All these components are there to contribute to one goal we all search for – perfection. Without philosophizing too much on the translucent nature of perfection let’s agree, we’ve all seen a website or two we would call perfect.
We’ll try to break it down and come up with some sort of a basic checklist to illustrate the main features of a modern responsive website, elaborate a bit on why they are significant, and what are the ways to make them work.
And here is a steps to create a website:
Sharp Headlines

Your Perfect Website Checklist | Shakuro
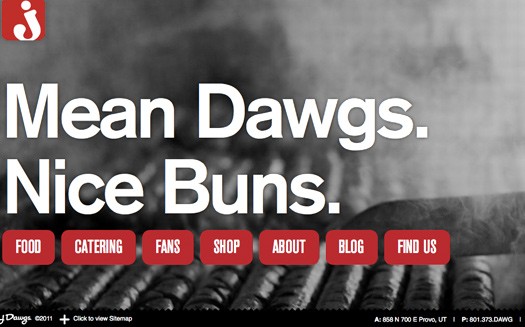
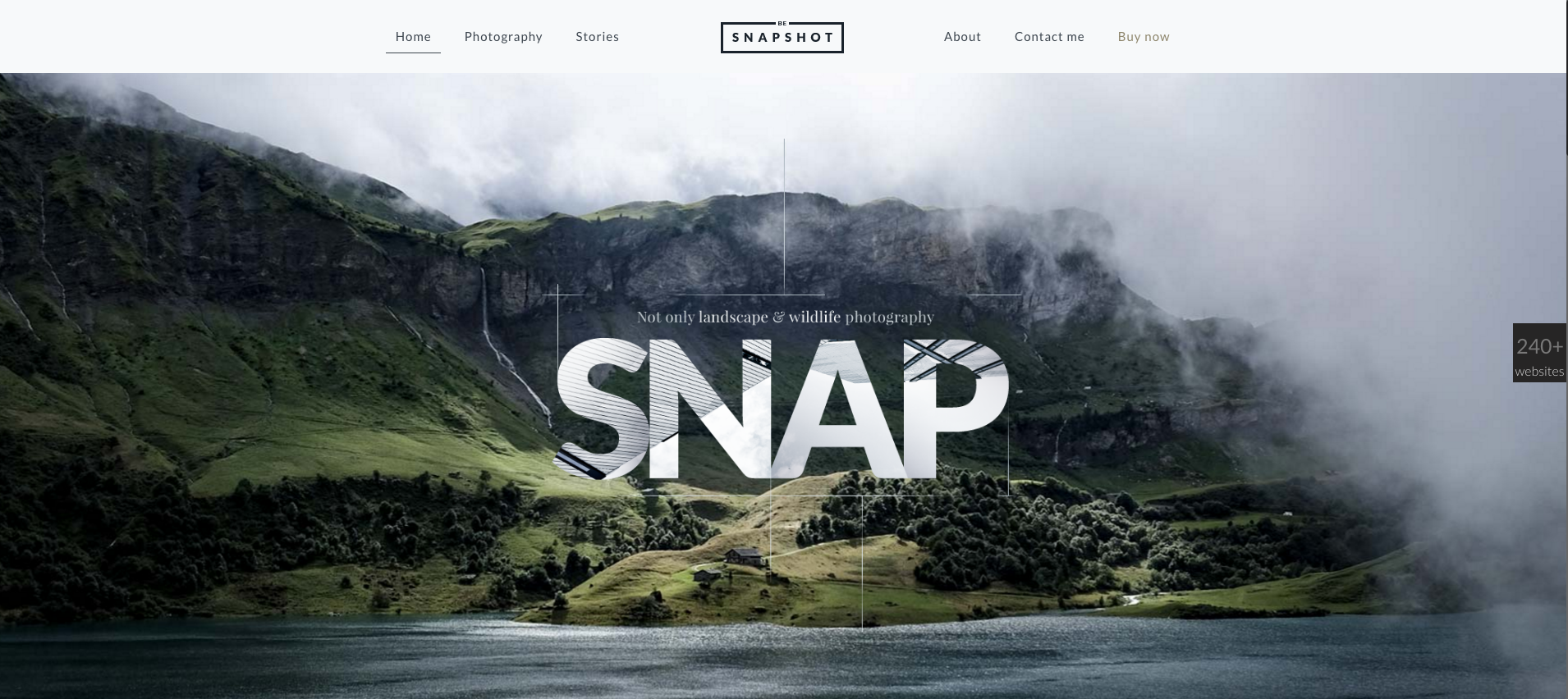
The most noticeable and apparent parts of a web page when it comes to the first impression are headlines. They indicate the purpose of the page, catch the eye, and show whether you came to the right place at all. A good headline is enticing not only in terms of SEO, but also as empathy building tool. Sharp, to-the-point, and smart headlines combined with proper typesetting and imagery are a must for your perfect website.
Good Legibility
It is important that the visual elements of design would correspond with the textual information, adding to one another and creating a unique and harmonious blend. However, typesetting selection might lead you the wrong way unless you follow some simple rules.
We described a few of those in detail in one of our recent articles on Typesetting for UI.
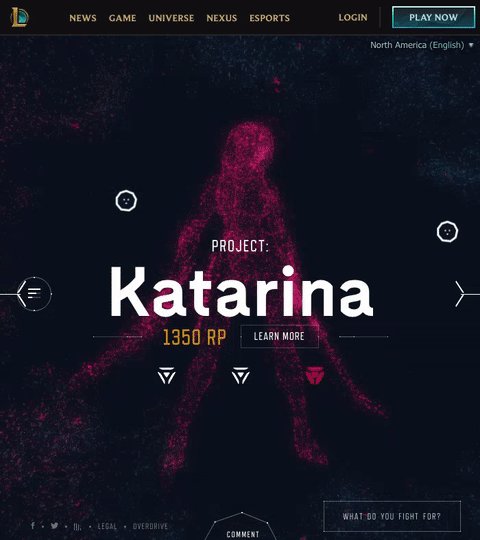
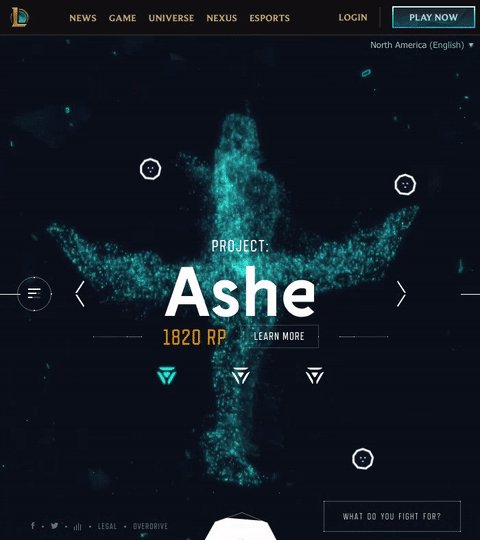
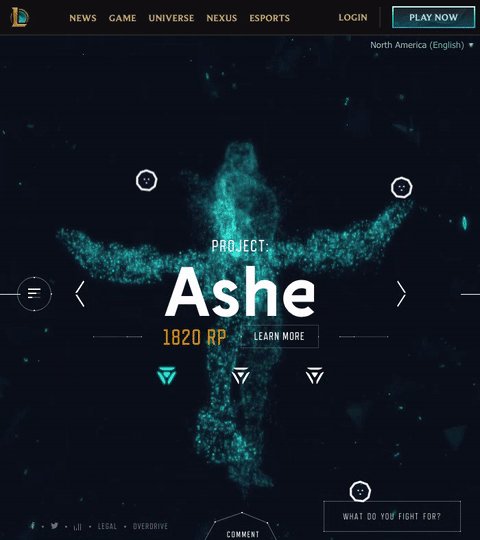
High Quality Images

Your Perfect Website Checklist | Shakuro
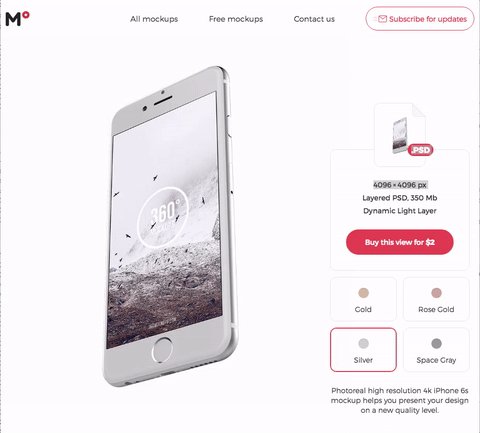
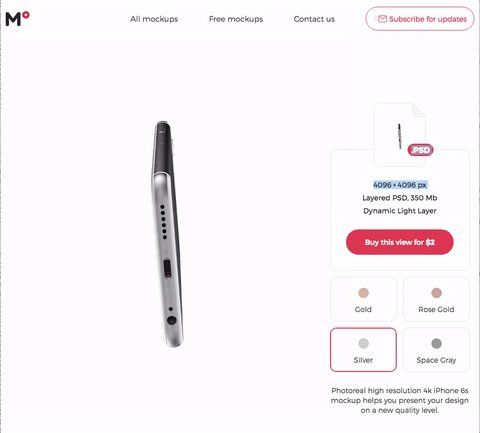
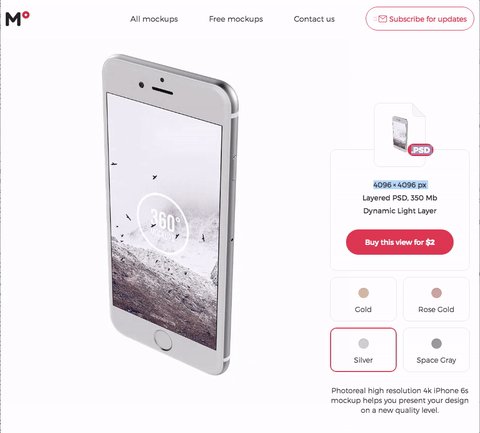
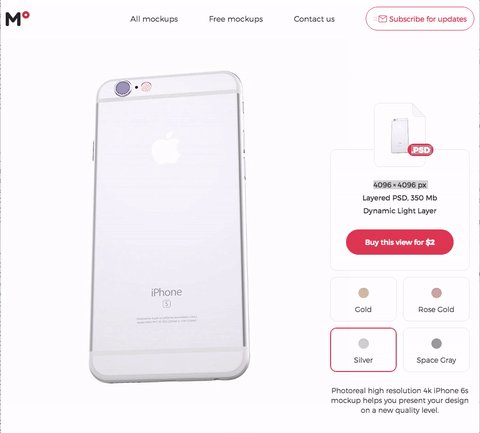
There is no better way to advertise and sell a product other than showing it. Dealing it virtually makes the visual experience primary and it has to cover for the actual experience. Is it possible to do with just imagery?
Absolutely. The 3D technology is capable of providing a 360-degree view experience with manual control. For example, 360Mockups allow you to create custom angles for iPhone mockups and then purchase them.

Your Perfect Website Checklist | Shakuro
Needless to say, all images must be of high quality. Today’s frameworks allow optimization in responsiveness that provides efficient connection resource use without slowing down the load speed. Slick HD images along with alternate views and highly detailed pictures of products create the feel that might be just fascinating enough to get a customer to buy it and actualize the experience.
Intuitive Navigation

Your Perfect Website Checklist | Shakuro
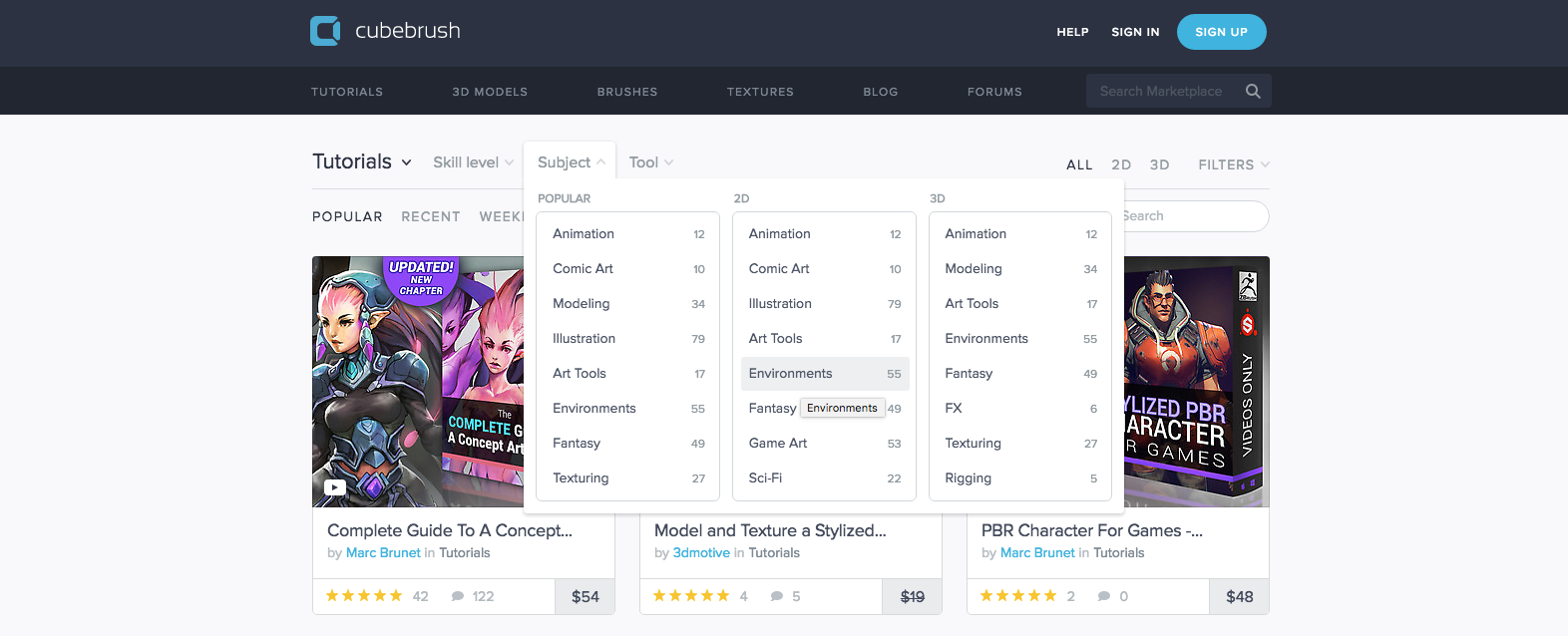
Website navigation is architecture. Like a building designed in an ergonomic and practical way, an elegant website navigation is a pleasure to wander in. Labeling and structuring your web content in a way that is comprehensible and comfy for a stranger can help avoid abandoning, increase conversion, and ultimately build a following.
Every business sphere has its own internal laws and logic, so as a web development agency it has been extremely important for us to gather enough analytical knowledge to be useful for our clients regardless of their playing field.
With the general and subjective traits of a website navigation, it’s important to take into account the marketing side of it. Most likely you are going to use SEO at some point and this means that your header, footer, hierarchy, linkage, menus, and so on, have to be on point.
We usually build navigation guidelines at the wireframing stage right after we settle the general plan.
Distinct Information
Whatever information you want to present has to pass the filter of sufficiency.
“The biggest failure that people have is that they try to build the website they want, not necessarily the website they need.” Josh Frankel
— Alex Tikhonov (@hellsjournal) January 24, 2017
With the attention span as short as it is today, writing long introductory texts and info blocks is a luxury. Use short and precise statements in clear and logical structures. Cut all the mustard, and leave it for your blog =) Instead, emphasize testimonials, portfolio, and information that a user would come for in the first place, because those are your business goals. There is a reason why Amazon has 25 million keywords and keeps growing. It utilizes SEO-optimized content with brevity and extensive coverage of customer requests.
Videos
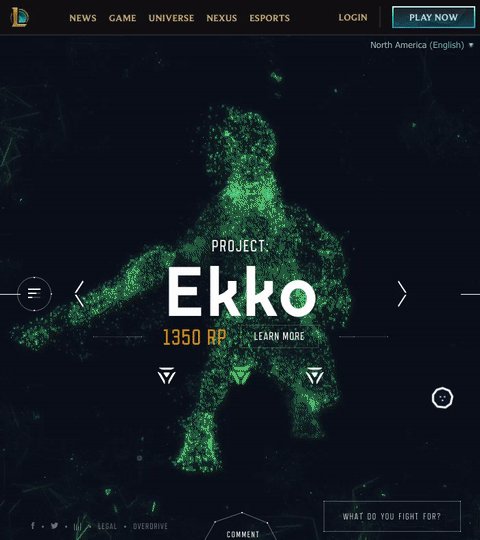
Background videos played automatically, or short product or feature videos are the common feature of some of the best websites today. Product videos get a better reach due to the social media trends with their short clips. And huge videos in the background contribute to the mood of your web page and substitute the sit-through experience.
Our brain processes visual information multiple times faster than text, so whenever there is a chance to make a beautiful and quality video or any sort of interactive motion content, it is highly recommended to do so.

Your Perfect Website Checklist | Shakuro
It’s recommended to use video hostings for your media content, rather than store it on your servers.
Valid Code
Code validation includes quality check of some features and aspects that significantly improve the overall performance of a website.
- Correct. Meaning it’s accuracy can be checked through provision and associated tests or mathematical models of requirements.
- Reusable. Code is modular with data encapsulated with minimal inter-dependencies and no hidden dependencies. Generally understandable by other developers for easy configuration, adaptation, and extension.
- Robust. Code must have the ability to deal with bad input and errors and not “swallowing” them for no apparent reason.
- Simple. Doing only what it is supposed to do is the way to put it. Code should run in a timely way for the specific application area.
Security on Point
Everything involving funds, personal information and property has to be secure from all sorts of adversities. The communication has to be SSL-protected to prevent identity theft.
Web security tools broken down.
Analytics
There is no better way to evaluate your website performance than analyze the traffic. Bounce rates, user bahavior, visit lengths are the key pointers of improvement direction.
Google Analytics is the sufficient tool to start with and then, adjust depending on the rates and needs you discover along the way. Web analytics tools review.
We pointed out some of the key features of a perfect website that reflect modern tendencies and some canonical truths. Diligent study of the components listed above might shed some light on the future of web design and development, giving you an edge on competition or even trendsetting opportunities!
Technical and usability checklists can go far beyond what has been mentioned here. However, keeping in mind the trends and essentials of modern web design and development, you can figure out the high-level relevance of your project, make changes early on or keep your web application maintainable in order for it to follow the direction, and stay appropriate long after the launch.
