem to like the most — events and groups — drifting from focusing on the feed.

Image: Facebook
Your startup took off somewhere. Whatever made it stand was the core of the app and its main worth. The ability to recognize that worth in the environment as ultra-competitive as the digital product market is the key factor in your chances to skyrocket with your application. Don’t stick to what got you there. Always look for ways to introduce new value in the old familiar dressing. Here’s where the automated solutions are far behind the custom ones. In the case of apps produced by converters, it’s not possible to really develop them any further.
After all, people will only react if you provide them with meaningful experience or tangible value.
3. Design & Implementation
Making a website into an app is not really “making an app out of a website”. Neither in design, nor in implementation, is it a transition. The transition happens in business logic, philosophy, and principles that do have to be kept as signature features of your business. It is more about converting your website UX into an app, or maybe even enhancing it.
| There are different types of apps: native, cross-platform, and hybrid. We’ve covered the topic of choice extensively in one of our previous posts.
Interface
In terms of usability, mobile apps are completely different from websites. Everything runs differently: UI interactions, navigation, content dispositions, and etc. Embracing the mobile-first approach will save you a lot of time on iterations and revisions.
We specifically train our designers to be versatile regardless of the platform and operating system they design for. Each platform has its own limitations and strengths. The key to staying on the users’ phones is making an app that seems familiar and consistent. Precisely for this purpose, there are guidelines (namely Apple Human Interface Guidelines for iOS and Google Material Design System for Android). They are sets of recommendations, rules, and principles from the creators of the platforms, thanks to which applications made by different developers look uniform.
There is a reason why all apps produced by Apple share the same look, feel, and overall behavior – once you unbox them, the experience is new but the logic is familiar.
Once the core features are settled, it won’t be a problem for a good designer to put together a platform-specific, consistent, and at the same time, custom application.

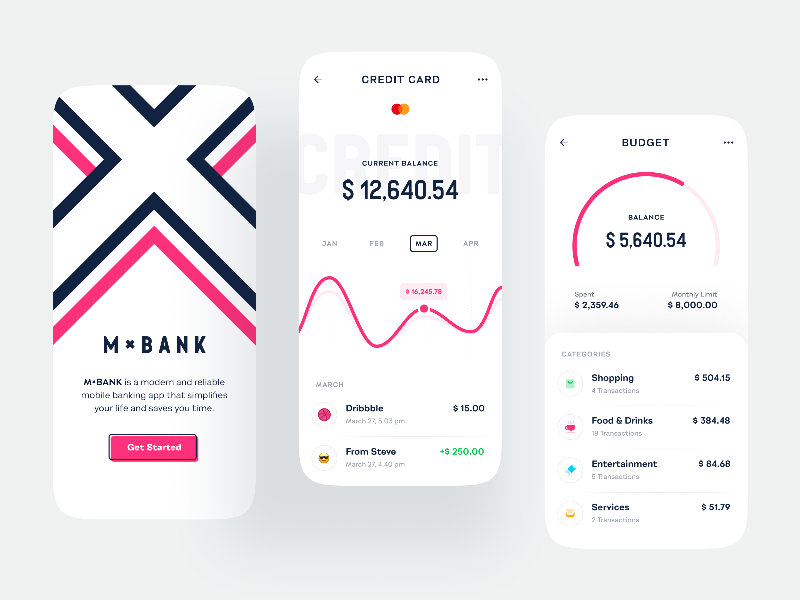
Banking App Design by Shakuro
However, a mobile app interface does not only take from you as it might seem, but it also gives plenty. For example:
- Tabs. The bottom tab is a staple in mobile design. The control panel can emphasize the most important aspects of your app and display the items you want your users to gravitate towards.

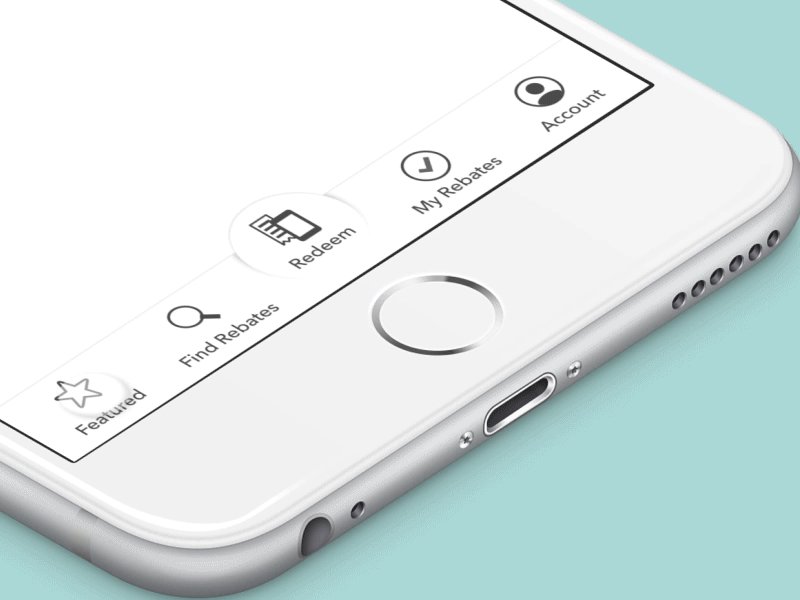
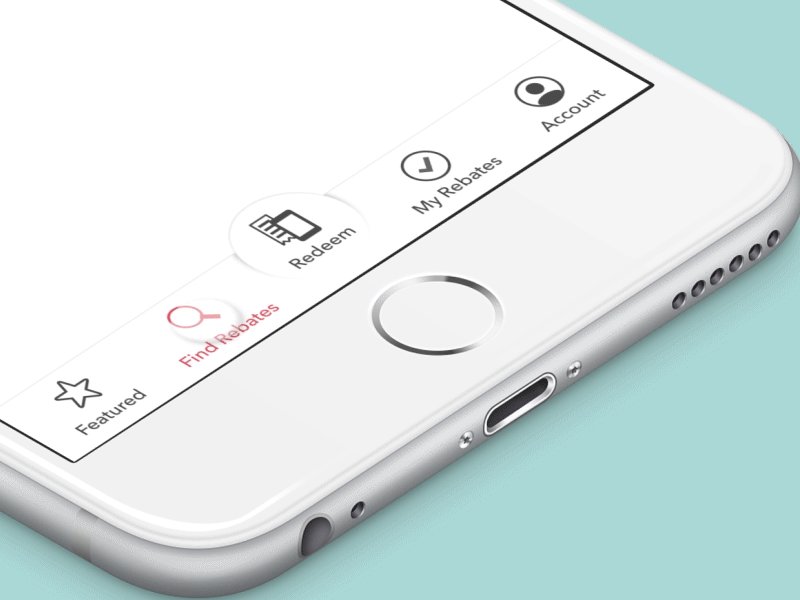
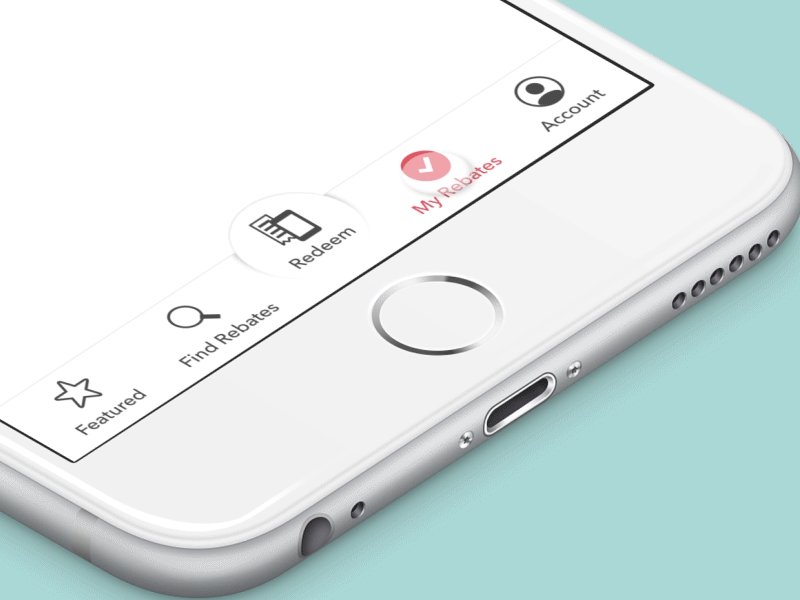
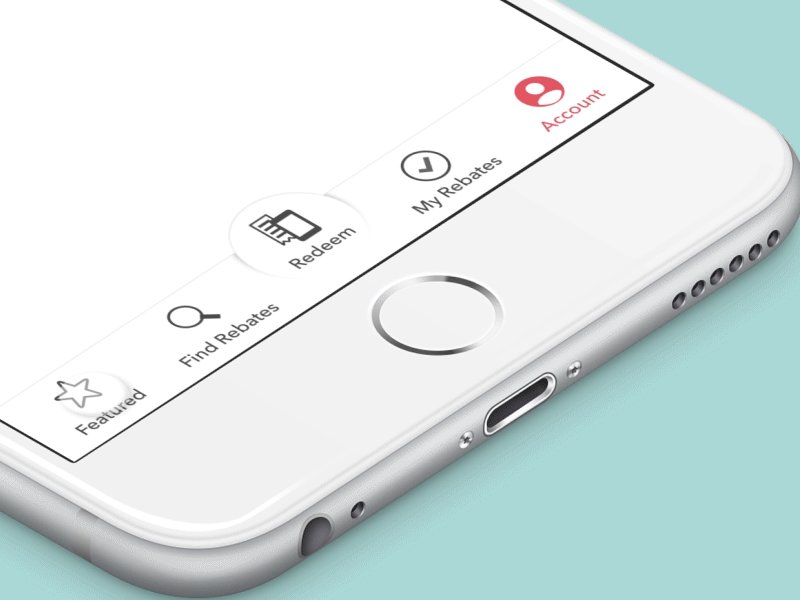
Micro Animations for bottom navigation by Steven Parisi
- Meaningful animation. We did an in-depth study of this matter a while ago. The animation opens multiple choices to aid performance, conversion, and empathy.
Play/Pause Button Animation Concept by Shakuro
- Tactile experience. One thing smartphones teach you right away is the fact that you can touch the software and everything in the app. The more in control you are, the stronger your attachment to that behavior.

Filter Menu by Anton Aheichanka
Navigation
Mobile navigation has a lower patience threshold than website navigation. The elements have to appear almost intuitively, everything has to be arranged in easily-accessible and unintimidating lists. UI navigation has to be optimized for swiping as the primary input gesture. In general, the navigation has to be simple and understandable.

Cinema Tickets App Animation by Lisa Stepanova for Shakuro
Takeaways
So, can a website be converted to an app? Not exactly. Your website won’t be replaced by your app. So if it’s an “either-or” situation, something must have gone wrong. Viral apps have websites. Popular websites have apps. In order to get as much publicity as possible, you need to appeal to as many users as possible. With the same level of quality and charisma spread across all your means of being online, you can create an immersive presence and augment your actual operation.
Like we said earlier, turning your website into an app means adjusting your mindset to enter the specific market with the existing product and a brand new shell.
Here’s your path in a nutshell:
- Define the essential features of your future app.
- Get a project estimation.
- Hire specialists to create the UI/UX design for your app and develop it.
- Launch.
We’ve accumulated enough experience in revamping web projects, redesigning sites, and creating the whole new web and mobile apps in different industries. We’ll gladly accept the challenge of turning your website into your app (or visa versa) and guarantee a great journey as well as a beautiful outcome.
* * *
The article was originally published in December 2017 and was updated in May 2020 to make it more relevant and comprehensive.
