So, you’re about to create or launch your first website and suddenly, you’re hearing all these terms like “web design” and “web development.” You nod along during meetings, but deep down, you’re thinking, What’s the difference? It’s confusing at first.
Contents:
Web design and web development aren’t interchangeable, even though people often treat them as if they are. Sometimes, one person does even both jobs. Or sometimes, you need two separate teams.
Now, why should you care? Well, choosing the wrong approach could cost you time and money, or worse, you could end up with a site that doesn’t meet your expectations. Frustrating, right? By the way, I’m not going to bombard you with jargon here. This isn’t some academic breakdown of web design vs web development; it’s real talk for real people trying to get their ideas off the ground. So stick around—I promise we’ll clear things up together: roles, tools, costs, and when to hire a professional of each type.
What is Web Design?
Web design is really the act of making your site beautiful and easy to use. It’s not just plugging some fonts and colors on a page—it’s about creating an experience for your users. I compare it to decorating a house. You’d like for it to appear pleasing, obviously, but also so that each piece is lined up in an orderly fashion. That’s also the case for a website. Just as it would be nice for a nice home to make individuals feel welcomed, keep their attention, and point them to whatever action you need them to take—such as buying something, signing up for a newsletter, or reading more content.
The Role of a Web Designer
And so, when we compare web designer vs web developer, their team role is the core difference. In web design, paying attention to what the website looks like and feels like is the foundation of the whole thing. Like a telamon who holds everything on his shoulders. Being a web designer, you are the one to decide where buttons go, what colors work together, and how words align on the screen.
But at the same time, your role encompasses more than just “aesthetics”. How people will work through your creations and react to them is also on top of the list. Is this button easy to find? Does the layout make sense? Can a regular person from the target audience quickly figure out where they are and what they should do next? And what if they have a bad eyesight? But I’ll name all the responsibilities a bit later.
Now, this might be surprising. There isn’t just one kind of web designer. The websites have gotten far beyond white screens with black letters and wonky banners. So the field has branched out into different specializations:
- UI designer: These folks focus specifically on the visual elements of the site—the buttons, forms, menus, and overall interface. Their goal is to create a clean, responsive design that users will love interacting with. If you’ve ever navigated a website and thought, “Wow, this feels really smooth,” chances are a UI designer put in some serious effort.
- UX designer: While UI designers are focused on the “what it looks like” question, UX designers ask the bigger questions: How does this site make users feel? Are they frustrated trying to accomplish things? Is the experience from point A to point B as smooth as possible? UX designers typically conduct research, test prototypes, and examine data to ensure the overall experience is functioning well for real people.
- Graphic/Web designer hybrid: Some designers have multiple roles. They may be graphic design trained and applying those skills to web projects. These kinds of designers tend to be excellent at creating nice imagery but perhaps not as concerned with usability or coding specifics.
- Interaction designer: Ever noticed animations or hover effects on a website? Those subtle touches that bring a site to life? Interaction designers are the masters of these dynamic moments, so that each click, tap, or scroll is intuitive and pleasant.
- Visual designers: Think of these people as the big-picture thinkers. They combine aspects of both UI and UX design to develop cohesive, elegant designs that represent brand identity. Visual designers are responsible for typography, spacing, imagery, and consistency throughout the site.
This is not to say you need to stick with this division. While each type of designer brings something unique to the table, there is a great deal of overlap in the tasks based on company or project size. Small teams will have someone do a little bit of everything, and large corporations prefer to divide and conquer via specialists.
In the web development vs web design comparison, the specialist’s skills also differ.

Landing Page Redesign for Creative Production by Shakuro
Key Responsibilities of a Web Designer
Alright, let’s dive into the nitty-gritty of what a web designer actually does. For inexperienced people, it just looks like making things pretty. A rookie mistake. There is much more than that.
Creating wireframes and mockups
For example, they often build blueprints for your website called wireframes, sketching out rough ideas. No fancy colors or fonts yet. Once the wireframe is approved, they move on to creating mockups, which are polished versions of the design. These give you a clearer idea of how the final site will look.
Despite its plain looks, this step is super important because it helps everyone involved (you included) visualize the end result before development begins. Trust me, catching issues early saves you from headaches later.
Designing the visual elements
This is probably the first thing that pops up in the people’s minds when they imagine a web designer at work. They choose color palettes, typography, and imagery that match your brand and appeal to your target audience. No random choices, though. Psychology matters too. For example, they can pick red color specifically to make you act faster.
Even small details, like spacing between elements, matter a lot. Too little space and it glues all together; too much, and your eyes start to wander. Balance is key!
Focusing on user experience
Beauty is not the core subject here. All other elements should function together well like an oiled machine. This often raises questions like:
- Is this navigation menu easy to use?
- Can clients find what they’re looking for without wandering around for 5 minutes?
- Does the layout look just as good as on other screen sizes?
With a well-done UX design, visitors enjoy using your site and don’t get frustrated trying to figure things out. After all, no one sticks around if they have to go through five screens to sign up for a service.
Collaborating with developers
In my experience, great web designers don’t just sit behind Photoshop all day—they work closely with developers, marketers, and even clients to bring their ideas to life. Sometimes, what looks great in theory doesn’t translate perfectly or at all into code. So, designers tweak things based on technical limitations or feedback from the dev team.
This collaboration is critical and it blurs the edges when we compare graphic design vs web development. If the designer and developer aren’t on the same page, you could end up with a site that either looks amazing but doesn’t function properly—or vice versa.
Consistency across pages
It’s like opening a book where every page looks completely different: type, letters, illustrations, and page size itself. Confusing and impossible to read, right? The same goes to websites and web apps. And that’s why web designers create style guides or design systems. They outline rules for things like button styles, heading sizes, and icon usage, so the whole site feels cohesive.
As if you’re having a uniform for your website—it ties everything together and gives it a professional vibe.
Testing and iterating
Rome was not built in a day. The design isn’t done in one single draft. Testing is a must to check how real users interact with the layouts. And trust me they can turn everything upside down. So designers use tools to track where people click, how long they stay on certain pages, or whether they abandon forms halfway through. Based on this data, they polish the design to fit the needs better.
And honestly, testing never really stops. Websites will scale and evolve over time, getting new sections and texts. So you need to keep everything updated to stay relevant.
Staying updated on trends
The web world moves fast, and trends change constantly. A web designer needs to stay current with new tools, technologies, and design principles. For instance, minimalism and flat design have been big lately, but micro-interactions (those tiny animations) are becoming increasingly popular too.
Why does this matter? Because staying fresh keeps your site competitive. No one wants to visit a site that feels outdated or clunky.

Rental Booking Service Website by Conceptzilla
Skills of a Web Designer
Now that we’ve covered what a web designer does, let’s talk about the skills and tools they need to do their job well. It’s an important part of our web design vs development comparison.
If you’re hiring a designer or just curious about what makes them tick, this is where it gets interesting. Web design isn’t all about being creative—it’s also about knowing how to use the right tools and having a solid skillset to back it up.
Visual design skills
This one is self-explanatory but significant. Good eye for design—color theory, typography, composition, and layout is a must. They need to be capable of creating something that looks fabulous but remains useful. For example, selecting an appropriate set of fonts can make text legible, and the use of contrasting colors can point out important buttons.
UX knowledge
They understand how people interact with websites. Navigation flow, accessibility, and responsiveness. A great designer is a Jedi: they possess the skill to locate that perfect balance between beauty and usability so your visitors stay engaged and aren’t frustrated.
Basic coding knowledge
Wait, coding? Yes! While web designers are not developers, many of them do have some idea of what HTML, CSS, and possibly even JavaScript do. Why? Because knowing how code works enables them to better design. They can check that their designs are plausible and feasible within development constraints. And, if they’re working on smaller projects, they might even do some small coding themselves.
Communication skills
Designers do not work alone—designers collaborate with clients, developers, and other stakeholders. Being able to explain their ideas clearly, listen to criticism, and make adjustments accordingly is very important. Based on my experience, the best designers are those who can translate technical ideas into language that everyone can understand.
Problem-solving ability
Troubleshooting occurs on a daily basis. Maybe a client wants an aspect that is outside the project scope, or maybe a certain visual aspect is not performing well on various devices. A talented web designer handles these problems in innovative means and looks for solutions that are appropriate for form and function.
Attention to detail
Small details matter—a great deal. From adjusting the space between items, to fixing alignment issues, to keeping branding consistent throughout the site, designers have to pay attention to detail. Trust me, visitors catch these things, though they may not consciously even notice.
Essential Tools for a Web Designer
There’s no single “best” tool for every designer. Also, every specialist has their own tricks. But here are some common software you’ll likely encounter:
- Figma: An industry standard, I believe. It quickly has become a go-to tool because it’s cloud-based, meaning your whole team can collaborate on a design in real-time. Not to mention thousands of community-created plugins and useful integrations to third-party apps.
- Adobe Photoshop: A classic in the industry for creating detailed mockups, editing images, and designing individual elements like icons or graphics. It remains powerful for photo manipulation and pixel-level control.
- FigJam: A part of the Figma family, designed specifically for collaboration and brainstorming among teams. While Figma itself is more focused on creating polished designs, FigJam takes a step back to help designers (and their teammates) align ideas before diving into detailed work. It’s like having a digital whiteboard where everyone can contribute simultaneously.
- Sketch: Especially popular in the tech world, this one focuses on vector-based workflows. Many designers love its simplicity and flexibility compared to heavier programs like Photoshop.
- InVision: Primarily known for its prototyping and collaboration features. You can create clickable prototypes to simulate how users would navigate the site. It’s especially useful for gathering feedback from clients or testing designs with real users.
- Browser developer tools: Believe it or not, sometimes you have to peek under the hood of existing websites using browser developer tools (like Chrome DevTools). This lets you inspect how certain elements were built or styled, helping you learn new tricks or troubleshoot issues.

Logistic Company Dashboard by Conceptzilla
Emerging Trends in Web Design
If we compare UX design vs web development, trends are like a litmus test. But! Not all trends are created equal, and some feel more like “flash in the pan” than long-term game-changers. Let me spill my thoughts.
Starting with emotional design. Well, humans aren’t robots, at least yet. So emotional design is all about tapping into feelings—making users feel connected, inspired, or even comforted when they interact with your product. It’s not just “aesthetics”, again, it’s building a responsive experience brick by brick that evokes emotions in people’s hearts. Honestly, I think this trend has legs. Who wouldn’t want their website to make visitors go, “Wow, this feels good”? Plus, if done right, emotional design can boost engagement without being cheesy.
Next, we’ve got interactive 3D. Oh boy, this one’s exciting—but also a little risky. I bet you notice three-dimensional objects on other websites, for example, a delicious donut spinning around a header on your screen. Cool, right? But here’s when the road gets bumpy: loading times. If your site takes forever to load because of that spinning 3D donut, you’re gonna lose people before they even see the magic. That said, for industries like gaming, fashion, or product showcases, interactive 3D could be a no-brainer. Just… use it wisely, okay?
Now, onto the trifecta of AR, spatial design, and glassmorphism. These three feel like they belong in a sci-fi movie—and honestly, sometimes they kinda do. Just like in that Transformers movie, you can try on new clothes by overlaying the existing reality. No more stuffy fitting rooms. The trend goes even further: Ikea offers you an app to add virtual furniture in your room (I had to launch Photoshop and sit for hours to see if this or that couch suits my dining), or you can jump into the icy wilds of Antarctica, all without leaving your house. A dream for introverts, really. Spatial design plus glassmorphism drags the content out of your screen and you can work with it in both dimensions. I still remember mind-blowing apps for Apple Vision Pro that let us watch a movie, cut vegetables, check a recipe pinned in AR to the fridge, etc. – everything combined in a convenient workspace. Sounds all cool and that, but does it work for every brand? Probably not. For B2B sites or professional services, maybe keep things grounded. Still, for creative or tech-forward brands, this combo could blow minds.
Then there are AI-driven solutions, and honestly, this one feels inevitable at this point. The beauty of AI is that it can personalize experiences without you having to manually tweak every detail. That said, there’s still a risk of over-reliance. You don’t want your site to feel cold or automated—you need that human touch too. So yeah, embrace AI, but don’t forget the heart behind it.
Finally, web design trends for Apple Vision Pro. Okay, this one’s super niche still, but hey, you better start thinking differently. Traditional web design principles might fly out the window when you’re working in a space where users can literally walk around your content. How do you handle navigation in 3D space? What happens if someone gets distracted mid-interaction? It’s a whole new ballgame, and honestly, it feels like uncharted territory. But if you’re brave enough to dive in, you could set yourself apart in a big way.
At the end of the day, good web design isn’t just about chasing trends—it’s about solving problems and delivering value. Trends come and go, but if you keep your users front and center, you’ll never go wrong.

Medical Management Software Dashboard by Shakuro
What is Web Development?
Comparing web design vs web development, the latter is the “how it works” side. It’s similar to building a house—web designers design the blueprint and appearance, whereas web developers build the house and ensure everything functions. They’re the behind-the-scenes heroes, taking those stunning designs and bringing them to life on the web.
When I first learned about web development, I thought it was simply coding. And yes, coding is involved, but there is so much more to it than typing random characters into a machine. Web developers debug problems, optimize performance, and secure sites—all while keeping your site in motion no matter what.
The Role of a Web Developer
A web developer works with the design files (those fancy mockups your designer created) and turns them into actual code. They use programming languages, frameworks, and tools to get websites running. But it doesn’t stop there. They also handle database management, server configuration, and debugging—basically everything that gets the site running smoothly like a well-greased machine.
Here’s an analogy for you: consider your website a car. The web designer gets it looking pretty and stylish, but the web developer builds the engine, the transmission, and all the other things that make it go. Without the developer, your car would just sit there looking pretty but going nowhere.
Not all web developers do precisely the same thing. There are three general categories, and each does something different.
- Front-end developer: Responsible for the visible parts of a website—the stuff users see and interact with. They take those design files and turn them into functional HTML, CSS, and JavaScript. Front-end devs like to wear a lot of hats in my experience. They need to understand design principles because they’re making the visual things work. But they also need to be technical—if a design is consuming too much resources, they’ll suggest tweaks to make it responsive.
- Back-end developer: Handles all the things that go on behind the scenes: databases, servers, APIs, and business logic. Basically, they’re responsible for the “brains” of the operation. They don’t typically get their hands on the things users do see, but their efforts are what make it all keep on truckin’. Your site would be a nice house with no plumbing or electricity if not for them.
- Full-stack developer: They’re jack-of-all-trades. They possess both front-end and back-end skills, which means they are capable of addressing nearly any challenge that presents itself. Why spend money on two individuals when there is one person who can get it all done? That’s the beauty of full-stack developers—they cut down on time and cost by covering everything from implementing design to configuring servers. It’s not always easy to be a full-stack developer, though. It’s a lot of effort to remain up-to-date on front-end and back-end technologies. The majority of full-stack developers specialize more in one area than the other, but they have enough knowledge to bridge the two worlds.
Key Responsibilities of a Web Developer
No matter which type of developer you’re talking about, they share some common responsibilities:
- Writing clean, efficient code that follows best practices.
- Testing and debugging to catch issues early.
- Collaborating with designers, project managers, and clients to meet deadlines.
- Staying updated on new technologies and trends (because tech moves fast!).
And actually, communication is huge. A developer can have the very answer to a problem, but if they can’t communicate it easily to non-technical stakeholders, it gets messy in a hurry. That’s why the most skilled coders aren’t programmers so much as they are writers.

Dashboard Design for Satellite Monitoring by Shakuro
Skills of a Web Developer
What does a developer need to thrive? Again, it depends on if they’re front-end, back-end, or full-stack, but here are some basics:
Programming languages
- Front-end programmers need skills in HTML, CSS, and JavaScript. JavaScript frameworks/libraries like React, Vue.js, or Angular are also very common these days.
- Back-end programmers use languages like Python, Ruby, PHP, Java, or Node.js. They also use query languages like SQL or NoSQL to work with databases.
- Full-stack developers. Alright, they need the above two plus API and front-end/back-end communication experience.
Problem-solving ability
Coding is not just writing syntax—it’s deciding how to deal with real issues in the world. Programmers spend hours, days, or even weeks debugging, rewriting programs, and innovating creative loopholes for painful problems. Clever thinking and persistence are the keys here.
Understanding of web standards
Knowing how code gets rendered by browsers and playing by rules laid out by groups like W3C ensures cross-device compatibility. If not, your website might be gorgeous in Chrome but completely dysfunctional in Safari.
Fundamental design awareness
Indeed, even developers can leverage design principles—front-end principles, specifically. Knowing how to balance elements, pick fonts, and play around with spacing bridges the gap between development and design.
Basic Tools
Web designer vs web developer… The primary tools of each profession must be also different, right?
Code editors
These are where most of the time that developers will spend. Some of the more popular ones include:
- Visual Studio Code (VS Code): Light and highly customizable, with a large array of plugins.
- Sublime Text: Simple and quick, but not as feature-rich as VS Code.
- Atom: Another open-source editor with high flexibility.
Browser developer tools
Baked into browsers like Chrome, Firefox, or Edge, such features enable developers to inspect elements, debug JavaScript, and sniff out network traffic. Highly convenient for debugging on live sites.
Version control platforms
Using platforms like GitHub, GitLab, or Bitbucket, team members can share and collaborate on their code bases. Pretty simple and no need to build something new everytime a new member joins.
Package managers
With instruments like npm (Node Package Manager) or Yarn, developers install dependencies and libraries in a breeze. No more reinventing the wheel every time!
API testing tools
Back-end programmers employ tools like Postman or Insomnia to test API endpoints and ensure everything communicates correctly.
Database management systems
Back-end operations thrive on managing data. MySQL, MongoDB, PostgreSQL, and SQLite are popular choices.
Task automation tools
Build tools like Gulp or Webpack do away with repetitive tasks like minification of files, bundling assets, or optimizing images.
Cloud hosting platforms
Once the site is constructed, it needs to be deployed somewhere. Platforms like AWS, Netlify, Vercel, or Heroku make deployment and hosting easier than ever.
Emerging Trends in Web Development
The world of web dev moves faster than a caffeinated squirrel. But hey, that’s what makes it exciting, right? Here’s my take on some of the biggest trends as a part of our web development vs web design comparison.
Artificial Intelligence is everywhere today. It helps to write code faster, debug better, and even generate entire chunks of code based on short descriptions. Take GitHub Copilot or Cursor, for example—it’s basically an in-person coding helper that speeds up the process by as much as a staggering 45 percent. They’re fantastic, but not flawless. The suggestions are sometimes spot on, but sometimes. well, not so much. So don’t bet on robots replacing human brains anytime soon!
PWAs are another trend to look out for too. They fill the gap between websites and mobile native apps. They’re fast, reliable, and offline-capable, and that’s huge for people who have spotty internet connections. And PWAs save storage space because they live in browsers. They are a no-brainer for businesses looking to reach audiences across multiple platforms without building separate apps for iOS and Android. That said, they’re not ideal for every use case. For example, if you’re developing a resource-heavy game or something requiring deep hardware integration, a native app is your top choice.
Serverless architecture is becoming increasingly popular because, let’s be honest, who doesn’t want to save hassle and money? Instead of having to manage servers yourself, you allow cloud providers to scale, host, and maintain infrastructure for you and only pay for what you use. AWS Lambda, Firebase, or Azure Functions make it easy to build and deploy serverless applications in a snap.
Okay, blockchain. Adore it or hate it, it’s making waves in the ocean, and it cannot be denied. It’s integrated into websites to carry out functions like safe transactions, decentralized storage, and smart contracts. NFT marketplaces, crypto wallets, and supply chain tracking systems are just some of the various uses of blockchain in the present.
Lastly, cross-platform frameworks are becoming increasingly popular. Libraries like React Native, Flutter, and SvelteKit allow developers to write once and deploy anywhere—web, mobile, desktop, the whole lot. This saves time, prevents redundancy, and encourages consistency between devices.
With web development trends, my recommendation is to keep them curious, but also pragmatic. Not every new shiny tool or technique will be appropriate for your project needs, and that is okay. Fix actual problems instead of chasing buzzwords.

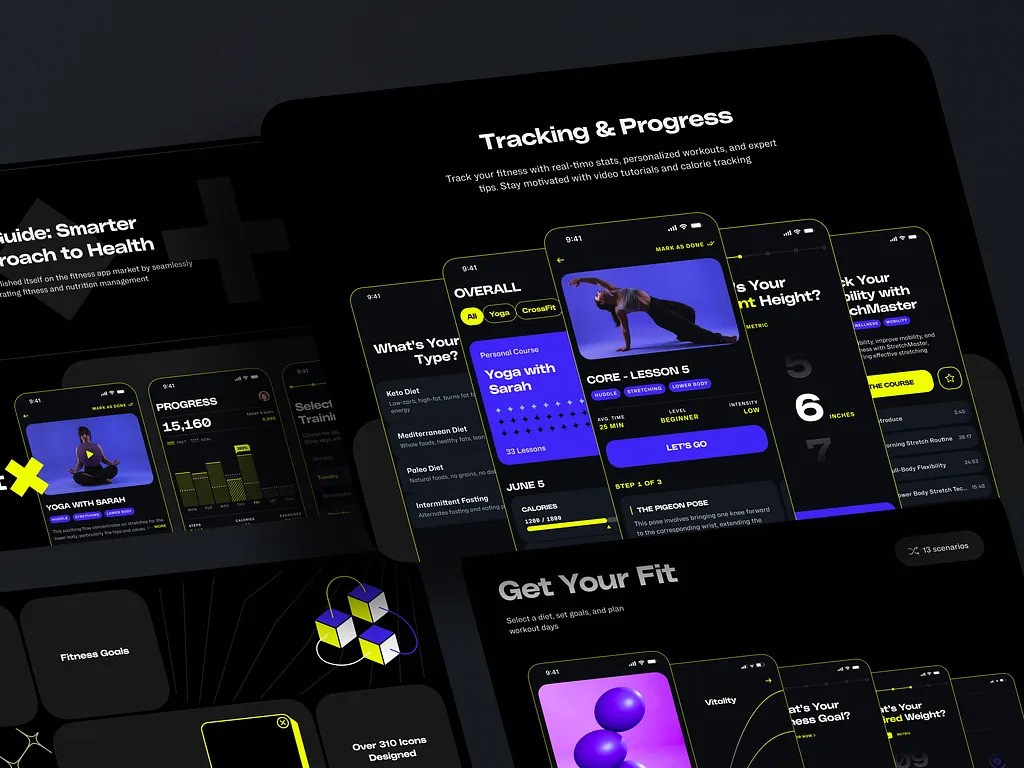
Web Design for a Yoga & Wellness Platform by Shakuro
Web Design vs Web Development: Key Differences
Focus Areas: Beauty vs. Brains
As I said before, web design is all about looks and feels. It is based on the visual aspects—the colors, typography, layout, and overall UX. The aim here is to make your site appeal to clients, guide them through the content, and help them achieve the goal.
Web development is the other side of the coin, and is about how the whole thing works. Developers take those designs and transfer them to real life with a different kind of art—coding. They manage server setup, databases, security, and performance optimizaiton. Developers are the ones who make the house not fall down when somebody comes through the door if designers are the interior designers. They handle the plumbing, wiring, and structural integrity behind the scenes.
A designer asks, “Is this button friendly enough?”. A question for a developer is different, “Will this button work right on every browser?” It’s yin and yang—opposite but complementary.
Tools and Skills: Paintbrushes vs. Code Editors
Web designers also rely heavily on visual software to create their magic like Adobe Photoshop, Figma, or FigJam. They need strong visual design skills, understanding of UX principles, and a capability to narrate using visuals. The basics of HTML/CSS complements free communication with developers.
Simultaneously, web developers live in a world of code editors, command-line interfaces, and testing tools. I can name VS Code, GitHub, and Browser Developer Tools as popular ones.
Programming languages like HTML, CSS, JavaScript, Python, Ruby, or PHP are a must depending upon the workflow. The same goes for problem-solving skills, attention to detail, and knowledge of web standards and security best practices.
A quick sum of this section during the web design vs development battle: designers polish aesthetics and creativity, and web developers work on architecture, logic, and technical constraints. I compare it with placing oil brushes on one scale and carpentry tools on the other: the first requires artistic genius, the other—proficient craftsmanship.
Cost and Value: Apples vs. Oranges
The prices and value fall into different price ranges, even if they change with the magnitude of the project. But in general, the case appears to be this:
- Web design: These services cost less in terms of initial investment because design is less technically complex. But! This doesn’t mean you should hunt for cheap. Hiring a good UX expert can be even cheaper in the long run since they know how people’s psychology works.
- Web development: These ones demand more money because they combine complex subjects like coding and labor-intensive processes like testing and deployment. The highest cost award goes to back-end development because of its elaborate nature and reliance on infrastructure.
If we compare UX design vs web development in terms of value, here’s my opinion: neither is more valuable than the other—it just depends on what stage your project is at. A stunningly designed site that doesn’t function properly won’t win users over, and vice versa. The key is finding balance. Invest in both design and development wisely, and you’ll end up with a site that looks great and works flawlessly.
Collaboration: Speaking Different Languages
A friendly attitude between designers and developers is crucial—but it’s not always smooth sailing. These two groups speak slightly different languages, even if they’re working toward the same goal. Designers think visually, using terms like “hierarchy,” “contrast,” and “alignment.” Developers, on the other hand, talk in code—“functions,” “algorithms,” and “dependencies.”
That’s where communication enters the picture. A good designer has to present their vision in a manner that doesn’t overwhelm the developer with unnecessary details. And a good developer has to translate technical limitations into terms that the designer can grasp so that the designer knows what is possible. Tools like Figma help by allowing both parties to collaborate in real-time, but ultimately, respect and open-mindedness are necessary.

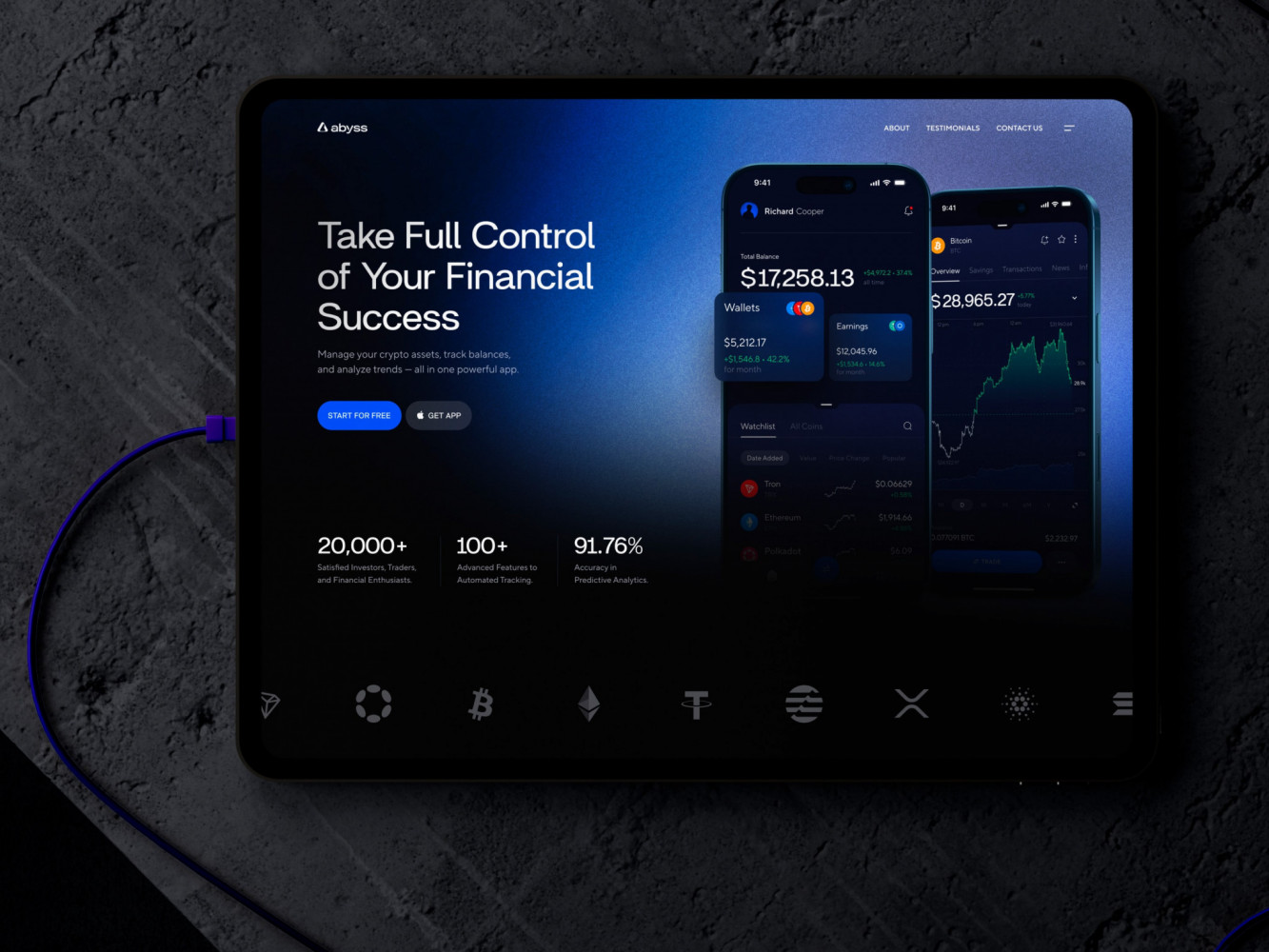
Landing Page Design for Crypto Exchange Platform by Shakuro
Web Development vs Web Design: Similarities
Both are ultimately guided by the same ultimate goal: delivering value to users. Be it stunning looks or scorching speeds, both are on a mission to craft experiences that engage, enlighten, and convert website visitors into loyal customers (or at least content users).
Think about it: an attractive button that actually doesn’t do anything is not very useful, and a works beautifully button that’s well-concealed or is not visually appealing will not be clicked. By working together, developers and designers can achieve balance—where form and function intersect and create something really special.
Both spheres thrive in collaboration—not just with each other, but also with stakeholders, clients, and sometimes even marketing teams. Designers need feedback from developers to ensure their designs are possible, and developers can benefit from designers’ input to create interfaces that are intuitive and refined.
No matter if your team is coding or designing, you’re still solving client’s problems. A designer asks, “How can I make this navigation menu more intuitive?” and a developer puts a different question, “How can I get this page to load faster?” But, at the end of the day, both positions discover obstacles and find working solutions.
And honestly? That’s one of the reasons why people who work in either field enjoy what they do—it’s like doing a puzzle every day. You’re constantly figuring out how to marry aesthetics with functionality, user experience with technical constraints, and imagination with sense. It’s never easy, but it’s all worthwhile when you finally nail it.
When to Hire a Web Designer or Developer
So we know what responsibilities and skills each expert has. But, there is another question. In what cases exactly should you look for a web designer or a developer? And yes, there are definitely times when you’ll need both.
Let’s see when you should decide between web designer vs web developer.
When to Hire Just a Web Designer
- You already have a functional product: If your website works perfectly fine but looks like it’s stuck in the early 2000s (you know, lots of flashing GIFs and Comic Sans), then a designer can freshen things up without needing any major coding changes. They rearrange the layout, pick corresponding colors, and choose fonts with high readability to give your site a facelift.
- You want better UX: People click in circles and struggle to find what they’re looking for? Get a to improve navigation, simplify forms, or make buttons more noticeable. Like rearranging furniture in your house—no wall demolition, just better organization.
- You need branding materials: Logos, color schemes, or templates for marketing materials. In this case, hire a designer to create assets that align with your brand identity without diving into code.
When to Hire Just a Web Developer
- Your design is already done: If you have detailed mockups or wireframes on your hands already, then all you need is an expert to convert those visuals into functional code. A developer, so to say. They can handle the technical side while keeping the visual side intact.
- You need some features to be introduced: Your existing website may be fine, but now you’d like to add something complex, for example, an online shop, booking system, or advanced analytics tracking. This kind of activity requires back-end skills and database management—stuff only a developer can do.
- Performance optimization: Your site can be perfect-looking, but if pages load slowly or certain functionality falls over under heavy usage, a developer can step in and optimize performance. They’ll tweak server settings, compress images, or refactor badly written code to get everything humming along better.
When You Need Both: The Dream Team
Sometimes, projects are improved by having a designer and a developer work together. Some common scenarios where their joint efforts are essential are:
- You build a new website from scratch: When starting fresh, you’ll need a designer to create a responsive, user-friendly interface and a developer to bring it to life. Without a designer, your site might function well but lack personality. Without a developer, your beautiful design won’t actually work.
- You need complex interactions: For interactive elements like animations, sliders, or dynamic content loading, both roles play a crucial part. Such interactions are all nice but should be user-friendly and pleasant to the eye. No can do without an experienced designer. while the developer writes code to make sure all interactions happen perfectly.
- You want consistent design across devices: If the project is cross-platform, it needs to look great on all screen sizes. The layouts can be responsive and easy to navigate, but only a developer can implement them using flexible grids, media queries, and other techniques. Together, they ensure no one gets a broken experience regardless of how they come to your site.
- You involve third-party services: Suppose you have to integrate services like payment gateways, CRM systems, or social media APIs. A developer performs the technical integration, and a designer can ensure such integrations are visually appealing and do not hinder the user experience. It’s a win-win situation.
- You plan for long-term maintenance and updates: After launching a site, the work doesn’t end there, because you’ll need to support it. Designers to refresh visuals according to the latest trends or test new UX ideas. Developers to maintain security, fix bugs, and keep everything running smoothly. Both teams keep your site relevant and functional over time.

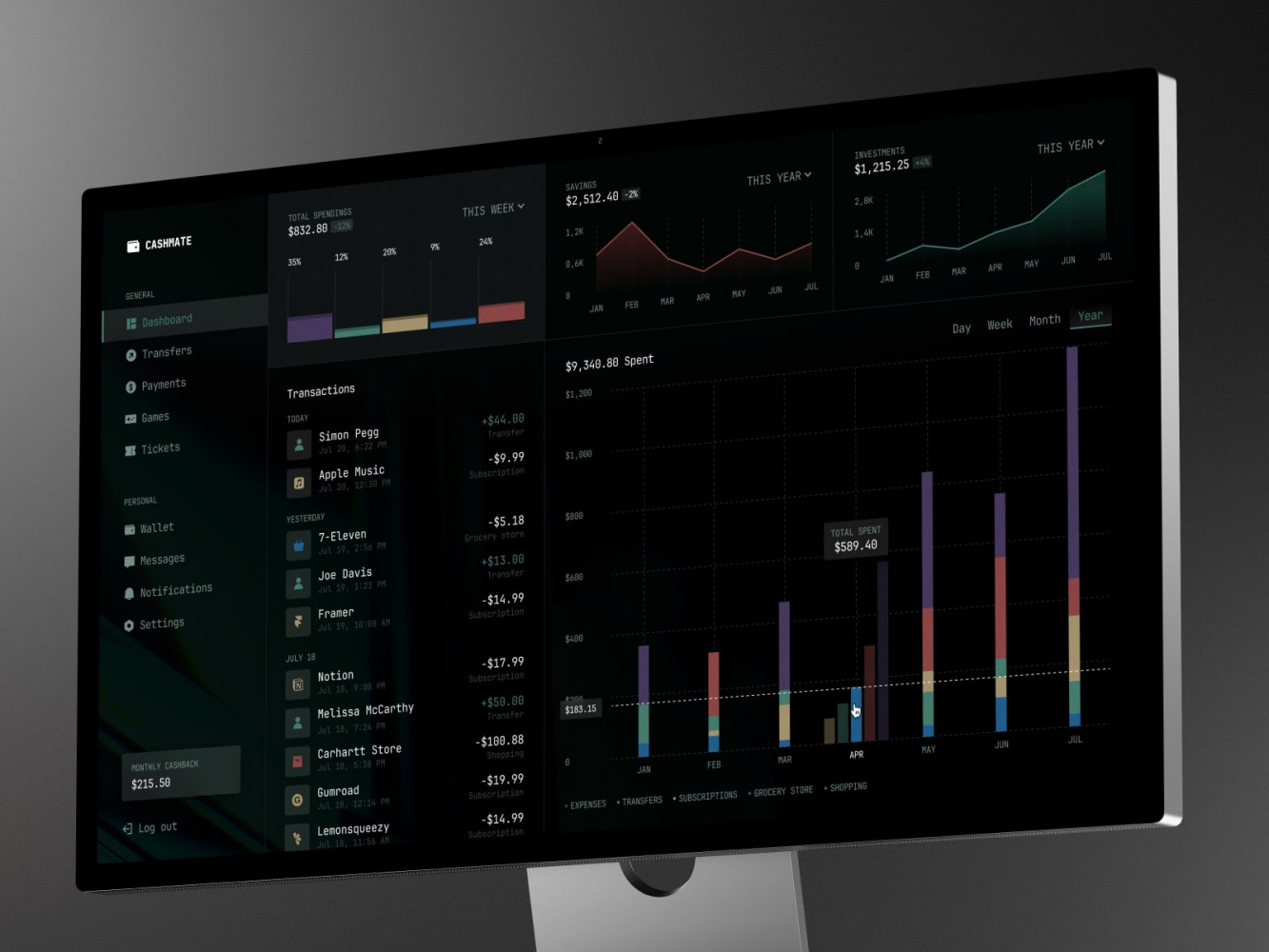
Finance Management Web Dashboard by Conceptzilla
How to Choose the Right Professional or Agency
Now that we’ve settled web development vs web design, it’s time to consider another sensitive issue. It’s a big decision—something like choosing a life partner for your site (dramatic, I know, but hang in there). You need someone who gets the vision, delivers good work, and doesn’t leave you with the feeling you just wasted masses of time and money.
- Prioritize your needs: Before you even start hunting, know precisely what you are searching for. If looks matter the most to you, prioritize finding a designer with great portfolio samples. In any other case, prioritize finding developers with experience in the tech stack you need (e.g., e-commerce, CMS integration).
- Review their portfolio: This is a no-brainer, but it’s amazing how many people overlook it. A portfolio indicates if their aesthetic is in line with your vision and if they can produce high-quality work. Watch out for portfolios that are too generic. Yes, everyone wants clean lines and minimalism these days, but does their work pop? Does it have a story to tell? A good portfolio indicates not only technical ability but also creativity and problem-solving skills.
- Assess communication skills: Even your top designer or developer will not save your project if they can’t communicate effectively. Trust me, it makes all the difference to have someone keeping you up to speed. Nothing is more frustrating than waiting weeks for comments only to get halfway through realizing that they misinterpreted you.
- Look how they work: Each agency or pro has a process, and looking at theirs matters. Ask them to walk you through their typical steps—from discovery to launch. For me, trust is huge here. If you get the sense that someone is not willing to share information about their process, that’s a red flag. The good pros treat projects as partnerships, not transactions.
- Compare price and value: Let’s face it—price matters. But don’t fall into the trap of opting for the lowest bid because it seems cheap. Cheap doesn’t always equate to best, especially when it comes to websites. Spending a bit more now avoids headaches later. A $500 freelancer might seem attractive, but if they meet deadlines late or produce low-quality work, you’ll spend more money in the end fixing mistakes than if you’d paid more for someone more expensive but reliable.
Asking the right questions before hiring a web designer or developer (or agency) will save you a ton of headaches down the road. These aren’t random questions—these are intended to help you gauge their skills, process, communication style, and whether they’re a good fit for your project:
✅ Can you walk me through your process?
✅ How much experience do you have in developing projects like mine?
✅ How will we communicate throughout the project?
✅ Can references or case studies be supplied?
✅ What technology or tools do you utilize?
✅ Are there any additional costs?
✅ How are revisions or feedback managed?
✅ What post-launch process is followed?
Salaries and Job Outlook
In case you’re considering web design vs development because you want to choose a career, I figured I’d add this section. Or you’re just curious about what these careers can bring—it’s gonna be good stuff.
Average Salaries
First off, salaries can vary drastically depending on location, experience, and industry. But here’s a rough idea of what you might expect:
Web designers, on average, earn anywhere between $45,000 to $80,000 a year in the United States, with senior or specialty designers earning even more. Freelancers tend to charge on an hourly (about $25–$100+) or project basis.
Web developers tend to earn somewhat higher salaries, ranging from about $60,000 to well upwards of $120,000 a year, especially for back-end or full-stack roles. Specialties like AI-driven development or blockchain integration can boost those amounts even more.
Why are the numbers unequal? Developers generally perform more complex technical tasks, which require more proficiency in programming languages, frameworks, and systems. That being said, skilled designers who are adept at UX/UI fundamentals are also in high demand, so I don’t think one role pays more because it’s objectively “harder.”
Both are well-paying but remember—salaries differ greatly depending on your skill, portfolio, and geographical location. A designer working in San Francisco can earn much more than one working in a smaller city, and the same goes for developers.
Job Growth Trends
Web design and web development are both expanding fields. Bureau of Labor Statistics (BLS) and tech reports show that job prospects in both of these sectors will grow considerably in the coming decade.
Web designer employment is projected to grow around 8% by 2030, driven by companies demanding mobile-first design, emotional design principles, and AR/VR experiences. As companies focus on online presence, designers will be necessary to create immersive, interactive interfaces.
The BLS predicts a whopping 13% growth rate for web developers during the same period. Why? Because websites are no longer a luxury—they’re a necessity. E-commerce platforms, SaaS apps, or custom apps – doesn’t matter, every business needs experienced developers to keep their online services running smoothly.
In short, if you’re considering a career in either field, now’s a great time to jump in. As long as people use the internet, there’ll always be a demand for talented designers and developers.
Why Both Roles Are Essential for Modern Businesses
We can compare graphic design vs web development all we want. No matter how amazing your product or service is, if your website stinks, users won’t stick around. So is the hard truth. That’s why your team sometimes should have experts in both areas, working together to create solutions that solve people’s problems.
Without a designer, your site functions like a clock—but it feels cold, impersonal, or outdated. These experts add warmth, branding personality, and usability through thoughtful layouts, color schemes, and interactive elements. So people who land on your website connect emotionally with your brand.
On the flip side, a carefully designed site that crashes or loads slowly isn’t much help either. Developers make sure everything works behind the scenes—from secure payment gateways to lightning-fast performance. Their expertise and knowledge directly influence stability, scalability, and security.
Together, these two specialists form the dream team. It’s like getting ready to open a restaurant: the developer as a chef makes sure the food tastes great, while the designer takes the role of interior decorator and keeps the ambiance and customers’ comfort at a high level. Neither can succeed alone.

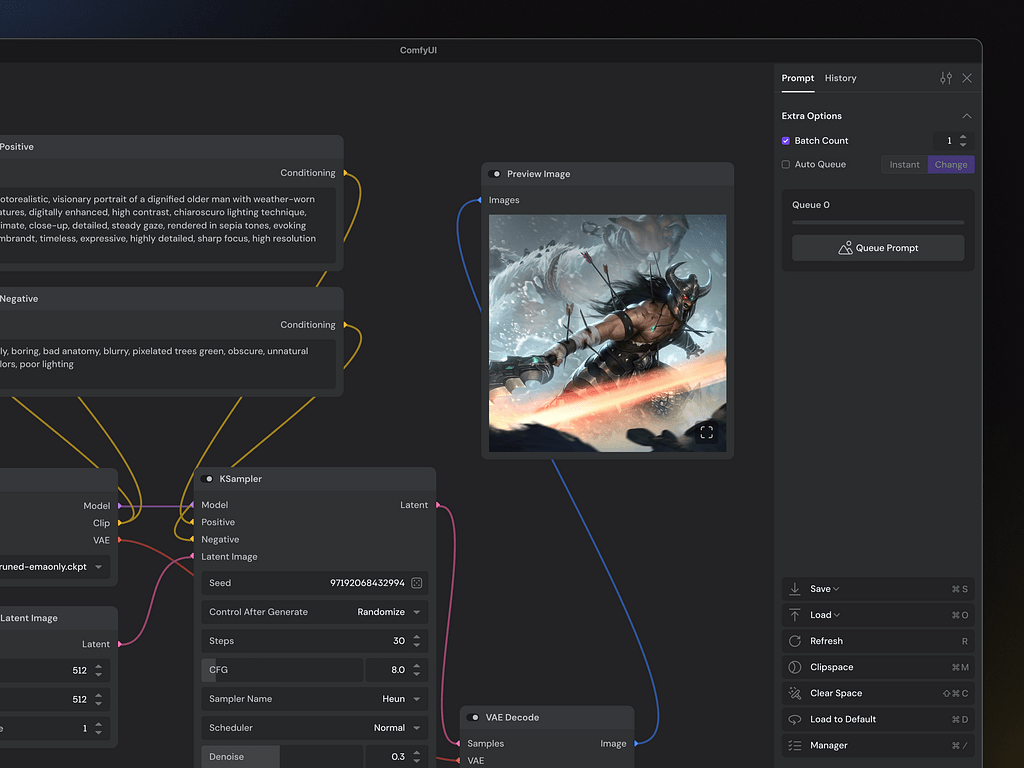
Web UI Redesign for Stable Diffusion by Shakuro
Combining Web Design and Development
Ever seen a website that looks stunning and works flawlessly? Chances are the designer and developer behind it were besties—or at least had a solid working relationship. Collaboration between these two roles isn’t always easy, but when done right, it leads to magic.
Below I’ll give a few tips that can help improve the working environment.
How Can They Collaborate Effectively?
“We can’t implement it” —it’s the most frequent answer I hear when designers send layouts to developers. If this happens at the final stage of development, well, it’s game over. There is a strategy to beat this level: instead of waiting until designs are “finished” before handing them off, both sides should collaborate from the very beginning. For instance, during the discovery phase, developers can tell the design team about technical limitations and potential bottlenecks, and they adjust their ideas accordingly.
The problems await you during the handoff stage too. Without clear guidelines for what needs to be delivered (e.g., design assets, specs, animations), teams will waste time figuring out what they need. Templates or checklists can help you not to miss anything.
The same goes for the testing stage. Both teams should work together on different types of testing and share feedback with each other.
Tools and Workflows That Bridge the Gap
When comparing UX design vs web development, we pointed out a few differences. But there are instruments that help you smooth these rough edges.
- Design systems: There is a shared design system (like Google’s Material Design) that normalizes design on a project level. It is the same as having a cookbook where the whole team uses and not attempt to come up with your own.
- Component-based frameworks: Frameworks like React, Vue.js, or Angular break down websites into reusable “building blocks.” Instead of creating or coding everything from scratch for every page, team members work together using pre-defined components—things like buttons, cards, forms, navigation bars, etc. For example, an e-commerce website has product cards that need the same layout. With a component-based approach, the designer is not doing more than one design of a card, and the developer can reuse it wherever he needs. Consistency = satisfied customers.
- Prototyping tools: Figma, InVision, FigJam, etc., enable you to design clickable prototypes which developers can click on. They know better what the final application should do. No more wasted working hours on how this or that button must work.
- Version control systems: Made for developers, version control systems like Git are also handy for designers. The two can track changes and collaborate more efficiently.
- Regular check-ins: Don’t underestimate the value of regular meetings. Weekly syncs or daily standups ensure everyone is on the same wavelength and prevent misunderstandings later on.
Final Thoughts
Alright, let’s wrap this up with some final thoughts on graphic design vs web development. These two jobs are like peanut butter and jelly—distinct in flavor, but when put together, magic happens.
First of all, web design is all about appearance and feel. It’s the visual aspect of things—the color, font, layout, and overall user experience. Web development, on the other hand, is all about functionality. They take those nice designs and then make them function as websites with code and with setting up the databases in an efficient manner.
However, they have in common: they fix things, pay attention to details, need good communication skills, and follow trends. Oh, and collaboration? Yes, that’s enormous. Together, they are a dream team that produces results bigger than either can accomplish on his own.
From my experience, companies who grasp those differences allocate their resources more effectively. They won’t waste money and time on a person who knows one side of the coin but they need both sides. Additionally, defined expectations give rise to happier teams and clients.
If you only take one thing away from all of this, let it be this: great sites don’t occur overnight—they’re built. By humans. Working together. So, go get your designer-developer dream team, fuel them with coffee (coffee, coffee, and more coffee), and watch the magic happen. Trust me, your business will thank you. 😊

