Are you a startup or a product owner struggling to create a functional and visually appealing website for your next project? Do you want to avoid dealing with the complexities of traditional web development and design?
Contents:
If you do, then consider Webflow. Together with the Shakuro developers, we’ll explore why this website builder could be the game-changer you need for your next project. From its intuitive design interface to its powerful customization options, Webflow offers a solution that can alleviate your website woes and help your project stand out from the crowd.
Approximately 320k live websites are using Webflow.
What is Webflow?
Let’s start with the two important things: low-code and no-code development approaches. They are actually different. With low code, you still need some programming skills and write a bunch of code here and there to run your future website. When you use no-code platforms, there are no skills required. You can create and publish a website without writing any code.
Now, Webflow is a popular low-code development platform but you can still build and launch responsive websites with no programming. At the same time, if you need to integrate third-party services (data collection, custom sliders, simple logic, etc.), then it’s possible to use JS and CSS.
It is known for its intuitive drag-and-drop interface, extensive customization options, and powerful visual tools. It is a compelling option for designers, developers, and businesses seeking to create custom websites.
When working on our projects at Shakuro, we analyzed and tried different options like WordPress, Wix, and Readymag. After rigorous testing, we chose Webflow.

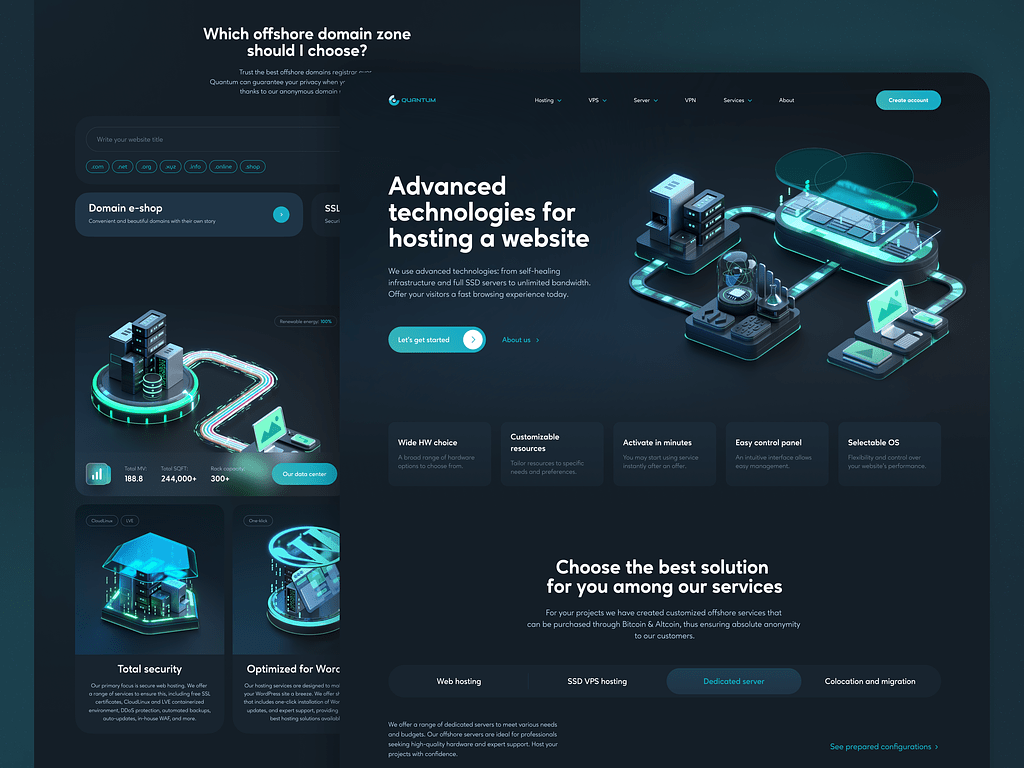
Quantum – Hosting Website by Shakuro
Why choose Webflow?
There are many reasons but we picked ten of them and dwelled on each from the point of a startup business or product owner.
Flexibility and scalability
With Webflow, you can create both simple one-page websites and complex multi-page web applications. The platform offers a vast toolkit to manage content, forms, animations, and more.
You can easily scale your website as your business grows. As its owner, you can edit and publish the project without any problems, and even free of change. In this case, you don’t have to be an experienced programmer, because the interface was created for the user, not just the developer.
Search engine optimization (SEO)
The platform provides user-friendly tools for optimizing Webflow websites for search engines. This means optimizing meta tags, URLs, page descriptions, and other factors to improve your website’s visibility and search engine rankings.
Webflow costs
Small businesses often operate on a tight budget. This website builder offers a flexible pricing schedule, including free and paid subscriptions with pro features. Depending on your goals, you can find a suitable subscription plan whether you’re a startup or a large enterprise.
Ready-made templates
If you want to save up resources on design services, Webflow website builder provides a vast selection of pre-made templates. They are inspired by the latest web design trends, so your project’s visuals won’t fall behind your competitors.
Built-in editor
Thanks to a convenient editor, you can quickly transfer designs from Figma and customize animations directly in the browser, checking the results in real time. This approach significantly speeds up the development process and allows you to make quick decisions.
Quick load
83% of people expect a web page to load in under 3 seconds. To meet these expectations, Webflow takes advantage of code optimization algorithms. As a result, your website makes a stronger impact on potential clients.

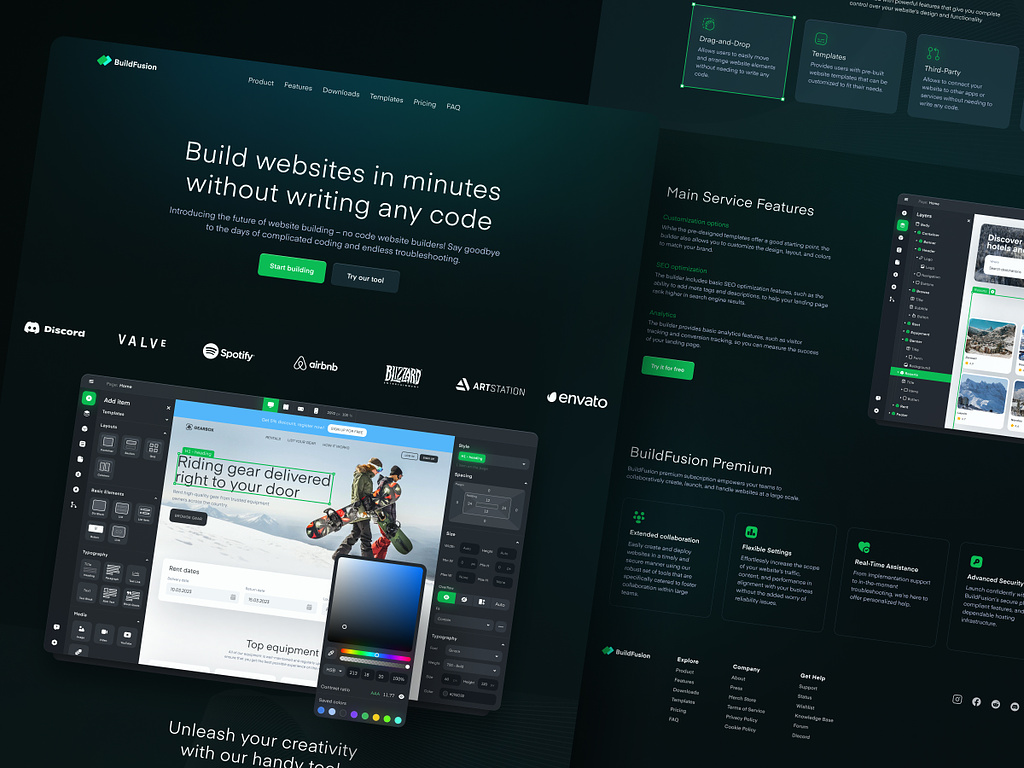
No-Code Development Website Builder by Shakuro
Security
Websites made with Webflow have a high level of security. The platform provides SSL certificates and other tools to protect users’ data and shield web applications from cyber attacks.
Adaptive web design
You can create adaptive websites that work well on different devices – from PCs to smartphones. This feature helps you reach a wider audience despite the device they use.
Add-ons and plugins
Popular services and applications easily integrate with Webflow. You can connect CRM systems, live chats, analytics, etc. This allows you to level up the website functionality and improve the user experience.
Community support
Plugins constantly created by the community show you that the project is still kicking. If you have any questions about Webflow, you can find answers to them in the community. What’s more, there are lots of tutorials, courses, and educational materials from Webflow developers themselves. You can even get a Webflow specialist certificate to level up your CV.

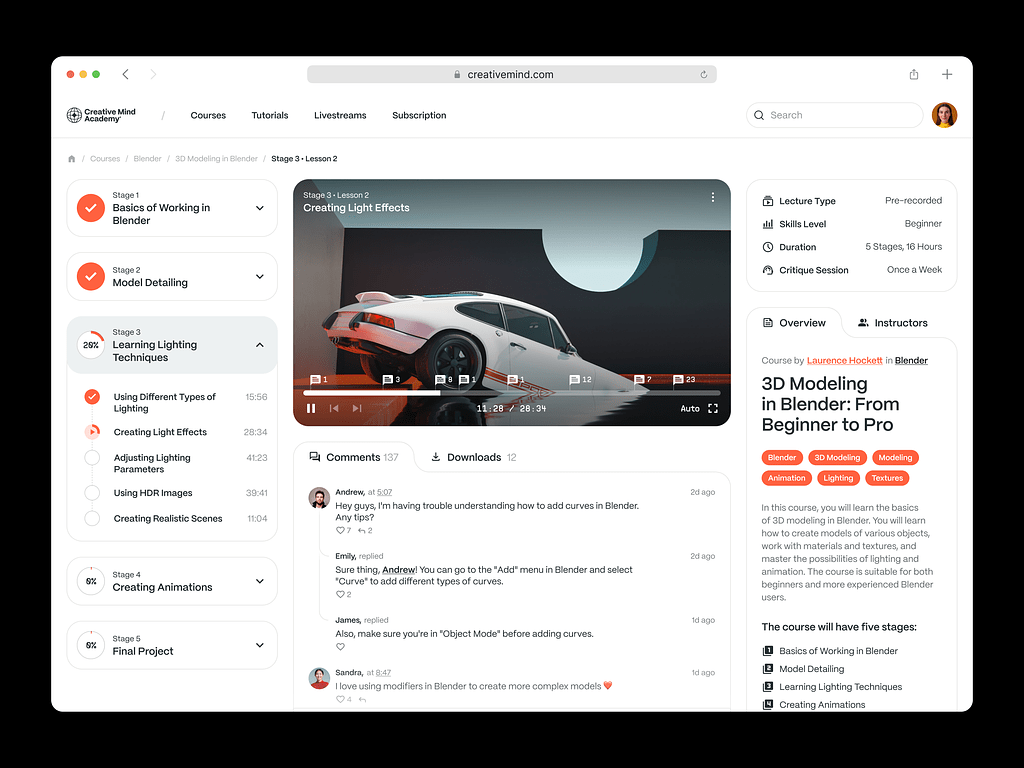
Online Courses Platform Website by Shakuro
Conclusion
Low-code and no-code development platforms give you the means to cut corners and launch your website faster and cheaper while still maintaining good quality.
When working on our projects, we tried different website builders, but in the end, we chose Webflow. It offers eye-catching designs, a convenient visual editor, flexibility, lots of add-ons, a high level of security, and a good price/quality ratio.
If you are looking for a convenient platform for creating and developing websites, be sure to consider Webflow as an option. In case you need help implementing your site, contact us and we will create a functional project aimed at your target audience.
Written by Mary Moore & Liliia Flora

