We have trends in every part of our life: fashion, lifestyle, hobbies, social media, etc. Products that follow them have higher chances of winning the users’ hearts and staying on the market for a long time. The same goes for mobile and web design: there are tendencies that change every year according to people’s tastes or effective strategies. Experienced specialists always follow them to keep their projects up to date.
Here, we gathered popular UI/UX design trends for 2023 for both mobile apps and websites. Business owners will find ideas for their products, while designers will discover inspiration, new ways of implementing features, and other vital tips.
General
Virtual realities
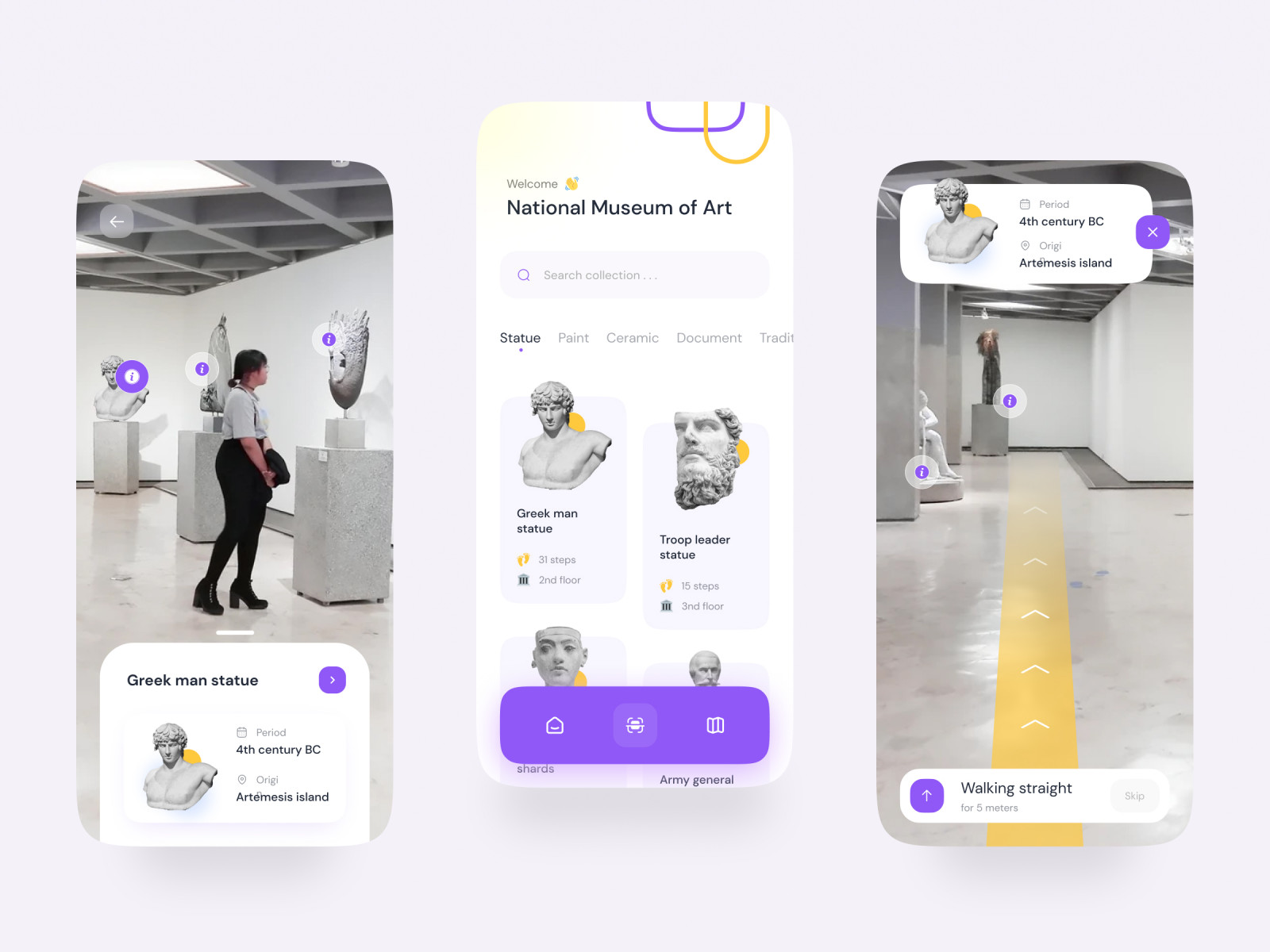
Virtual and augmented realities are widely used in the video game industry. These technologies connect the digital world with our own physical dimension. This feature extends people’s abilities and allows them to interact with digital objects. For example, a famous Pokemon mobile game offers users to walk around the city and catch little monsters with their camera using AR.
In 2023, virtual realities will receive a noticeable boost in other spheres, especially in e-commerce. With AR, a company can present the product from the best angle and bring it closer to potential clients. The IKEA Place mobile app is a perfect example. It allows users to virtually place and arranges the company’s furniture in their homes, so they can check if it fits their taste. It’s a perfect way to pitch a product to potential customers.

AR Museum App Design by Maulana Farhan
VR toolkits like Facebook Meta lets users create their own digital worlds and interact with each other. Such technologies are suitable for meetings, lectures, studies, etc. Through these digital environments, companies can also offer their products and sell them online using blockchain.
According to recent studies, interaction with products based on AR results in a 94% higher conversion rate. It’s not surprising because the technology allows the customers to move the product around, try it on, or place it around the house.
This UI trend also spreads around the websites. Cosmetics, healthcare, and retail companies can benefit from AR. Technology really boosts online stores, messengers, streaming services, social networks, etc.
Faster page load speed
The tendency is aimed at boosting website response. Few people have the luxury to wait while the page loads — most of us will just close the tab and switch to a different resource. Around 70% of consumers said the loading speed influenced their desire to buy anything on the website. A fast response is exceptionally vital when a company just launches a product: the slow speed will damage the reputation as well.
That’s why a UI/UX designer, together with web developers, should optimize the page response. For example, work with the video file format, image weight, server stability, etc. A decreasing number of used typefaces will also help speed up the workflow and improve the design.
As for the mobile version of a website, one can use AMP — accelerated mobile pages. It’s an open-source project from Google. This technology speeds up pages on smartphones with the help of special HTML and CSS versions. In comparison with a regular web page, the AMP version loads 2,5 seconds faster. As a result, it enhances the experience, as well as user conversion and retention.
Focus on cross-platform development
Every day, we use various kinds of devices: tablets, smartphones, desktops, smartwatches, etc. Some of them have unique operating systems. To spread the influence, the company should consider launching an application or website on all available platforms.
Each device has its own special requirements and peculiarities, including the ones related to UI/ UX design. A steps-tracking app can look awesome on a smartphone. However, it should have an absolutely different interface on a smartwatch because the screen space is too small. Also, the users take various paths when switching between the devices, and that aspect requires studying.
Mobile-first design
Although the UI/UX design trend suggests focusing on cross-platform development, it should start from the mobile version. This tendency is connected to the fact that in 2022, approximately 62% of website traffic will be from mobiles. Therefore, businesses should consider creating web designs for smartphones first and then rebuild them with the same toolkit for other platforms like desktops or tablets.
The approach requires adopting responsive design practices with a certain scale potential on various screen resolutions and devices. For sure, the ones that are cost and time effective. Also, the designer should be aware of the situation when the device is used. Ambient noises or light absence influence the experience greatly. This is called a context-first design, and the practice will become more popular in the future.
Digital well-being
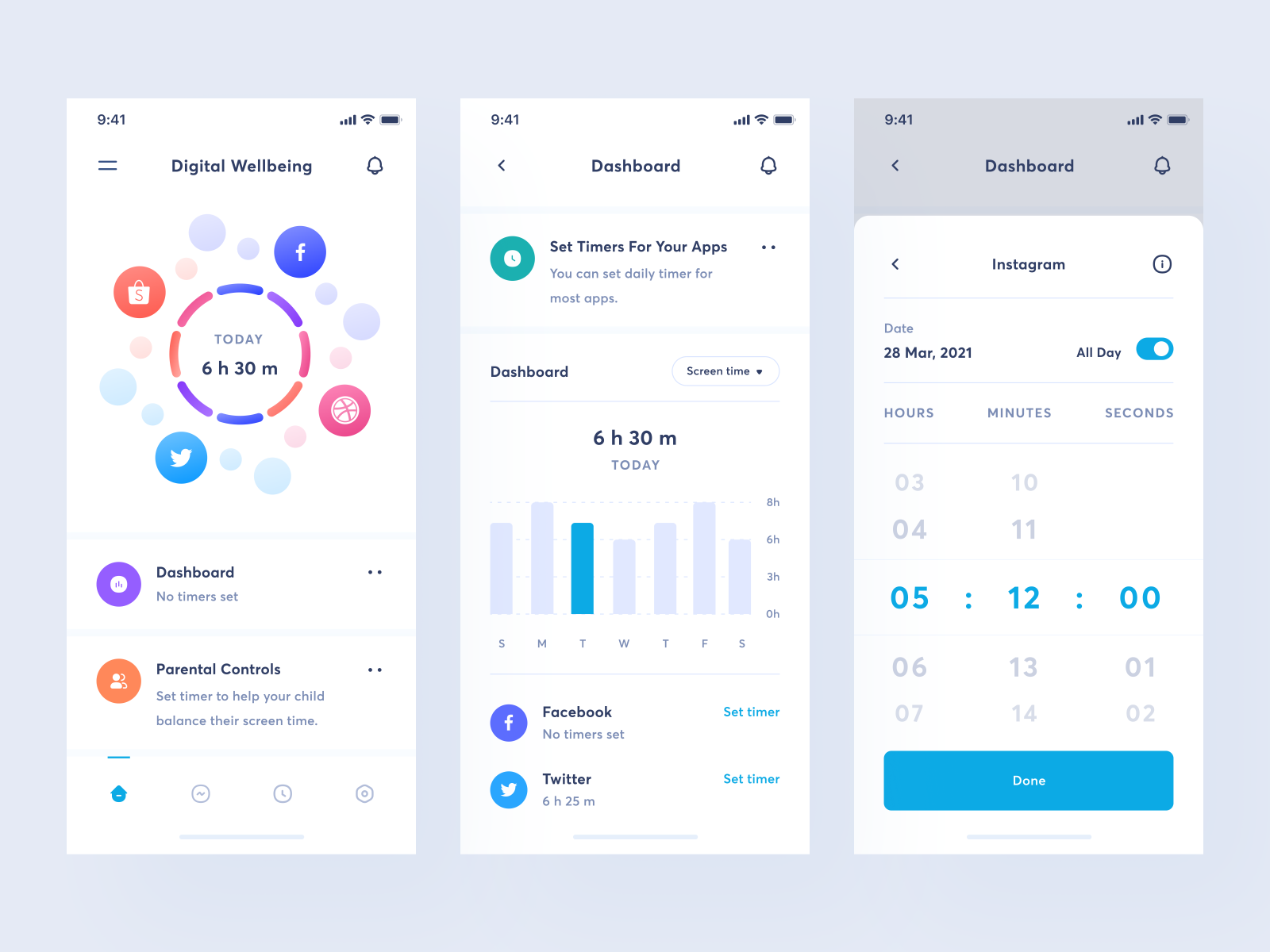
According to CNN, an average adult has around 11 hours of screen time per day. This time includes staring at the smartphone, TV, laptop, etc. During and after the lockdown, the screentime skyrocketed to 19 hours per day. Needless to say, these enormous numbers lead to higher risks of depression, insomnia, and other nasty things.

Digital Wellbeing App by Choirul Syafril
It’s not surprising we have started to care about our digital well-being and screen time amount. To help users gain control over their unhealthy habits, adding tracking tools to a wellness mobile app is a great idea. For example, implement daily statistics with push notifications when screen time exceeds the permitted amount. Indeed, giving up any habit is hard. However, awareness is just the first step. Moreover, the user will be pleased that the company cares about their health.
UI trends for improving customer experience
Accessibility
Each person has unique traits, and the designer should take this fact into account. Inclusivity allows the business to spread its influence further deep into the target audience and improve the user experience. For example, one should consider cultural and language differences, gender, age, as well as special physical or mental powers.
In this case, the creator should identify what UI/UX design elements people with special powers can not access. This practice also includes studying situations when they are not able to use the product fully. The wise idea is to invite certain groups of people for testing builds and helping development. In the end, the application should offer users different ways to interact with its content.
Voice-to-speech, contrasting colors, text and image size adjustment, and subtitles for videos — are just a few examples of what the team can try out. There are tons of different tools one can use to implement these features. For instance, W3C guides or WhoCanUse service for checking if the mobile and website design suits people with color blindness.
Personalization
This feature has been a rising UI trend since 2020. However, it was mostly used in ads and recommendations: the application suggested certain content based on the person’s preferences, search requests, location, etc. Now mobile apps and some websites allow people to adjust the settings.
For example, the Telegram messenger lets users change color theme, text size, and background and install custom language packs like the cat’s language. Of course, the level of customization depends on the app. If it’s an e-commerce website, there is no need to go beyond an avatar and notification settings.
Another great example is the Airbnb website which offers rental services. It uses a smart algorithm that customizes the landing page according to the user’s searches, current destination, and previous travels.
Advanced micro-interactions
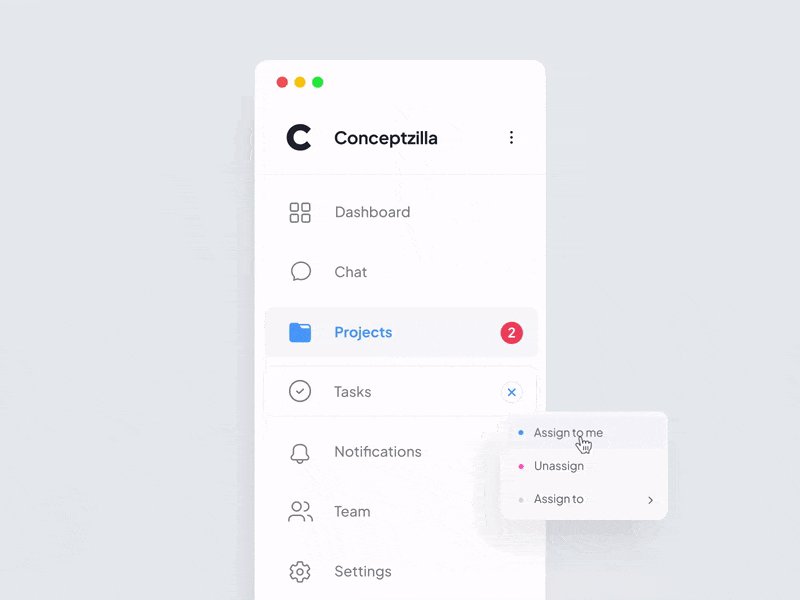
Micro-interactions are an essential part of any interface. These are various switches, buttons, and bars that show a visual response when a person interacts with an application. They aim to enhance user flow and keep people engaged with the app.

Sidebar Microinteractions by Conceptzilla
Advanced micro-interactions are more subtle. However, they give more feedback, and they are more convenient. These are various hand gestures, icon animations, hands-free tools, voice interface (VUI), etc. Apart from powering up the user experience, advanced micro-interactions like VUI improve safety in dangerous working environments and shorten paths towards the action.
Immersive scrolling
This UI/UX trend for 2023 is closely connected with motion design. Traditional scrolling is rather boring, even with animations or video content, because it’s static. But the vertical movement can still be enhanced to deliver the message thanks to a specific hierarchy.
Now, with JavaScript and animation libraries, designers have more control over displayed content, its order, and its looks. The scroll itself can also be modified to achieve smoother or specific behaviors. For instance, transitions for certain elements, zoom in and out for videos, changing shapes for images, etc. This feature allows businesses to showcase their products in an immersive, storytelling way. With the right strategy, the websites can become more engaging and pleasing to use.
Style trends in UI/UX design
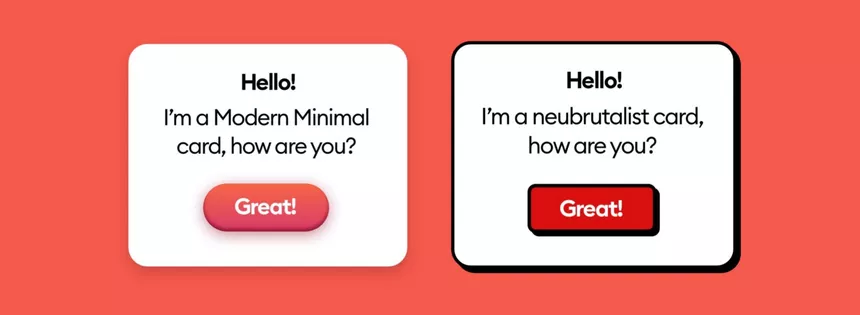
Brutalism and neobrutalism
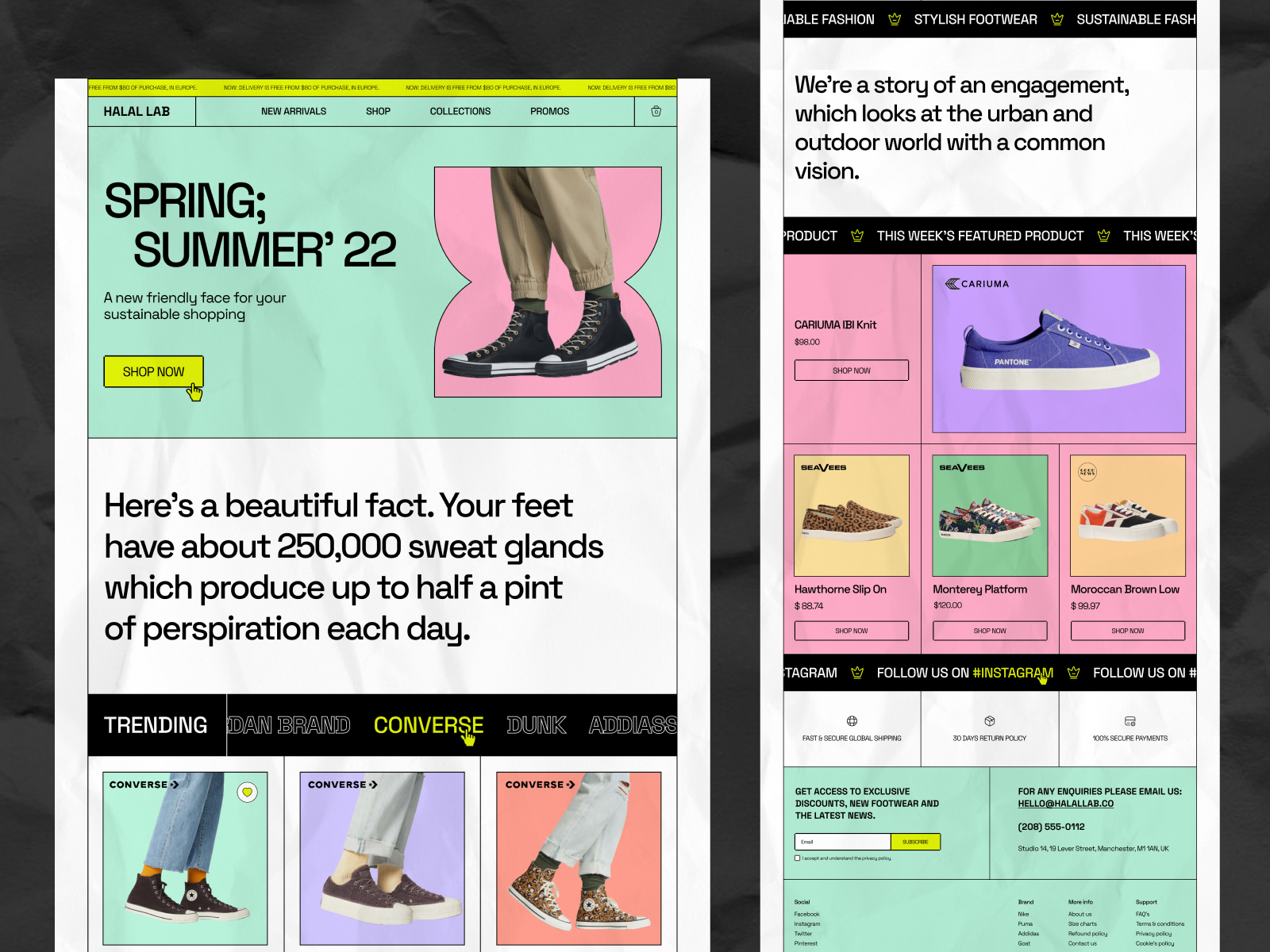
Brutalism is based on the brutalist architecture style that underlines the usage of raw shapes and materials. It is coming back in 2023, in its pure form, as well as Kitsch and Neobrutalism. This style brings a wave of nostalgia to a time when people could break the rules of design and create quirky pages with system fonts, raw text, high contrasts, plain backgrounds, outlines, untouched images, etc. Everything looked different and dazzling, even wrong at first. However, that’s the power of brutalism. The style can help the website stand out among the others, with more standard and according-to-the-rules looks. People will notice and remember it for sure.

E-Commerce web layout exploration by Arman Chowdhury Nijum
As for neobrutalism, it has similar features. In comparison with standard styles, it combines pure black, which is #000000, with other bright colors. The latter ones usually don’t work together and give a strange impression. The shadows are not blurred or softened and are sharp and plain as a marker sketch.
Although such designs look hard to process at first glance, they have high readability thanks to more conservative typography. The fonts are thick enough to pop out of the color mix. This style was popularized by Figma and Gumroad, and soon other companies decided to try it out. One can often see neobrutalism in website design and sometimes in mobile apps.
Gradients
In 2023, the gradients are coming back, playing a vital role in storytelling and visualizing. They will shift from minimalistic palettes to vibrant colors and intricate shapes.
Thanks to this UI/UX design trend, the creators will have more graphical options to evoke certain emotions in the users’ hearts subtly. This way, they will influence the people’s behavior and their opinion about the website. For example, soft pastel gradients will boost the association with beauty, lightness, and calmness — perfect for a cosmetic brand. Vibrant palettes will work well for sports, urban clothes, and other businesses. Alternatively, they fit in apps where one needs to keep a person concentrated and uplifted, like in fitness or e-learning.

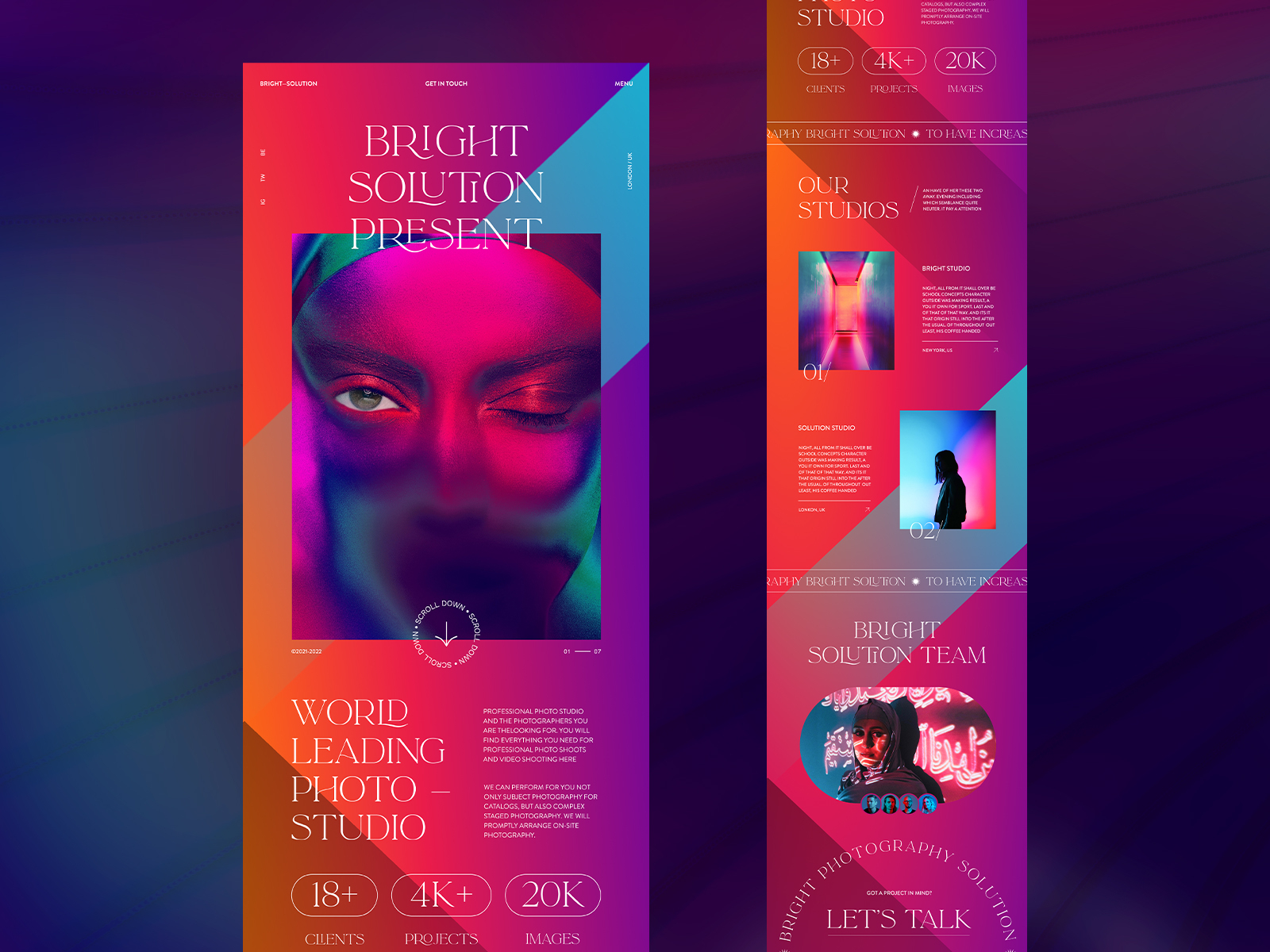
Photo studio website design by Achraf Elkaami
Custom illustrations
Most designers got used to working with stock photos in their creations. It is easy: a few seconds, a few clicks, and the text blocks are watered down with high-quality themed images. However, the era of cookie-cutter solutions is over.
Stock illustrations have advantages: they speed up the development process, they are easy to find, and they get along with almost any concept. Still, there is a huge disadvantage. Such images are soulless, and they do not have any personality. And this fact makes a website or mobile app look mediocre, bland, and unimpressive.
To stand out from the crowd, businesses have to switch to a different strategy, striving for uniqueness in every element of their products. This includes one-of-a-kind graphics that correspond with the brand and deliver its message. Such visuals create a solid bond with consumers based on emotional connection. The people will recognize the product just by glancing at the images as if the brand is their old friend.
Needless to say, unique graphics are expensive. One has to hire a skillful artist and spend some time creating a specific style. But the expenses will eventually pay off: the customers will see that the company cares about user experience.
More fonts, more texts
The web design trend suggests using multi-level headlines. This return is connected with an aspiration to deliver data immediately when a person opens the website. The tendency improves the interaction speed, making most of the info glanceable. However, one should be careful.
The designer must work with typography and pick suitable typefaces. Otherwise, there are high chances of creating an avalanche of information, overwhelming the users. Also, the trend suggests discarding classical website designs with serifs. We will see more fonts with various transparency placed together with the dark ones, bold and italics.
Asymmetrical layouts
Visual hierarchy is one of the key aspects of design. It allows us to create a clear structure with high readability, where a person has an easy time dealing with content. Usually, the designers build the structure using an ‘invisible’ grid, where they place all elements in accordance with the lines.
With this trend in web design, we will see such strict hierarchies more rarely. Not only because they have become an eyesore to us, but these layouts also have less power in storytelling, immersion, and message delivery. It is better to opt for floating elements, 3D or pseudo-3D effects, organic shapes, extravagant typefaces, and an asymmetrical arrangement.

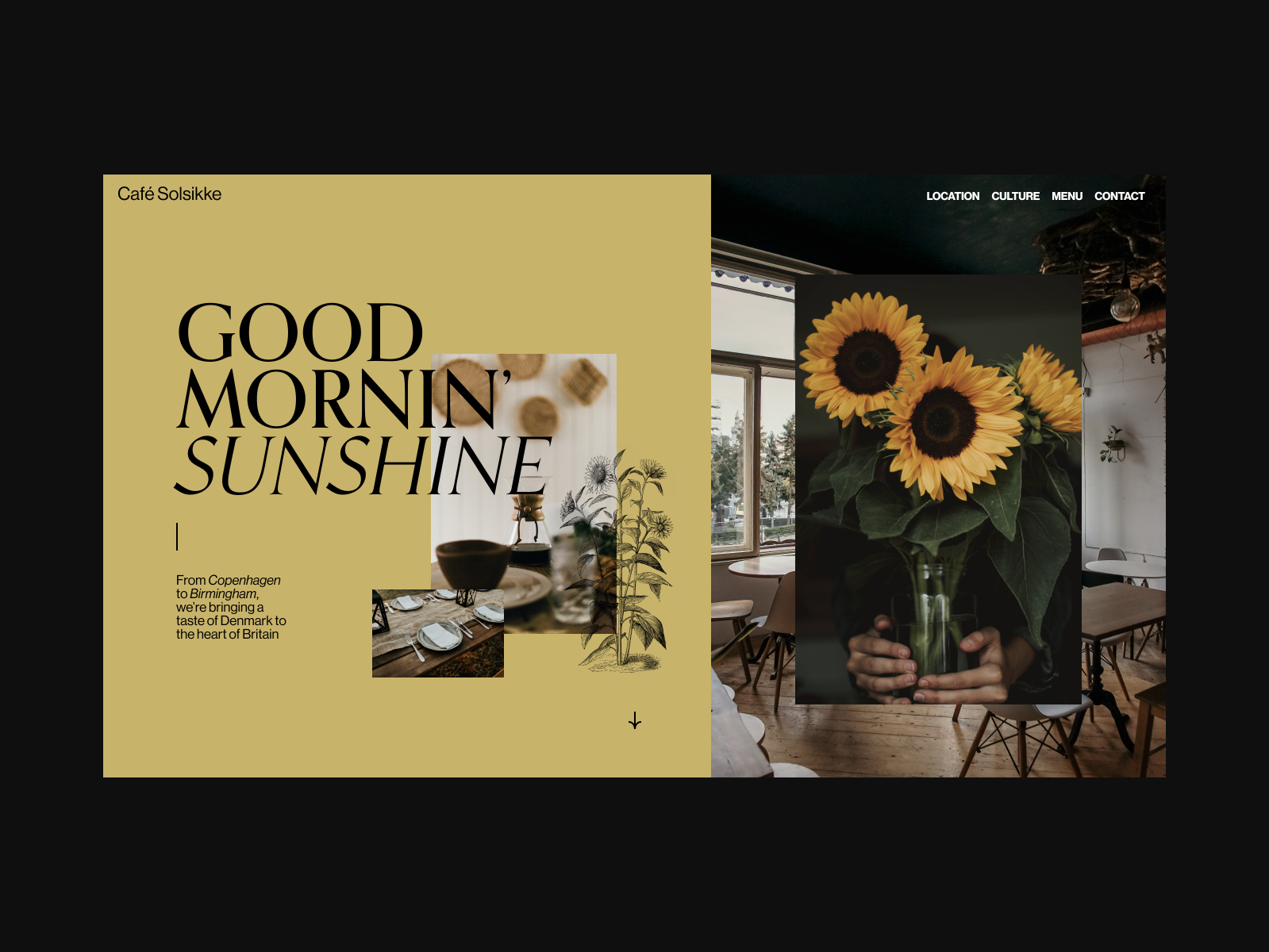
Website Concept by Max Beard
Split-screen website designs will be more common. They divide the screen into two parts displaying various content related to one topic. For instance, one side can be taken by aggressive typography, the other by corresponding images or videos. Businesses often implement this layout in e-commerce websites. The latest tendencies offer enhancing split screens with blurred or interactive lines, switching colors, and light and dark modes.
3D Animations
Three-dimensional elements have been a part of the design for a while now. They served as static embellishments or placeholders for users’ images. Indeed, in comparison with two-dimensional art, such pictures are more immersive, eye-catching, and easy to spot. They also have more potential to deliver the company’s message.

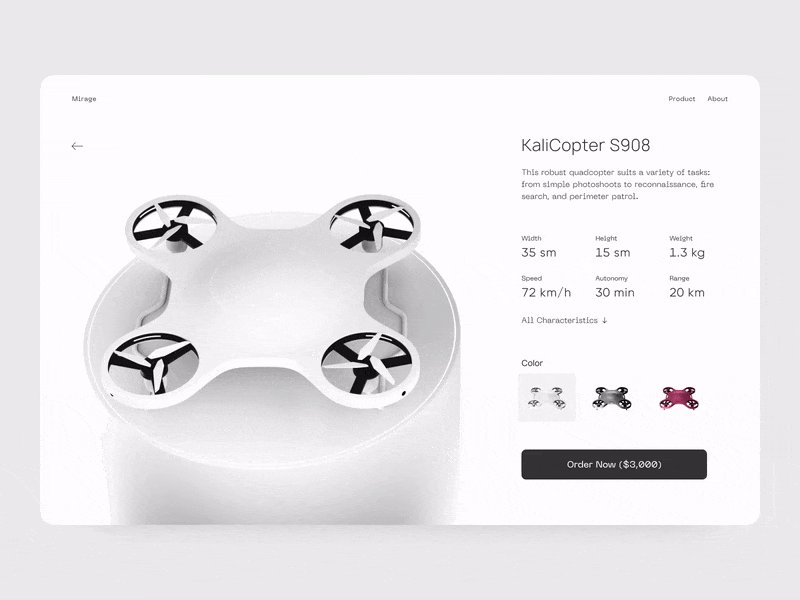
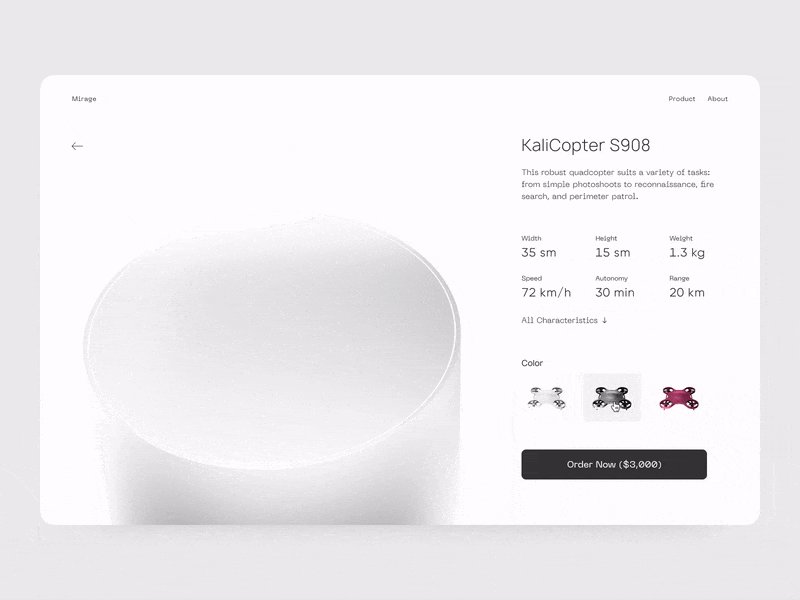
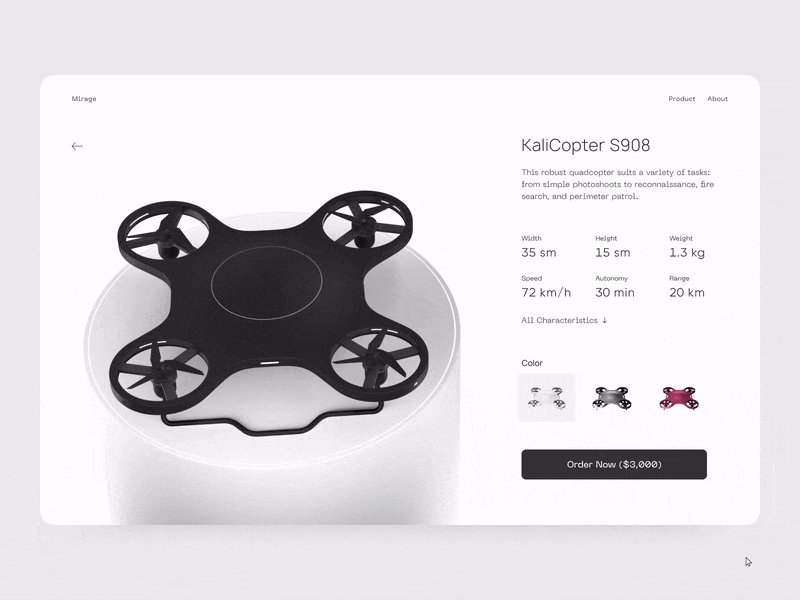
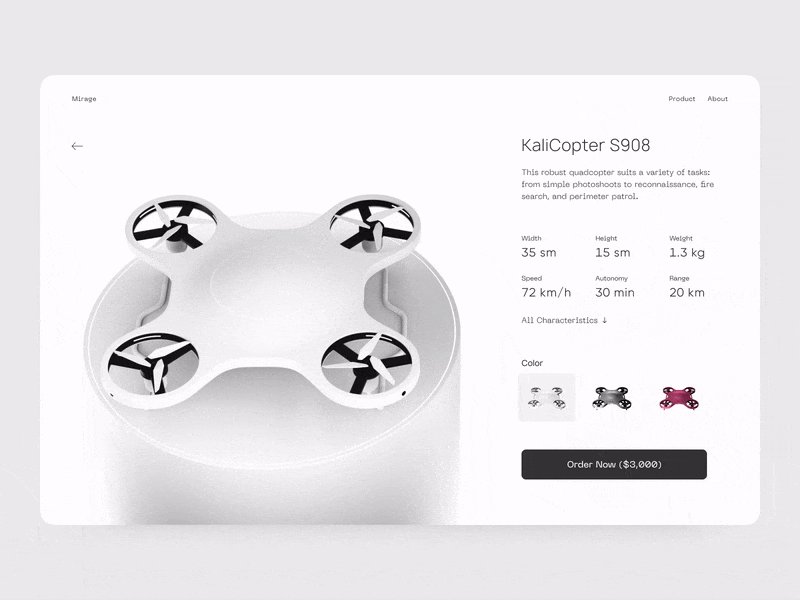
Quadcopter E-Commerce Store Animation Concept by Conceptzilla
The UI trend for 2023 brings this idea to a new level. 3D components will be widespread and animated, meaning they will move or react to the user’s actions. The approach opens new horizons for mobile app designs. Animated three-dimensional elements will improve branding strategy and user experience and make the overall look more attractive. Such designs can be applied in e-commerce, messengers, e-learning, and other spheres. For example, a company can add its mascot as an interactive 3D model to the application and create stronger bonds with the users.
Using UI/UX design trends to your advantage
Knowing the latest tendencies is just half of the work. The real challenge is to implement them correctly into the product. Moreover, it is better to pick only those trends that suit the current business and branding strategy. In this case, one will be able to use them to their full potential.
Are you in need of a well-thought-out website and mobile app design? Reach out to our team, and we will create a user-friendly concept that helps grow the business.