Every strategist, optimization manager, or effectiveness coach will tell you to find satisfaction in delegating tasks and playing on the outcome and result level. But are we still so into the firsthand experience? Wikipedia defines contentment the following way:
Contentment is a mental or emotional state of satisfaction maybe drawn from being at ease in one’s situation, body, and mind.
The satisfaction from making something work and doing it with your own hands gives you a sense of security and an emotional payoff. The juice is worth the squeeze if the experience you get from it takes you to another level of understanding. So applying this philosophy to our industry which is web and mobile design & development, this is how you can try to design and build your own website.
Jump-Start Website With Zero Budget
In most cases, a website is the extension of your business, either as an operational base, promotional service, or an online presence tool, it is natural that it has to help you make revenue, not be another item in your long list of expenses.
But before that, think of why you really need a website, can a Facebook page fulfill that need? How important is it for you to be present on the mobile app market? If you still feel like a website is a way to go and you are determined to design the heck out of it, here’s how you go full Jedi and create your own website yourself.
How To Design A Website
The first you need to come to terms with when you start creating a website from scratch is you are your own client. This is good in the sense of a 24/7 inner communication and a common mindset but there is also a danger of neglecting the formalities. If you build the discipline of addressing tasks in an unbiased and honest way, you can avoid the problem of procrastination. The formalities include:
- Specify your needs and goals. The inner understanding of your business might seem enough to prioritize tasks, but that doesn’t always mean it’s the right way. Sometimes you have to follow what is right in terms of business which might be opposite to what you expect.
- Find inspiration, research website design ideas, and formalize them. You can’t rely on your inner vision only. At some point, you will require someone’s assessment, whether it’s a developer or an investor, and you will have to be able to convey the message of your design.
- Study your competition. Unless your business is absolutely unique and ground-breaking, there is commonly a path of those who came before you and those who walk next to you. Study their websites, see what’s good and what they lack. Figure out the ways to beat them.
- Learn about web design. Let’s be real. If you care about aesthetics and don’t want your website to look like dog sh*t, you will have to read about web design. There is just no way around it. This is not an art, it’s a discipline. Respect it.
Make Wireframes
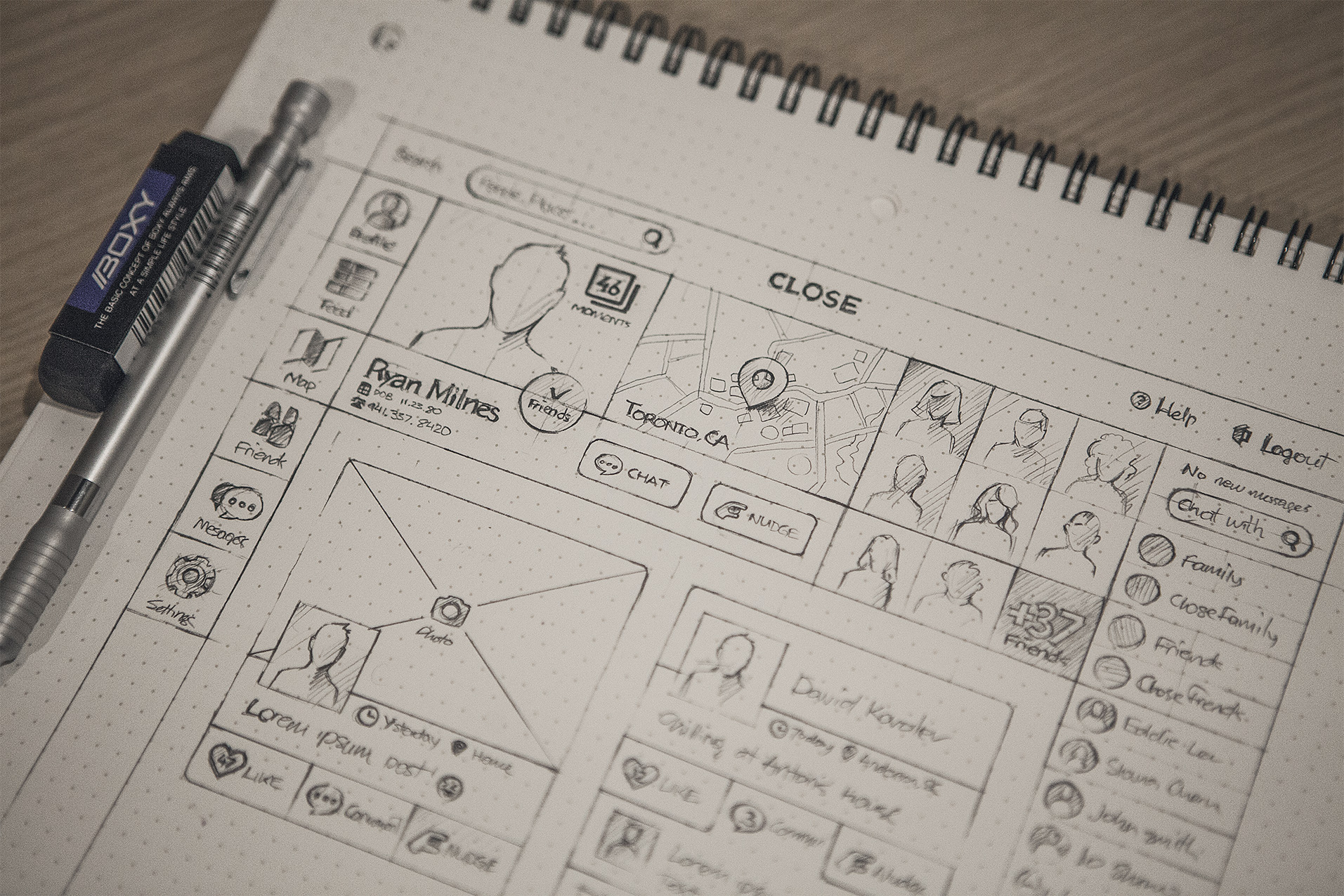
Information is the most important part of your website. Whether it is presented via texts or visuals, information architecture (IA) requires an elaborate consideration. One of the best ways to organize the IA is to create a wireframe which is basically the blueprint of your website. This is the carcass of your website.
Don’t give in to temptation to include design elements to your wireframes. The plain look of a wireframe is the necessity for your impartial judgment of how the website will work, not feel.
Start off with a whiteboard and a marker. Think of the basic features your website will have and put them down. Now arrange them into functional groups according to their functionality. There are some digital tools made specifically for wireframing if you don’t feel like drawing.

Image credit: Dribbble
The more functional features you lay out in wireframes, the easier it will be to align and structure them in future. Don’t bother about the connections and succession. Your main concern here is make sure you actualize the logic behind the pages. However,
Your website doesn’t have to be complicated to look professional.
Over the time, some websites grew bigger representing more powerful and robust functionality, and some websites became more simple representing a business in a nutshell. As our attention span keeps shrinking, most businesses head towards the fast and simple structure of websites. So look for the possibilities to merge the functionality and extract the essence of features, rather than let them build up.
Specify Navigation Patterns
The wireframing stage will leave you in a pile of b&w sketches of screens alien to one another. The idea behind the navigation stage is you connect your features in a specific way that is natural and intuitive for users. Some business websites are looking to present themselves as spaciously as possible and by doing so, they risk watering down their credibility.
The main principle for today’s navigational trend is giving users exactly what they want, not everything you got.
There are several major navigation principles commonly used in web design, including the following ones:
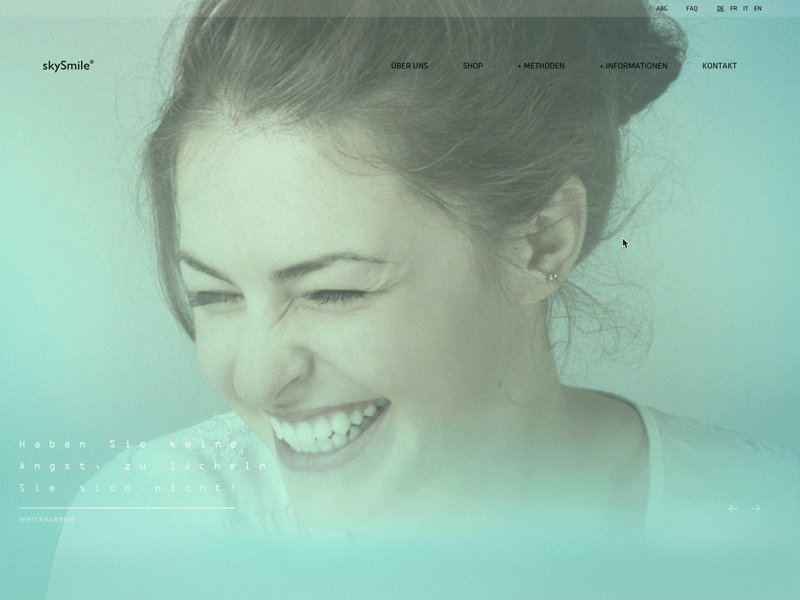
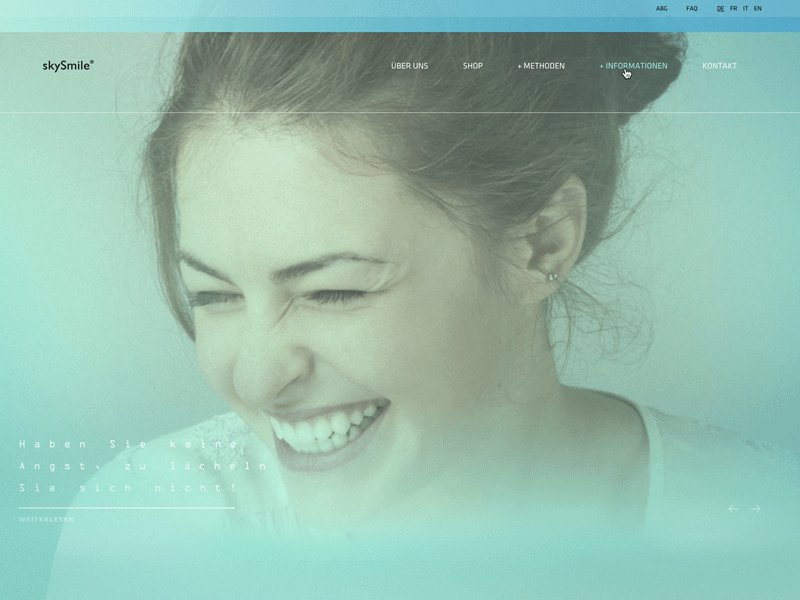
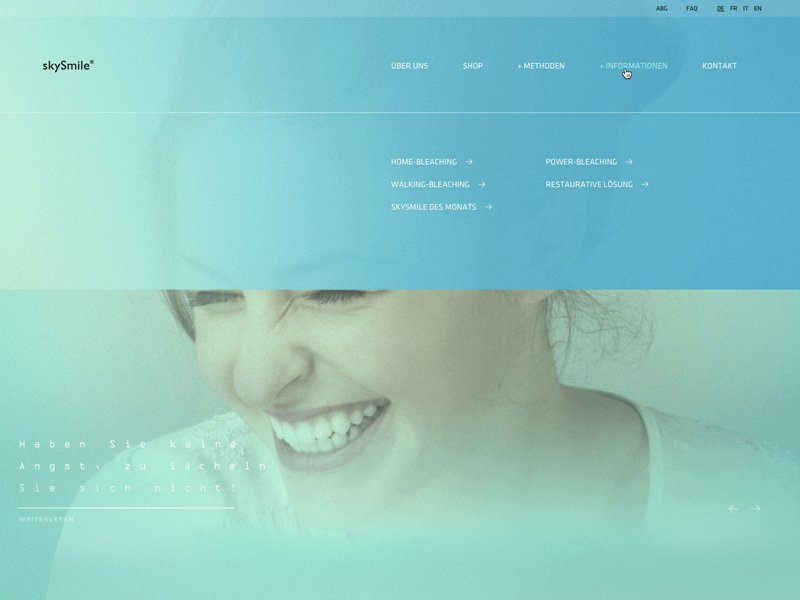
Basic Navigation
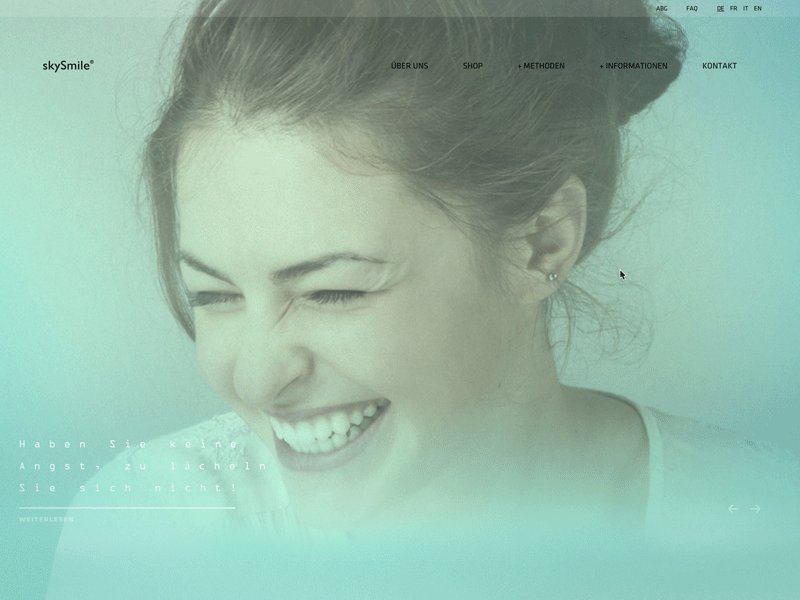
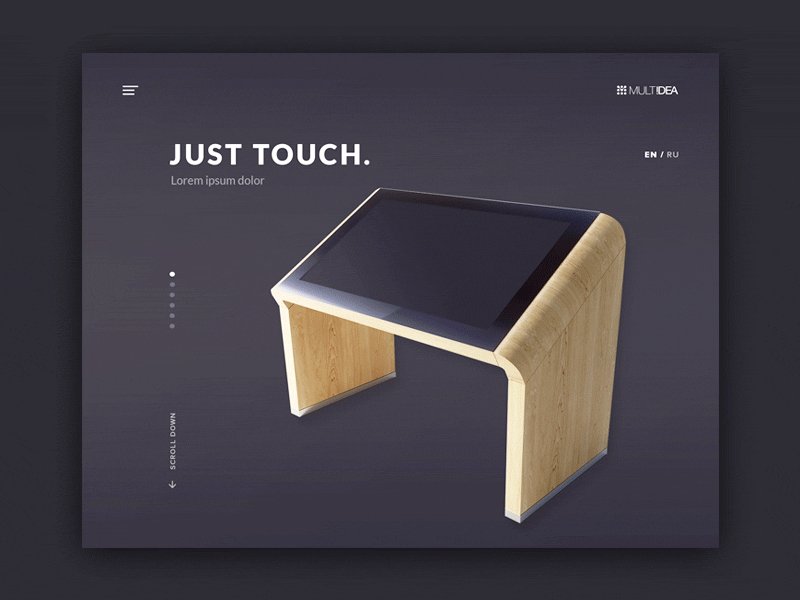
This pattern is best for small business website design. Sections are placed in line at the top of the page with subsections hidden in drop-down menus.

Image credit: Dribbble
Hidden Navigation
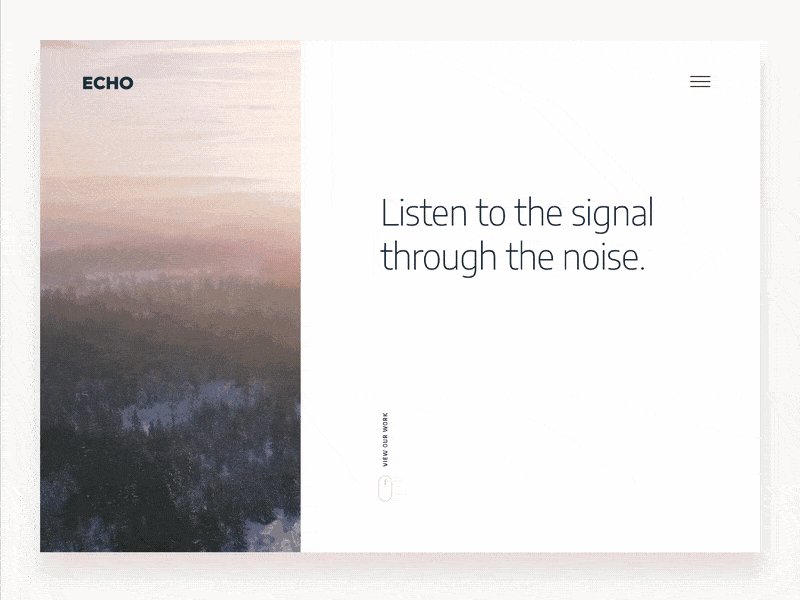
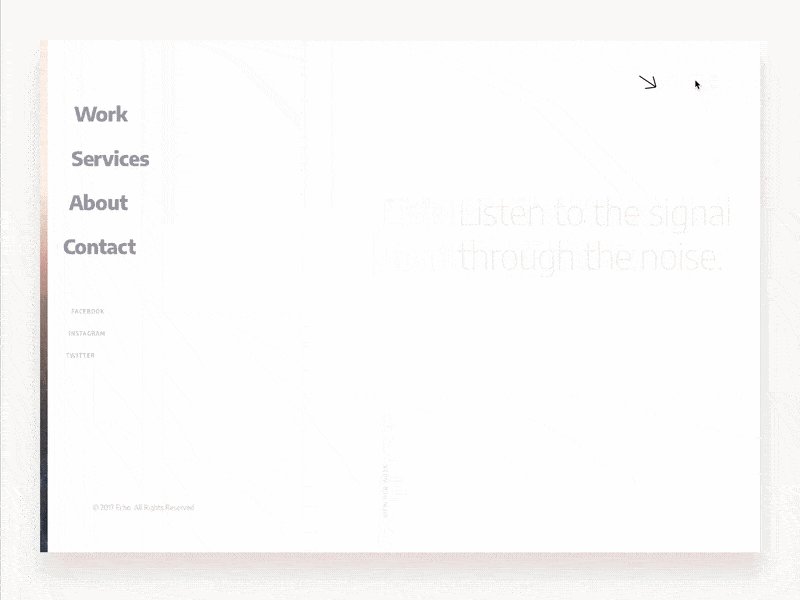
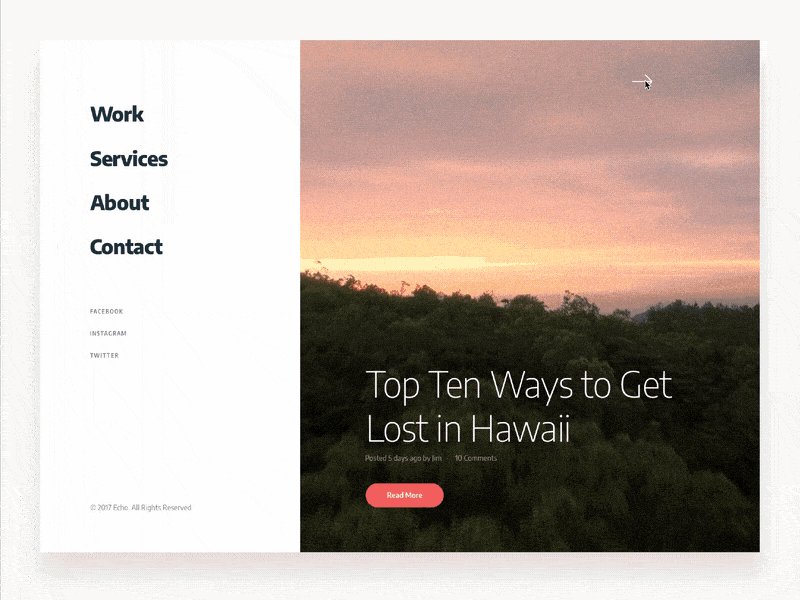
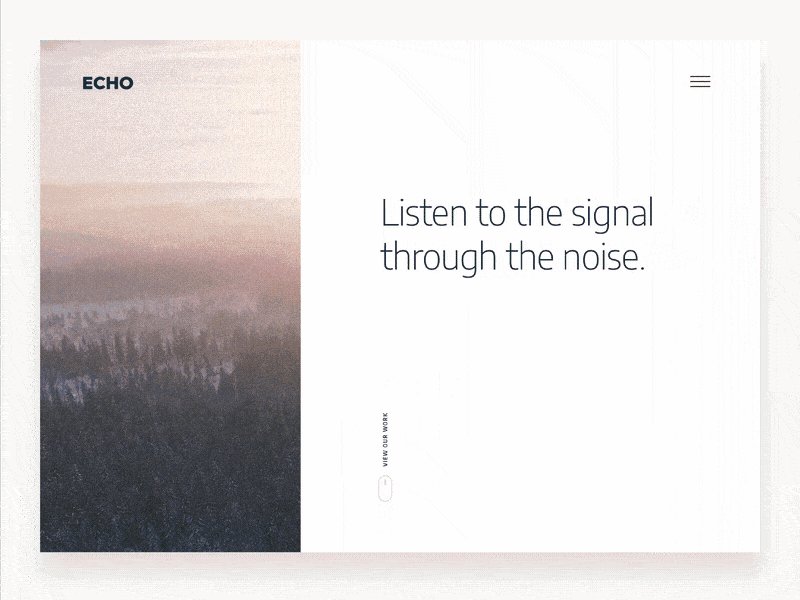
This pattern is the influence of the mobile platform. The estate on a 5-inch screen is extremely valuable, so hiding menu elements behind a hamburger icon became an acceptable option. Over time, the experience became so fluent, it made its way to the desktop platform.

Image credit: Dribbble
Stacked Navigation
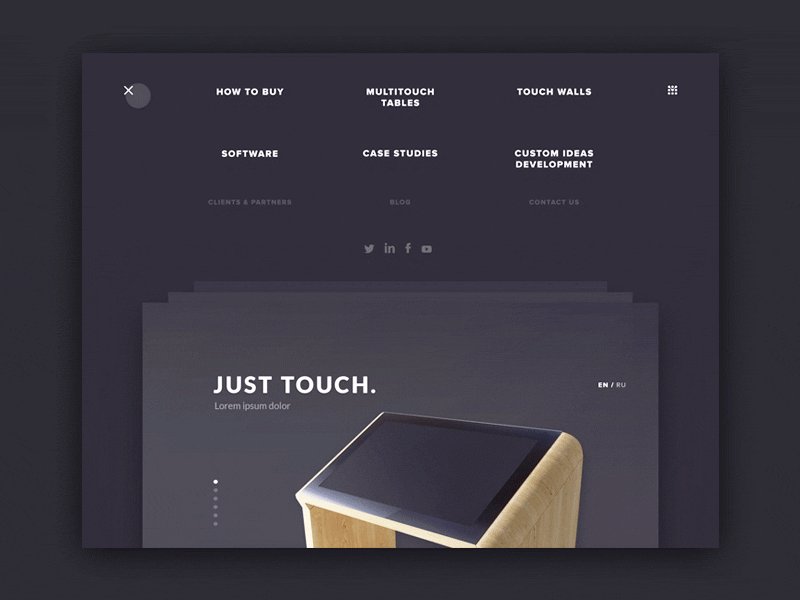
Complex menus require more than one type of navigation. By stacking the elements and integrating multi-directional navigation, you can encode different logic and make actions more prominent.

Image credit: Dribbble
Index Navigation
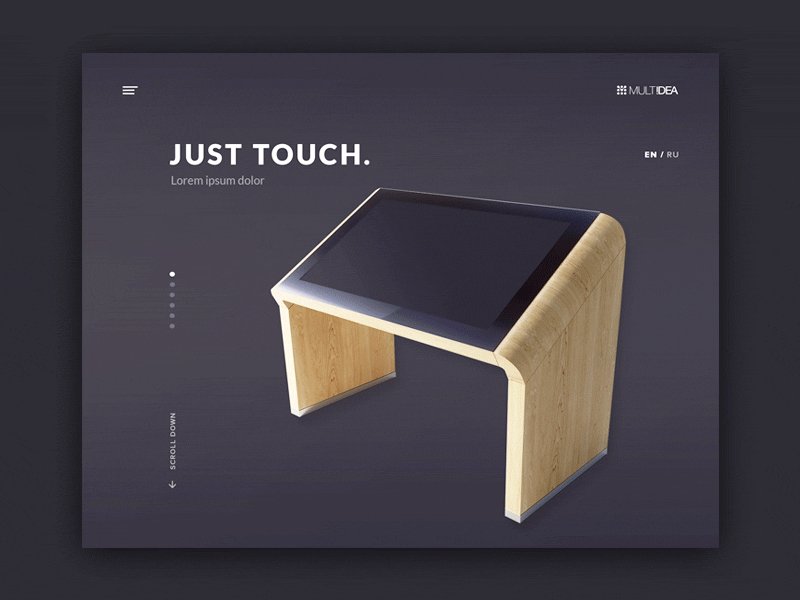
Whether you are designing an e-commerce platform or an information distribution website, your content is likely to be categorized some way or another. Indexing these types of groups into navigation patterns is a good way to direct users and call to their intuition.

Image credit: Dribbble
Unconventional Navigation
Designing is like writing music. The same set of keys (tools) can create amazingly different pieces of work. If you don’t feel like sticking to one specific navigation pattern or have creativity bursting out of you, you can develop your own ways of arranging elements. This might be a free pass to stand out, as well as the danger of being misunderstood.

Image credit: Dribbble
Style Guides
Now, off to the design part. Style guides or tiles are the kits consisting of different design deliverables for specific goals. Basically, a style tile is a set of typefaces, UI elements, and a website design color scheme all resonating in a special way.
Consistency is the key feature of web design which means all the elements have to work together to convey a brand message.
Style guides and UI kits are extremely helpful for designers of any level as they are the result of a great body of work in user research and the process of fitting and matching elements to transmit a certain mood or message.
On top of that, the predefined sets of design elements will save you a ton of time on discovering all of this by yourself.

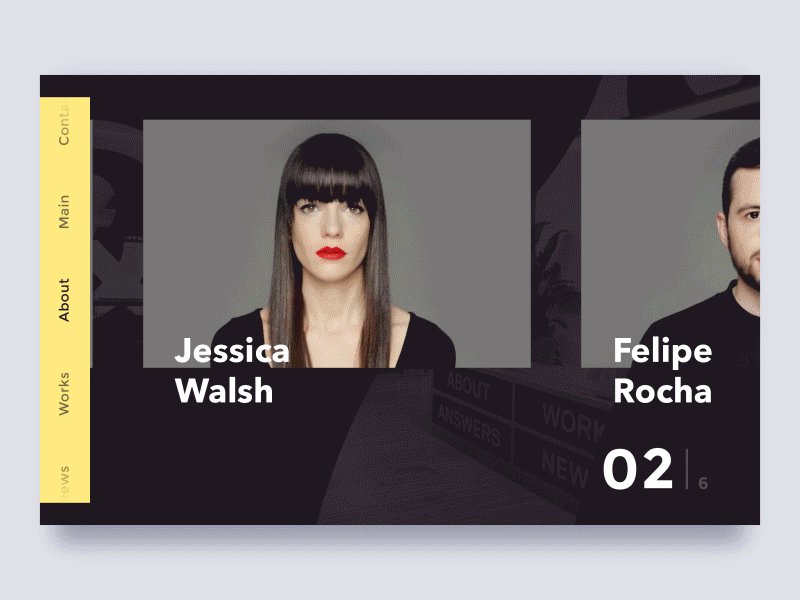
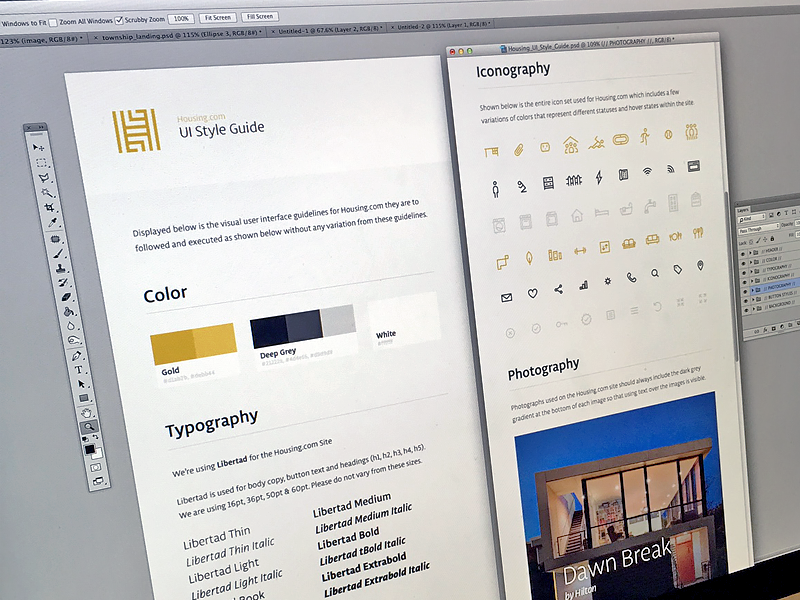
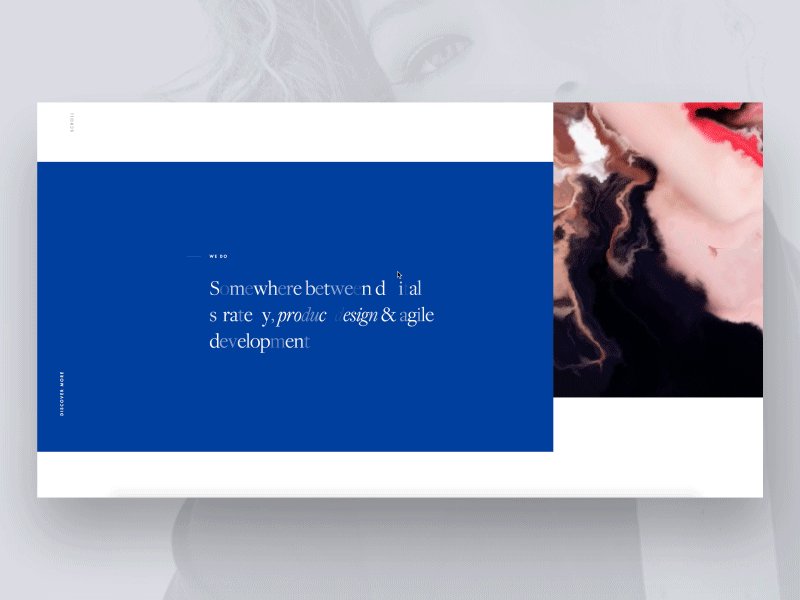
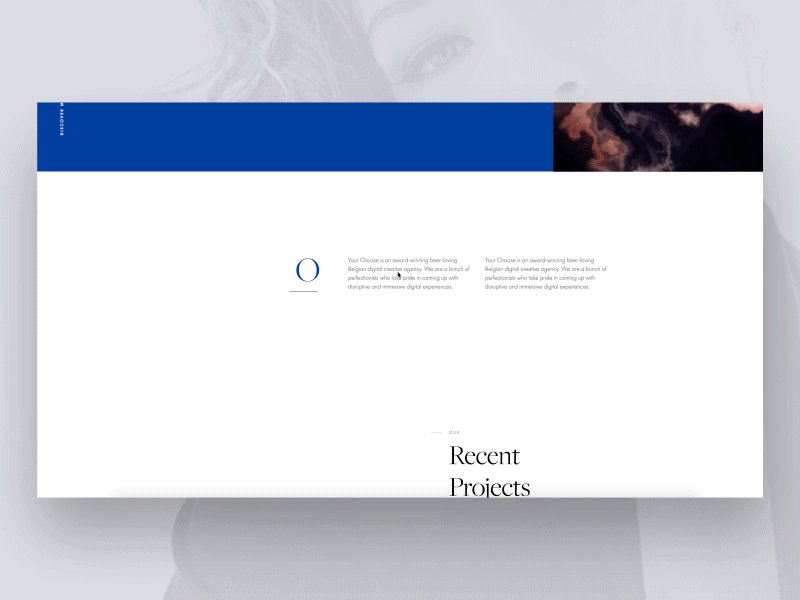
Image credit: Dribbble
The Prototype
Now, when your website has a certain AI built, navigation patterns chosen, and style selected, you can move on and assemble your prototype. The prototype is the closest your website design will look to a real deployed website. It’s a visual and a performance model of the website before you hand it off to a developer.
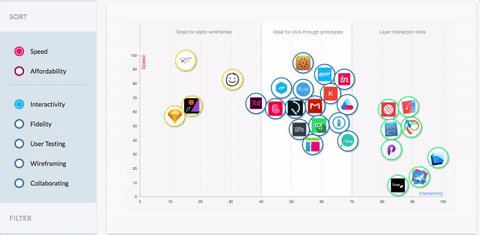
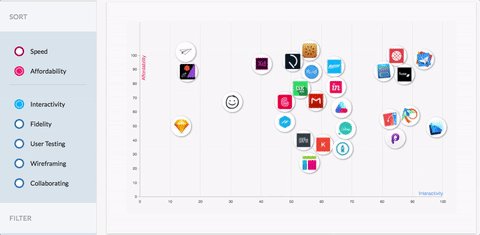
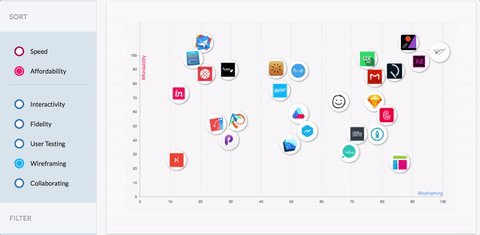
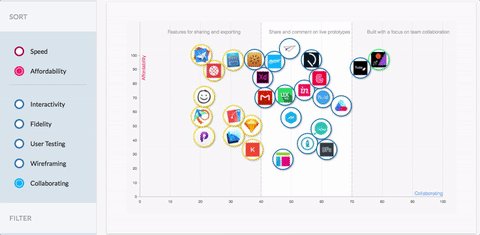
Unlike wireframing, prototyping can’t be done with a conventional tool. Prototypr.io has a great and self-explanatory tool comparison chart that can help you find what is best for you in terms of functionality and affordability.

Prototyping is the stage where you apply your navigation and business logic to the wireframes, use the tile to introduce content, and substitute the placeholders with the actual unique website design content.
After that, it’s time for the first product evaluation. You will return to your first original task and verify that the prototype of a website you designed meets the goals and satisfies the needs of the product, stated initially.
The beauty of prototyping is how easy it is to change things up, tweak, and change the product before the first line of code is written.
The result has to speak out loud about your design accomplishment. Late stages of prototyping can be naturally channeled to the early development stages.
Website Design Software
If all the above seems like too much, I can’t blame you. Any of these stages is a fractal of a process in itself and you can easily get lost within the intricacies of the unimplemented features. Racing to rescue is a bunch of tools and solutions available in different price and functionality ranges (some even provide free website design options).
Starting at $2.99 per month and up to thousands of dollars for specific enterprise offers, you can find an alternative and basically design your website in a browser window by dragging and dropping elements on a grid. If you are content with the design options given by website building software, here’s what you have to consider:
- History. Some tools laid the basis for the free-code, drag & drop website-building software. For a company, being that long in the business means going through multiple transitions and chances are, the product they offer is more refined and reliable.
- Clarity. The templates must be beautiful and engaging but more importantly, they have to be capable of transmitting the statement of your brand in a clear and precise way. They have to highlight what you do and not how they make it look.
- Usability. The one reason you stuck with a website building tool is you don’t have time/desire to make a fully custom website. If the tool requires a whole bunch of skills to even start, it does not fulfill the main requirement. The solution has to be easy and fun to use, it has to be predictable, and anticipate your actions.
- Individuality. For the lack of a better word, this is the least a solution can have in it to compensate for the common access. Whether it’s the abundance of options to choose from or original elements and layouts, the templates have to feel like custom pages.
Again, your choice of options depends on the goals you put in front of you. Your website has to be in tune with your current business situation and perform according to its needs.
However, if your growth expectations exceed your willingness to completely redo your website, it’s better to establish the expandability and room for enhancement right away. This is where you might want to consider investing in a custom website design and development.
A Better Way To Put Out A Website
They say, when you practice something for ten thousand hours you become the master of it. I’d say, after ten thousand hours it’s harder to be content with what gets put out. The more you read and learn about design, the harder it gets to actually design it. At some point, you know and you’ve seen so much, there is nothing new and exciting left.
This is the awareness plateau.
There seems to be no way you can overcome it with your skills and there can be no return as your proverbial bar is so high now, no website building software can stand to it. WYD? Obviously, you go to your Dumbledore or Gandalf, or Yoda (enough with the guru analogies? Okay, one more – Mr. Miyagi) and they tell you to take the high road and approach it from a totally new perspective.
That perspective is product ownership and outsourcing. You can spend months getting your hands dirty and exploring the ins and outs of web design, but you’ll never beat the competition if they are allying with those who are far better well-versed than you.
To enter a big game, you have to be confident in your assets and have total control over them. The flexibility, scalability, and freedom of choice you have when operating with your own custom-designed website are of no comparison with the DIY products or stock open solutions.

Image credit: Dribbble
Good news is you can hire your cavalry. They will go to battle for your business because their success is your success. We are one of such teams. With over a decade of hard-fought battles, bumps and bruises, and victories, we know the industry, we know how to approach challenges and tackle goals.
If you want to run your business efficiently, moving chess pieces across the board, and ultimately, become an expert in managing startups, take the lead and let us do the rest!
