As a developer navigating the ever-evolving landscape of front-end frameworks, picking one for the next project feels daunting. With constant updates, new features, and community opinions, choosing the right framework is crucial for the success of your project. Should you prioritize performance, ease of learning, or component reusability?
Contents:
In this article, we dive deep and compare Svelte vs React, dissecting their strengths, weaknesses, and use cases to help alleviate the pains of this decision-making process. So, grab your coffee, sit back, and explore the topic to find the perfect fit for your next project.
Let’s begin with the topic — What is React js?
What is React?
It is a popular JavaScript library developed by Facebook. Specialists use React to build interactive and dynamic interfaces for web applications. It follows a component-based architecture where the UI is broken down into reusable components, simplifying complex UI development. What’s more, React leverages a Virtual DOM (Document Object Model) to efficiently update only the parts of the UI that have changed, resulting in improved performance.
Some key features of React include its declarative syntax, which allows you to describe how the UI should look based on data changes, and its one-way data flow, which helps maintain a predictable state of the application.
With React, you can build:
- Single-page applications (SPAs) where the content is dynamically loaded without refreshing the entire page.
- Progressive web apps (PWAs) that provide a native app-like experience on web browsers.
- Real-time data-driven applications where React components can update in response to changing data.

Team Management UI Design Concept by
Shakuro
What is Svelte?
Svelte is a modern web application framework that differs from traditional ones in building user interfaces. If we compare React vs Svelte, the latter shifts the heavy lifting of computation from the browser to the compilation step, resulting in highly optimized and minimal code that runs efficiently in the browser.
The framework uses reactive declarations to update the DOM whenever the data changes, making it easy to build interactive and dynamic user interfaces. It is also component-based, allowing you to create applications leveraging reusable components, with less boilerplate and faster rendering.
Use cases for Svelte include building interactive web applications, single-page applications (SPAs), data visualizations, and more. It can be especially beneficial for projects where performance is critical, or where a small bundle size is a priority.
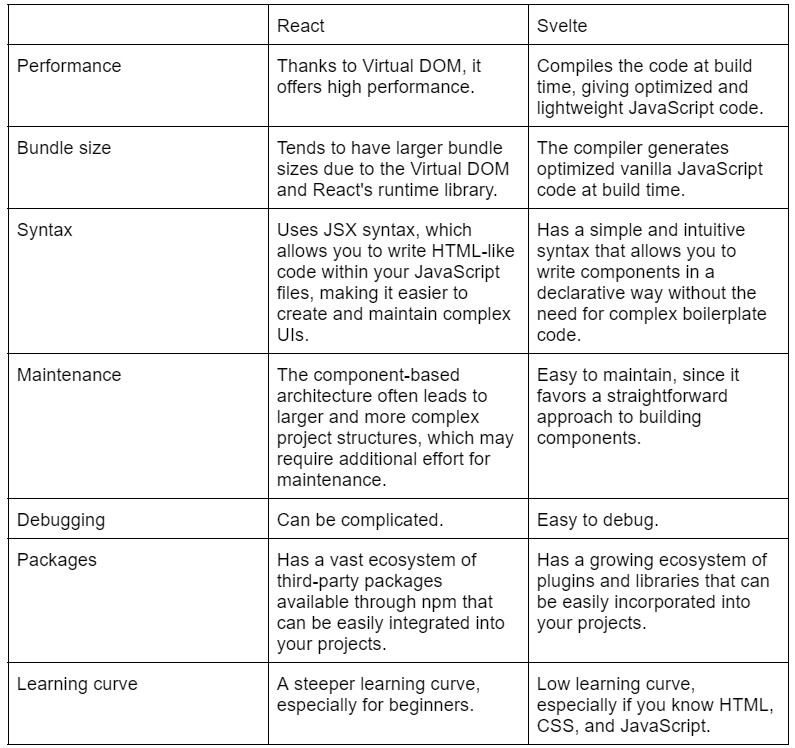
React vs Svelte: a Quick Comparison
Let’s take a look at the table below that describes differences in a glanceable manner. We will dwell on them a bit later.

Features of React
These features make React a powerful and efficient library for building interactive user interfaces for web and mobile applications:
- Component-based: with this architecture, you build UIs using reusable components. This makes it easy to maintain and update code and allows for better app organization.
- Virtual DOM: if we compare Svelte vs React, the latter uses a virtual DOM to update the user interface efficiently. When changes are made to the component’s state, the framework compares the virtual DOM with the actual DOM and updates only the necessary parts, minimizing the number of manipulations and improving performance.
- Declarative: React allows you to describe how the user interface should look in different states, rather than focusing on how to achieve those states. This declarative approach makes it easier to understand and debug code.
- JSX: Taking advantage of JSX, you can write HTML-like code within JavaScript, making it easier to build and manage the user interface.
- One-way data binding: it follows one-way data binding, where the data flows in a single direction, from parent components to child components. This way, you have an easier time maintaining a predictable state of the application and simplifying data management.
- Fast rendering: the framework offers fast rendering capabilities due to the virtual DOM and the diffing algorithm it uses to update the DOM efficiently.
- Rich ecosystem: it has a rich ecosystem of libraries, tools, and community support that make development easier. This includes tools like Redux for state management, React Router for navigation, and React Native for building mobile applications.
Features of Svelte
When comparing React vs Svelte, we can highlight the following features:
- Reactive declarations: it uses reactive declarations to update the DOM when data changes. This allows for efficient updates without the need for a virtual DOM.
- Easy syntax: the syntax is simple and easy to learn, making it a beginner-friendly framework. It uses a combination of HTML, CSS, and JavaScript to create components.
- Bundler-free: unlike other frameworks that require a separate bundler like Webpack or Parcel, Svelte does not need a bundler. It compiles the code at build time, resulting in smaller bundle sizes and faster load times.
- No virtual DOM: it does not use a virtual DOM like React. Instead, it compiles components into highly optimized JavaScript code that updates the DOM directly.
- CSS encapsulation: the framework provides built-in support for CSS encapsulation, allowing you to write scoped styles for your components without worrying about global styles affecting them.
- Built-in transitions and animations: Svelte includes built-in support for creating smooth transitions and animations, making it easy to add interactive elements to your website or application.
- Store and context API: it offers a built-in store and context API for managing the global state and sharing data between components.
- TypeScript support: Svelte has official TypeScript support, so you can build type-safe applications more easily.
- SSR support: there is server-side rendering support, allowing you to render components on the server and improve performance and SEO.

Crypto Exchange Web Platform by Conceptzilla
React vs Svelte: Performance
As we said before, React uses Virtual DOM to update the real DOM efficiently. It can sometimes cause performance bottlenecks, especially in complex applications with frequent updates. Also, the framework relies on a unidirectional data flow and a state management system like Redux or Context API for managing application states.
This often leads to more re-renders than necessary. At the same time, React has built-in support for server-side rendering through libraries like Next.js and Gatsby, which improves perceived performance and SEO.
Svelte’s compiler optimizes the code during build time, resulting in smaller bundle sizes compared to React. It compiles the framework code to vanilla JavaScript at build time, resulting in faster runtime performance as there is no Virtual DOM. Svelte updates the DOM directly, which can lead to faster updates and less memory overhead.
The framework has a more intuitive reactivity model where variables are reactive by default. So you have fewer updates and re-renders as Svelte knows exactly what parts of the DOM need to be updated when the state changes. Although it supports server-side rendering, Svelte requires additional setup compared to React.
React vs Svelte: Developer Experience
On one hand, React’s ecosystem is mature and well-established, with a vast array of libraries, tools, and resources available. If you are familiar with JavaScript and JSX, you will find the framework easy to pick up. Moreover, its component-based architecture promotes code reusability and maintainability.
On the other hand, Svelte offers a refreshing take on front-end development with its compiler-based approach. Its simplicity and ease of use make it attractive for beginners and experienced developers alike. The reactive syntax and automatic updates streamline the development process, allowing you to focus on building features rather than managing the state.
React vs Svelte: Structural Differences
What architecture does React.js support?
React can be used to build applications following various architectural patterns such as Flux, Redux, or more recently, the Context API. React can be used in a more flexible way to fit different architectural paradigms. It relies on a unidirectional data flow and relies heavily on libraries like Redux or useContext / useReducer hooks for managing state across components
What architecture does Svelte support?
Svelte, however, follows a more opinionated architecture where components are built using a single-file component approach, making it simpler to get started. The framework has a built-in reactivity system where variables are reactive by default, meaning when they change, the affected parts of the UI are automatically updated.

Team Management Calendar UI Dashboard by Shakuro
What to Use When Developing Complex Applications?
If we compare Svelte vs React, both are powerful front-end frameworks that can be used to develop complex applications. The choice between the two ultimately depends on your specific project requirements, your team’s expertise, and personal preferences.
Svelte has a reputation for being highly performant due to its compiler-based approach. It compiles components into highly efficient vanilla JavaScript code at build time, resulting in smaller bundle sizes and faster load times. React, on the other hand, relies on a virtual DOM for rendering updates, which can lower performance in complex applications.
However, React’s ecosystem and tooling are better equipped for large-scale projects with extensive state management and routing requirements. Its flexibility and community support make it a solid choice for teams working on enterprise-level applications.
In the Svelte vs React comparison, the latter also has a more mature state management solution in the form of Redux or Context API, which can be critical for managing complex application states.
Differences in Tools & Libraries
React has a rich ecosystem of tools and libraries, such as Redux for state management, Router for routing, and Styled Components for styling. At the same time, Svelte has a simpler and more integrated tooling approach, with features like stores for state management and a built-in animation library. It has its official libraries like Routify for routing and Stores for state management.
Still, React has a larger and more mature community compared to Svelte. This means that there are more resources, tutorials, and libraries available for React developers.
Third-Party Support
React has been around for a longer time compared to Svelte, and consequently, it has strong third-party support. There are numerous libraries, tools, and packages, which can help developers to build applications more efficiently.
Here are some popular libraries and packages:
- ReactDOM: A package that provides an entry point for React to interact with the DOM, allowing for rendering components to the browser.
- Redux: A state management library that helps manage the application state consistently and predictably.
- Axios: A library for making HTTP requests from the browser, commonly used for fetching data from APIs.
- Router: A library for handling routing and navigation within a React application.
- Material-UI: A popular library that provides pre-designed React components following the Material Design guidelines.
Svelte works well with a variety of common libraries and tools that are useful for web development. While it does not heavily rely on third-party libraries, it can benefit from these and other tools to enhance the development experience and add functionality to applications. If you use this framework, you probably know these packages:
- Rollup: Rollup is a module bundler for JavaScript that works well with Svelte for building optimized bundles of code.
- TypeScript: Svelte can be used with TypeScript, a typed superset of JavaScript, to enhance code quality and maintainability.
- Routify: Routify is a routing solution for Svelte applications that simplifies the process of creating and managing routes in your app.
- Tailwind CSS: Tailwind CSS is a utility-first CSS framework that can be easily integrated with Svelte for styling applications.
- Material UI: it provides pre-built components and styles based on Google’s Material Design guidelines for Svelte applications.

Aether Multi Cut Tool Design Concept by Shakuro
Syntax and Learning Curve
React uses JSX (JavaScript XML) which is a syntax extension for JavaScript that looks similar to HTML. JSX allows you to write HTML structures in JavaScript code.
Svelte uses a different approach called “Svelte Language” where you write HTML, CSS, and JavaScript within a single file without using JSX. It uses a reactive programming model to update the DOM based on data changes.
What is React difficulty? It has a steeper learning curve compared to Svelte due to the concept of components, states, props, and JSX syntax. If you are new to this framework, you may take some time to understand these concepts and get accustomed to the syntax.
Svelte is known for its simplicity and ease of use, making it a good choice for beginners or developers who are looking for a lightweight framework. The syntax is straightforward, and you can start building applications quickly without the need for additional build tools or complex setups.
Who Uses React Vs. Who Uses Svelte
Many large and well-known companies use React for their web applications. Some of them include:
- Facebook – the company created this framework, so obviously Facebook leverages it extensively in its front-end development.
- Instagram – Facebook owns this social media, so it also utilizes React for its web application.
- Airbnb – the company leverages React for its website and mobile app development.
- Netflix – it uses React for building various components of the web app.
- Dropbox – with this framework, the company provides a seamless user experience in its web services.
Svelte doesn’t fall back. Lots of established businesses and enterprises leverage this framework.
- Netflix – uses the framework for some of its UI components to enhance performance and streamline development.
- Spotify – utilizes it for the web application to create fast and responsive user interfaces.
- The New York Times – implements Svelte for interactive elements, leveraging its efficient rendering capabilities.
- Square Enix – employs the framework for building game-related websites and interactive experiences, taking advantage of its lightweight nature.
- Auto Trader – utilizes Svelte for its frontend development to deliver efficient and smooth user experiences on the platform.
Job Market Prospects
What is Svelte future? Is it demanded on the market? The job market prospects for both frameworks are very positive due to the increasing demand for front-end developers proficient in these tools. Continuous learning, staying updated with the latest trends, and building a strong portfolio are essential if you want to thrive in this competitive field.
Let’s take a look at the market prospects:
- High demand: many companies are actively seeking developers with expertise in React and Svelte to build and maintain their web applications. The need for modern, interactive, and responsive user interfaces drives this demand.
- Tech industry growth: the industry is continuously expanding, with more companies investing in digital transformation and online presence. As a result, there is a growing need for skilled front-end developers to work on various projects using React and Svelte.
- Remote work opportunities: the flexibility of working remotely has opened up job opportunities for developers across the globe.
- Competitive salaries: if you are skilled in these frameworks, you might get a competitive salary due to the specialized skills and the high demand for expertise. If we compare Svelte vs React in terms of salaries, then the average sum varies based on factors such as location, experience, and company size. According to ZipRecruiter, it is roughly $60,000 to $158,000 + a year for a React developer, and around $55,000 – $140,000+ per year for Svelte developers.
- Career growth: as both frameworks continue to evolve and gain popularity, you have vast opportunities for career growth and advancement. You can specialize in frontend development, UI/UX design, or even transition to other areas such as full-stack development.

Mining Dashboard Design Concept by Shakuro
Should You Switch from React to Svelte?
Now questions like “What is React js?” don’t bother you that much. However, before switching, you need to evaluate the specific project requirements, including scalability, maintainability, and future compatibility with other tools and frameworks. By carefully assessing these factors, you will make an informed decision that aligns with the project goals and objectives.
It’s important to weigh the ecosystem and community support when considering a switch to Svelte from React. Moreover, transitioning may require significant migration efforts, particularly for large-scale projects. Understanding the time, resources, and potential disruptions involved in this switch is crucial.
Want to build an app using the cutting-edge frameworks? Reach out to us and let’s develop a functional product.
